本文主要是介绍NodeRed节点编辑用于边缘计算和规则引擎,能做带UI界面和业务逻辑的上位机或前端应用吗?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先说结论,可以,但是需要有页面嵌套继承类似的技术,实现页面模块化封装,否则难以实现复杂应用。
相信目光敏锐的人都在关注节点编辑在自身行业的应用!
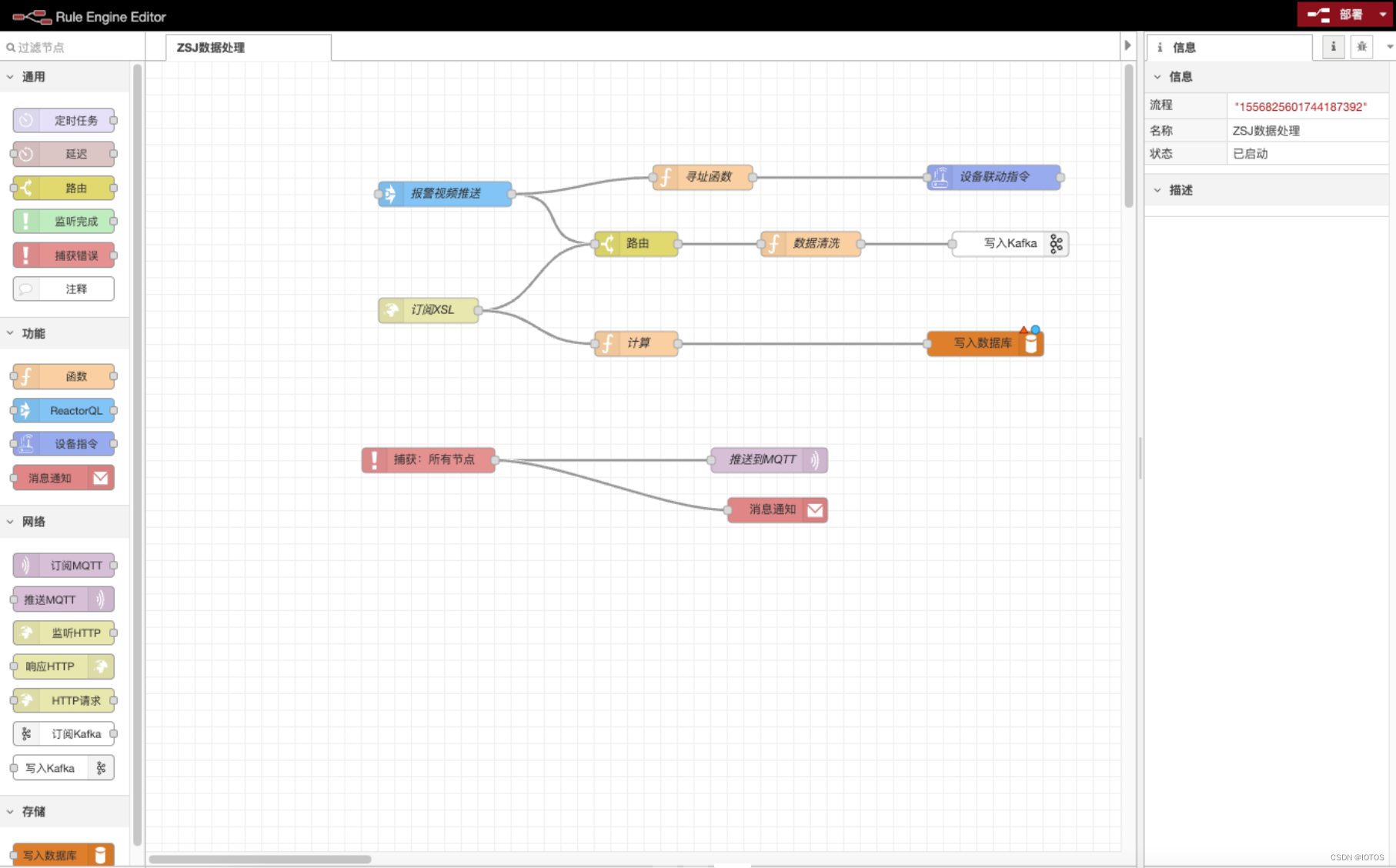
NodeRed在边缘计算做数据协议解析、以及物联网平台中作为规则链引擎,是一个非常典型的例子:

