本文主要是介绍Android矢量图VectorDrawable及动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
什么是SVG?
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用来定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
- SVG 是万维网联盟的标准
SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
上面的介绍来自W3C官网,更多关于SVG的介绍及使用可以参考W3C官网:http://www.w3cschool.cn/index-42.html
我们在Android绘制使用矢量图形,主要是用到SVG的路径path指令,当然其它的诸如SVG形状,渐变等图形及效果当然也可以用到我们的项目之中。
Path指令介绍:
path就指图形路径,通过路径绘制我们需要形状,path绘制图形通常要用到发下对应指令:M = move to 用于移动起始点
- L = line to 用于画线
- H = horizontal lineto 用于画水平线
- V = vertical lineto 用于画竖直线
- C = curve to 三次贝塞尔曲线
- S = smooth curve to 更平滑的三次贝塞尔曲线
- Q = quadratic Belzier curve 二次贝塞尔曲线
- T = smooth quadratic Belzier curveto 更平滑的二次贝塞尔曲线
- A = elliptical Arc 用于画弧
- Z = close path 关闭path
注释:以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。
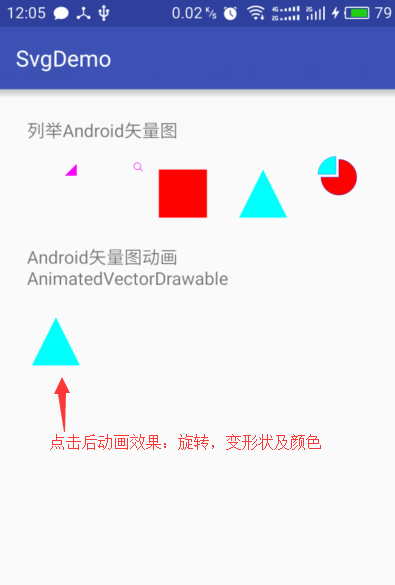
通过学习,写了个Demo,包括画了几中矢量图作为ImageView的背景,还做了一个点击有动画效果的三角形。
—-相关代码——
/*** @param* @author ldm* @description Android矢量图绘制Vectory及动画AnimatedVector* @time 2016/6/23 9:43*/
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);}
}—-Activity对应布局xml——
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context="com.ldm.svgdemo.MainActivity"><TextView
android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margin="10dp"android:text="列举Android矢量图"android:textSize="16sp" /><LinearLayout
android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><ImageView
android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/rect" /><ImageView
android:layout_width="50dp"android:layout_height="wrap_content"android:src="@drawable/search" /><ImageView
android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/square" /><ImageView
android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/triangle" /><ImageView
android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/pipe" /></LinearLayout><TextView
android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margin="10dp"android:text="Android矢量图动画AnimatedVectorDrawable"android:textSize="16sp" /><CheckBox
android:layout_width="wrap_content"android:layout_height="wrap_content"android:background="@null"android:button="@drawable/trim_rect" />
</LinearLayout>
—-几种图形的xml绘制代码——
//饼状
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"android:name="pipe"android:width="64dp"android:height="64dp"android:viewportHeight="600"android:viewportWidth="600">
<path
android:name="big"android:pathData="M300,200 h-150 a150,150,0,1,0,150,-150z"android:fillColor="#ff0000"android:strokeColor="#0000ff"android:strokeWidth="0"/><path
android:name="small"android:pathData="M275,175 v-150 a150,150,0 0,0 -150 150z"android:fillColor="#00ffff"android:strokeColor="#0000ff"android:strokeWidth="2"/>
</vector>//三角形
<?xml version="1.0" encoding="utf-8"?>
<!--android:width 定义几何宽度,尺寸标准随意,一般为dp--><!-- android:height 定义几何高度,尺寸标准随意,一般为dp-->
<!-- android:viewportWidth 定义viewport宽度,viewport是将path绘制在上面的一个虚拟画布--><!-- android:viewportHeight 定义viewport高度-->
<vector xmlns:android="http://schemas.android.com/apk/res/android"android:width="64dp"android:height="64dp"android:viewportHeight="600"android:viewportWidth="600"android:name="test"><!--android:name 定义这个VectorDrawable的名字--><!--android:pivotX 定义缩放或者旋转中轴点x坐标,是虚拟画布中的坐标--><!--android:pivotY 定义缩放或者旋转中轴点y坐标,是虚拟画布中的坐标--><group
