本文主要是介绍前端开发攻略---拖动归类,将元素拖拽到相应位置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
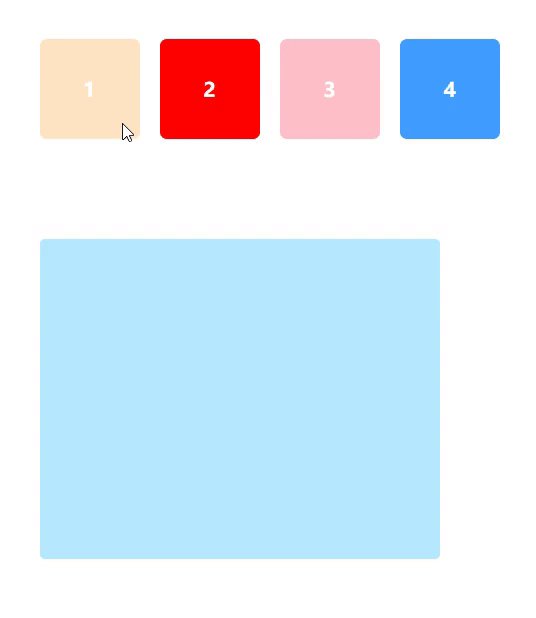
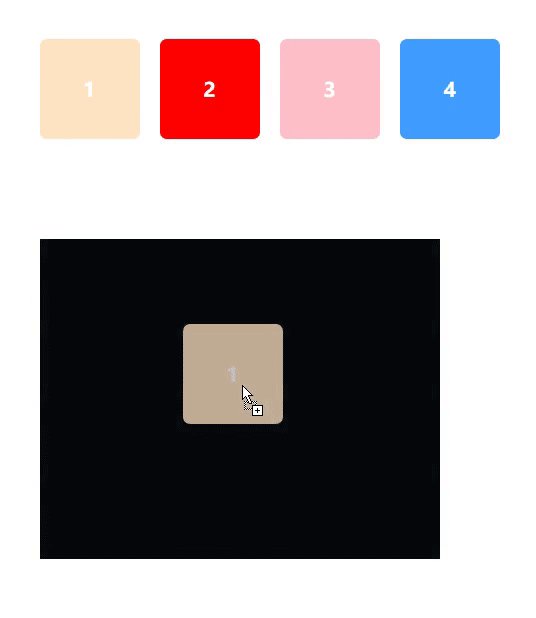
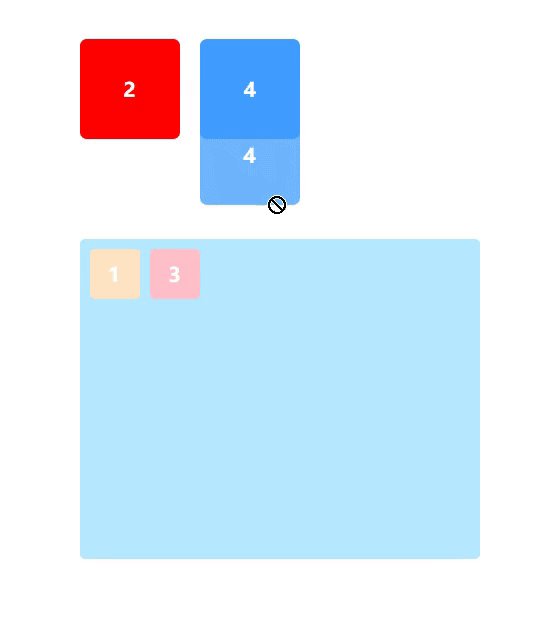
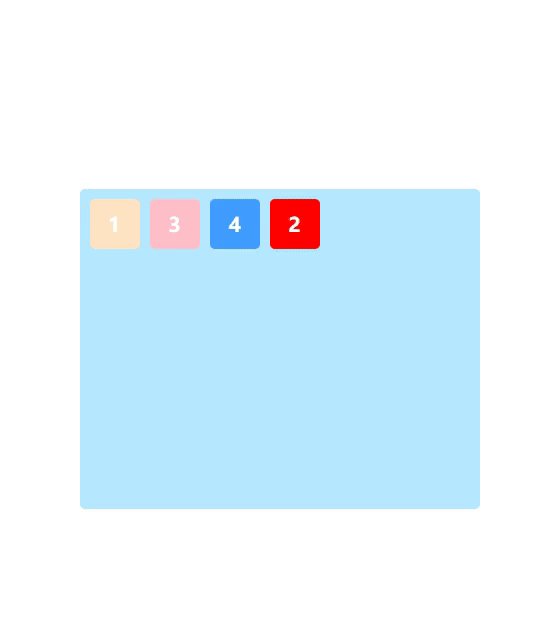
1、演示

2、代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>body {height: 95vh;display: flex;align-items: center;justify-content: center;}.main {display: flex;}.drag_ {width: 100px;height: 100px;display: flex;color: #fff;font-size: 20px;font-weight: bold;margin-right: 20px;border-radius: 7px;align-items: center;justify-content: center;background-color: bisque;-webkit-user-drag: element;}#drag1,.drag1 {background-color: red !important;}#drag2,.drag2 {background-color: pink !important;}#drag3,.drag3 {background-color: #409eff !important;}.files {width: 400px;min-height: 300px;border-radius: 5px;background-color: rgba(62, 196, 253, 0.376);margin-top: 100px;transition: all 0.8s;}.fileshover {transition: all 0.8s;background-color: black;}.folder {display: flex;flex-wrap: wrap;min-height: 300px;padding: 10px;gap: 10px;}.item_box {width: 50px;height: 50px;color: #fff;display: flex;font-size: 20px;font-weight: bold;border-radius: 5px;align-items: center;background: #ffe4c4;justify-content: center;}</style></head><body><div><div class="main"><div draggable="true" class="drag_">1</div><div draggable="true" id="drag1" class="drag_">2</div><div draggable="true" id="drag2" class="drag_">3</div><div draggable="true" id="drag3" class="drag_">4</div></div><div class="files"><div class="folder"></div></div></div><script>let data;let className;let index = null;const draggable = document.querySelectorAll(".drag_");const files = document.querySelector(".files");const folder = document.querySelector(".folder");// 开始拖拽事件for (let i = 0; i < draggable.length; i++) {draggable[i].addEventListener("dragstart", (event) => {index = i;data = event.target.innerText;className = event.target.id;event.dataTransfer.setData("name", data);});}// 拖拽元素,进入目标区域,事件处理程序files.addEventListener("dragover", (event) => {if (index == null) return;event.target.classList.add("fileshover");event.preventDefault();});// 拖拽离开事件处理程序files.addEventListener("dragleave", (event) => {event.target.classList.remove("fileshover");});// 拖拽释放的事件处理程序files.addEventListener("drop", (event) => {if (index == null) return;let div = document.createElement("div");div.innerText = data;div.className = `item_box ${className}`;event.target.classList.remove("fileshover");folder.appendChild(div);let parent = document.querySelector(".main");parent.removeChild(draggable[index]);index = null;});</script></body> </html>
3、JS代码解析
data,className,index:这些是全局变量声明。data用来存储拖动的文本内容,className存储拖动元素的类名,index用来记录拖动元素的索引,初始值为null。
draggable,files,folder:这些是从文档中获取的元素引用。draggable是所有带有class为.drag_的元素集合,files是具有.files类的元素,folder是具有.folder类的元素。第一个事件监听器:通过循环遍历所有
.drag_元素,为每个元素添加dragstart事件监听器。当元素开始拖拽时,会执行回调函数,其中记录了当前拖拽元素的文本内容到data,类名到className,并设置了event.dataTransfer.setData("name", data),这是为了在拖放操作中传递数据。第二个事件监听器:监听
.files区域的dragover事件。这里阻止了默认的拖放行为,并且为.files区域添加了.fileshover类,用于指示拖放的目标区域。第三个事件监听器:监听
.files区域的dragleave事件。当拖拽元素离开目标区域时,移除.fileshover类。第四个事件监听器:监听
.files区域的drop事件。当拖拽元素放置到目标区域时,创建一个新的<div>元素,将拖拽元素的文本内容显示在该<div>中,并设置对应的类名。然后将这个新的<div>添加到.folder区域,并从父元素中移除被拖拽的元素。最后,重置index为null,表示当前没有正在拖拽的元素。
这篇关于前端开发攻略---拖动归类,将元素拖拽到相应位置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