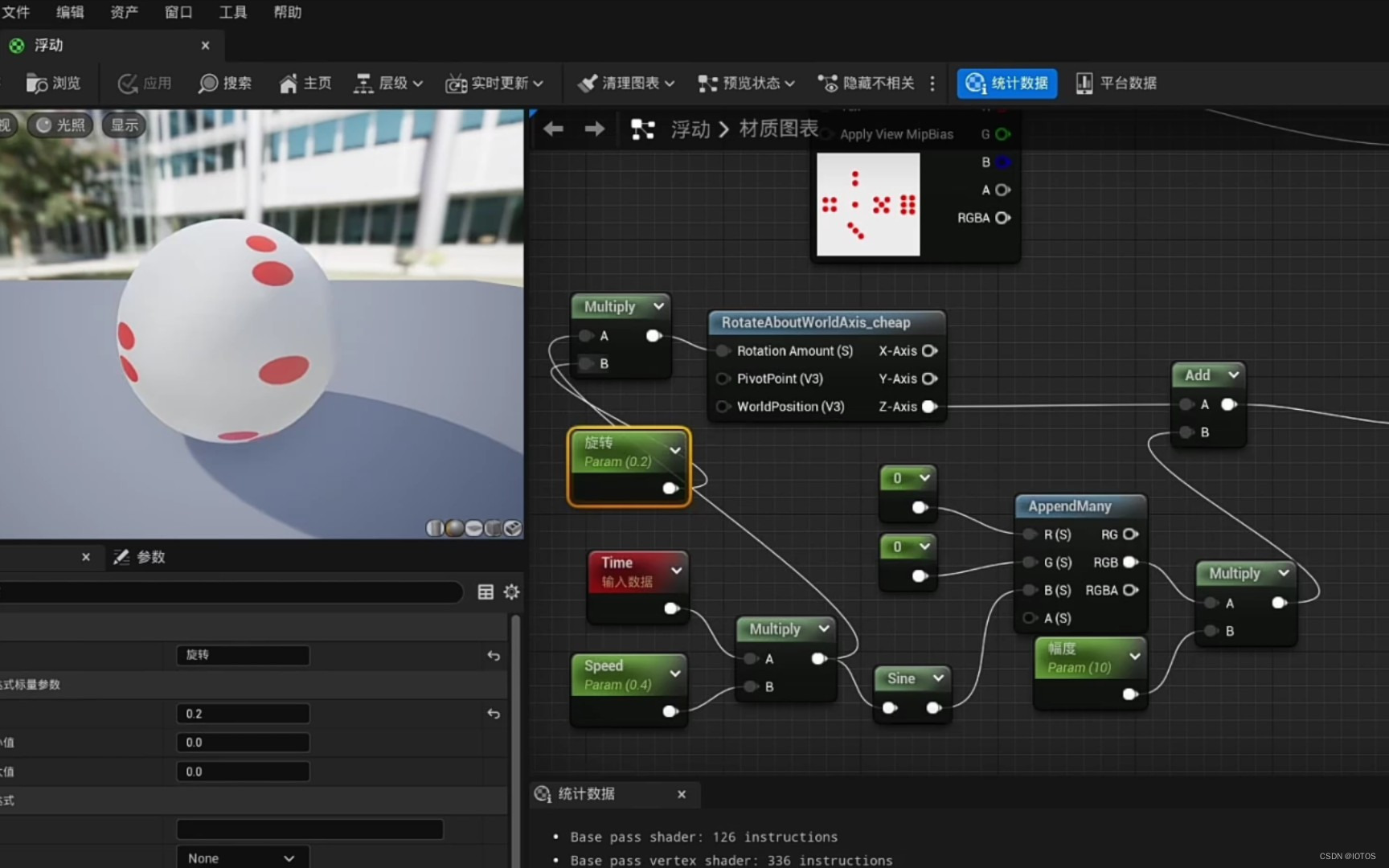
在3D引擎中也用于代替脚本代码,制作比如游戏、动画等动作逻辑:

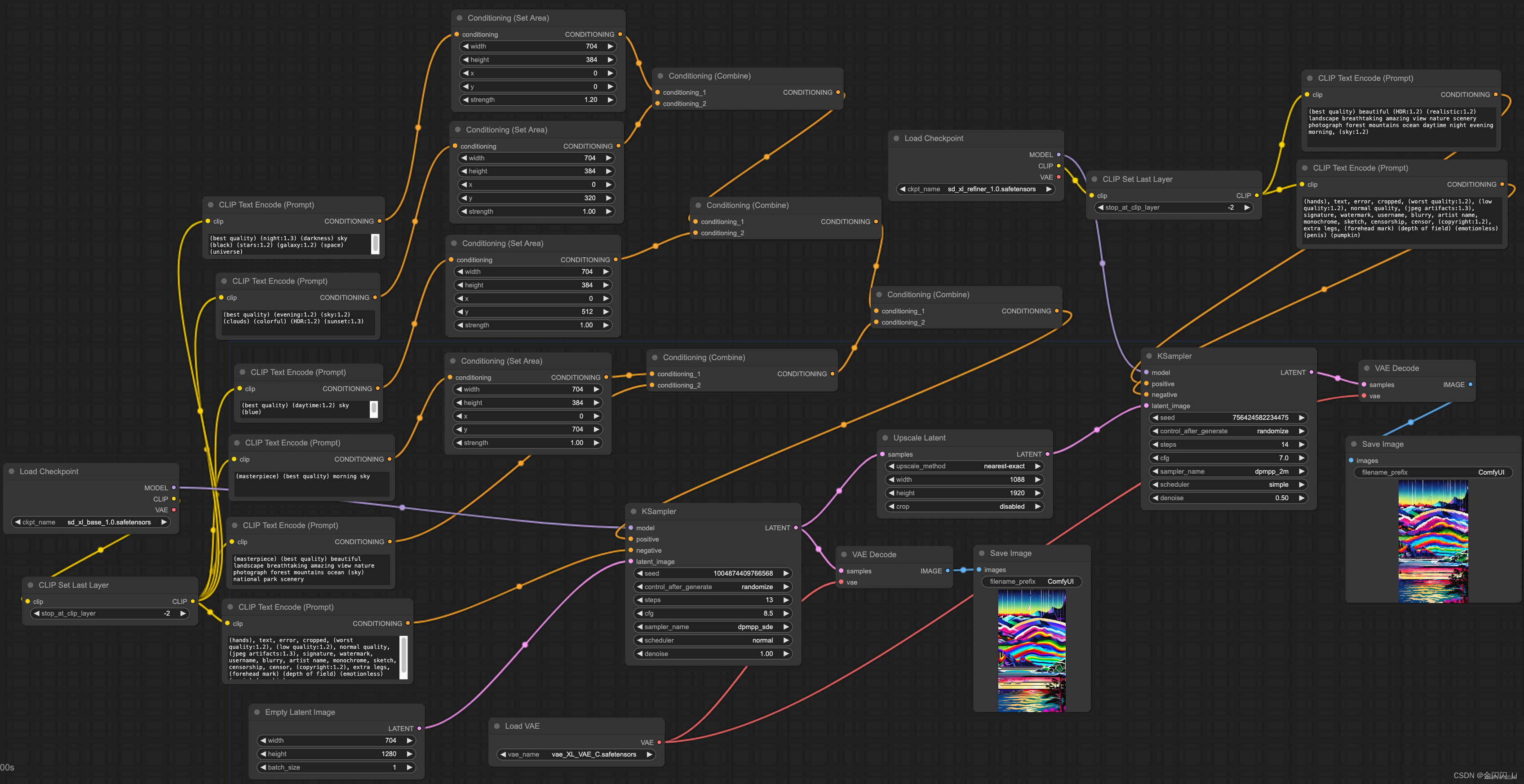
再比如最新的AI人工智能大模型使用中,比如comfyui,用节点编辑连线方式,代替脚本代码编程,实现用户业务逻辑编排,调用大模型的能力调整参数,精准输出用户想要的结果:

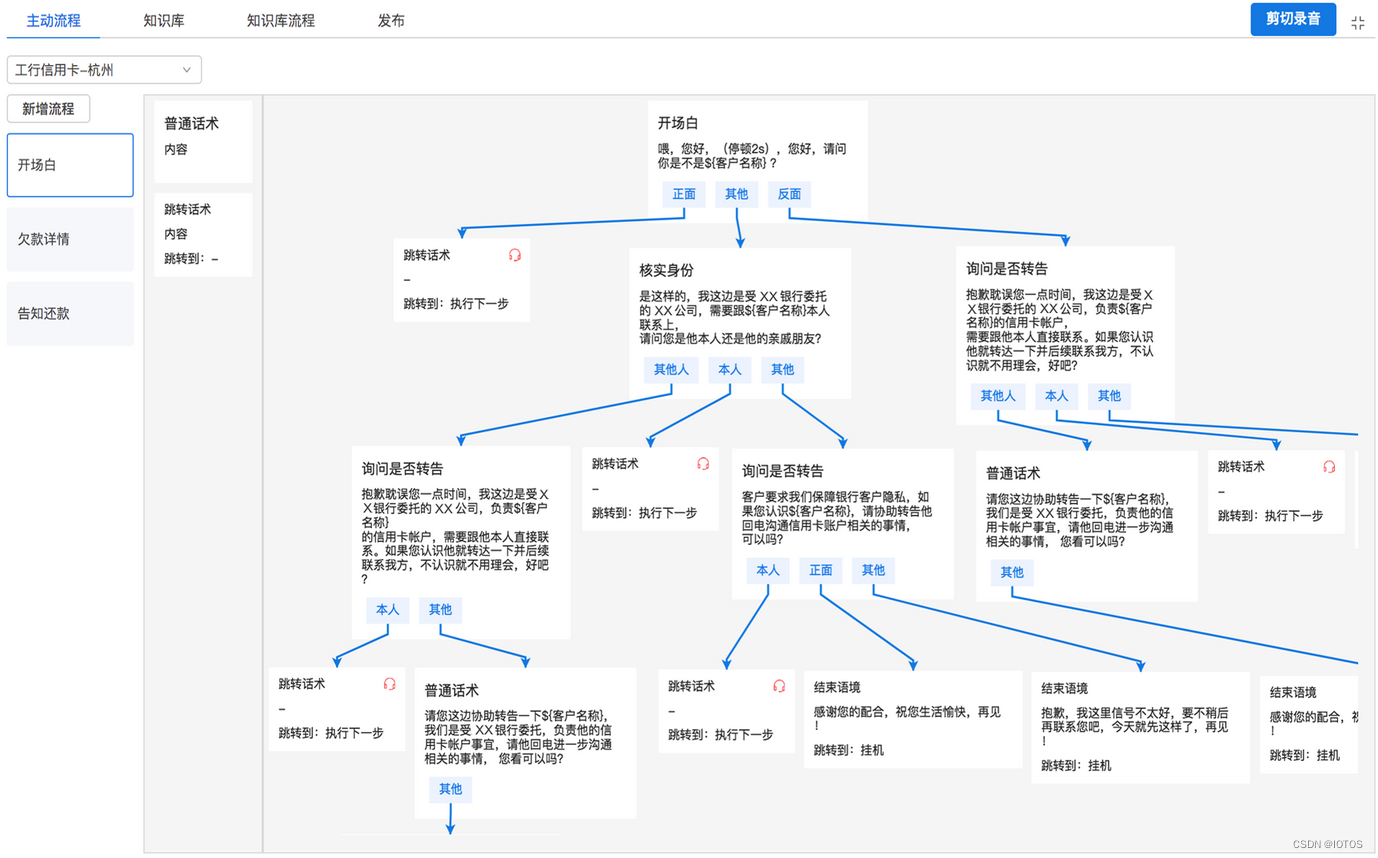