android:name="rotationGroup"android:pivotX="300.0"android:pivotY="300.0"android:rotation="45"><!-- android:pathData 定义路径采用了SVG文件里d标签中的path值--><path
android:name="v"android:fillColor="#ff00ff"android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z"/></group>
</vector>//搜索图标
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"android:width="150dp"android:height="24dp"android:viewportHeight="24"android:viewportWidth="150"><!-- android:strokeColor 定义path的外轮廓颜色--><!-- android:strokeAlpha 路径的透明度--><!-- android:strokeLineCap 设置线的顶路径,圆(round)还是方(square)等--><!-- android:strokeLineJoin 设置线连接处路径方式--><!-- android:strokeMiterLimit 设置线的修饰--><!-- android:strokeWidth 路径的宽度--><path
android:name="search"android:pathData="M141,17 A9,9 0 1,1 142,16 L149,23"android:strokeAlpha="0.8"android:strokeWidth="2"android:strokeColor="#ff00ff"android:strokeLineCap="round"></path>
</vector>//正方形
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"android:width="72dp"android:height="72dp"android:viewportHeight="500"android:viewportWidth="500"><group
android:name="rotationGroup"android:pivotX="250.0"android:pivotY="250.0"android:rotation="0"><path
android:name="square"android:fillColor="#ff0000"android:pathData="M100,100 L400,100 L400,400 L100,400z" /></group>
</vector>//动画效果xml
<?xml version="1.0" encoding="utf-8"?><!-- animated-selector支持Android版本最低是API=21-->
<animated-selector xmlns:android="http://schemas.android.com/apk/res/android"><item
android:id="@+id/state_on"android:drawable="@drawable/square"android:state_checked="true" /><item
android:id="@+id/state_off"android:drawable="@drawable/triangle"android:state_checked="false" /><transition
android:fromId="@id/state_off"android:toId="@id/state_on"><animated-vector android:drawable="@drawable/square"><target
android:name="rotationGroup"android:animation="@animator/rotation" /><target
android:name="triangle"android:animation="@animator/to_triangle" /><target
android:name="square"android:animation="@animator/colour" /></animated-vector></transition>
</animated-selector>—动画效果xml——-
//colour.xml
<?xml version="1.0" encoding="utf-8"?>
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"android:duration="1000"android:propertyName="fillColor"android:valueFrom="#ff0000"android:valueTo="#00ffff"android:valueType="intType"></objectAnimator>//rotation.xml
<?xml version="1.0" encoding="utf-8"?><!--android:propertyName指定动画类型--><!--android:valueFrom指定动画开始位置--><!--android:valueTo指定动画结束位置-->
<!--android:duration指定动画时间-->
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"android:duration="1000"android:propertyName="rotation"android:valueFrom="0"android:valueTo="360" />//to_triangle.xml
<?xml version="1.0" encoding="utf-8"?>
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"android:duration="1000"android:propertyName="pathData"android:valueFrom="M100,100 L400,100L400,400L100,400z"android:valueTo="M250,100L250,100L400,400L100,400z"android:valueType="pathType"></objectAnimator>运行在手机上效果:

参考博客:
http://blog.csdn.net/qq_17583407/article/details/50781667
http://blog.csdn.net/jjwwmlp456/article/details/40617495
项目Demo下载地址:http://download.csdn.net/detail/true100/9557290
这篇关于Android矢量图VectorDrawable及动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