其他比如电话机器人话术工作流也用到简单的节点编辑:

总的来说,节点编辑技术,可以通过拖拽、连线方式,无代码搭建用户业务逻辑,实现特定的功能流程。
对于可视化拖拽编辑,到了4202年了,大家都不会陌生。在节点编辑流行起来之前,可视化拖拽编辑通常用于数据可视化的UI界面展示用途。

这里就有意思了,既然有WEB组态这类能可视化拖拽编辑搭建UI界面,又有节点编辑这样搭建业务逻辑,是否能够两者融合,功能兼具呢?
或者说如题,节点编辑做边缘计算的同时,希望有UI表单组件节点,也能参与节点编辑,这样连线逻辑,用来实现前端UI图形界面交互,也用来参与业务流程逻辑比如数据解析、接口调用等功能。
如果能实现,那么常规WEB组态除了能无代码拖拽搭建界面,还能实现业务逻辑;NodeRed这类节点编辑器,除了能做规则流程逻辑,也能够无代码搭建带有交互业务逻辑的前端界面了。
这样前端的逻辑功能和UI展示都能够无代码解决,岂不美哉!
想法很美好,现实很骨感!节点编辑如果只是功能节点,比如发邮件、串口,这些功能独立性比较强,逻辑性要求并不会太多。但是UI表单组件就不一样了!
一个简单的输入框组件,就有背景颜色、边框颜色、文字内容、输入时事件、回车事件等等属性(如果暂且把事件也归类为回调函数类型的属性)。

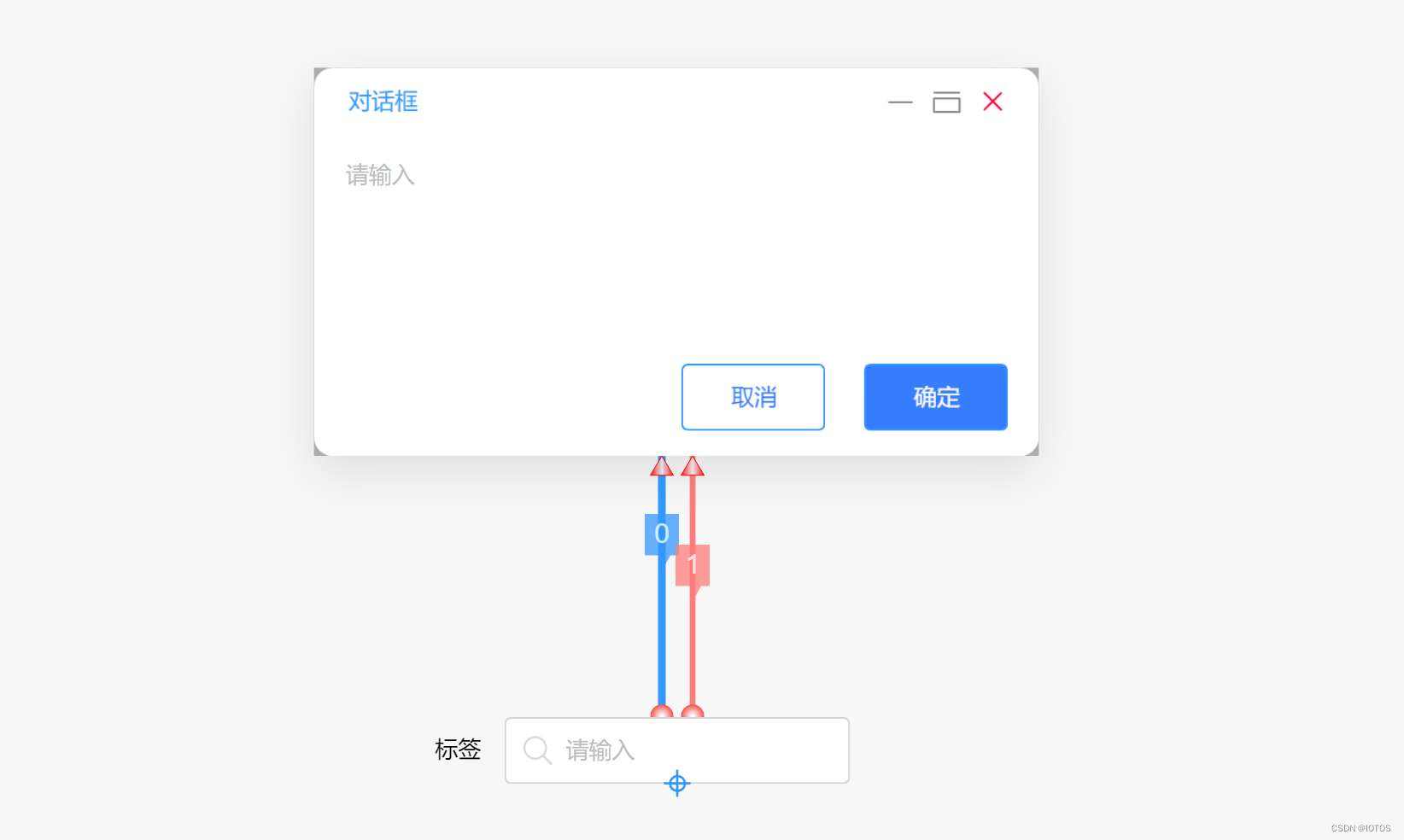
当输入框操作对话框时,试图将文本内容在输入结束后回车,能够将内容给到对话框,并且触发弹窗。
这样一个简单的逻辑,就需要对输入框和对话框两个节点进行连线编辑,一方面连线需要将输入框文字属性内容提取出来,传递给对话框;另一方面,需要连线确保输入框文字输入结束时,触发对话框弹窗。
UI界面的节点编辑,连线逻辑的灵活性要远高于纯粹的功能型节点,或者说包含了功能型的节点。
此外,还需要重点考虑的是可封装性!
不论是web组态还是节点编辑器,都没有封装性而言,简单说,一个页面或者画布,做的界面或者逻辑,跟其他页面是完全独立的。功能类似的,需要复制过去修改,类似PPT一样。即便存在类似模板的概念,本质上也只是减少手动复制的动作,没法达到像组件那样封装、可复用的效果。
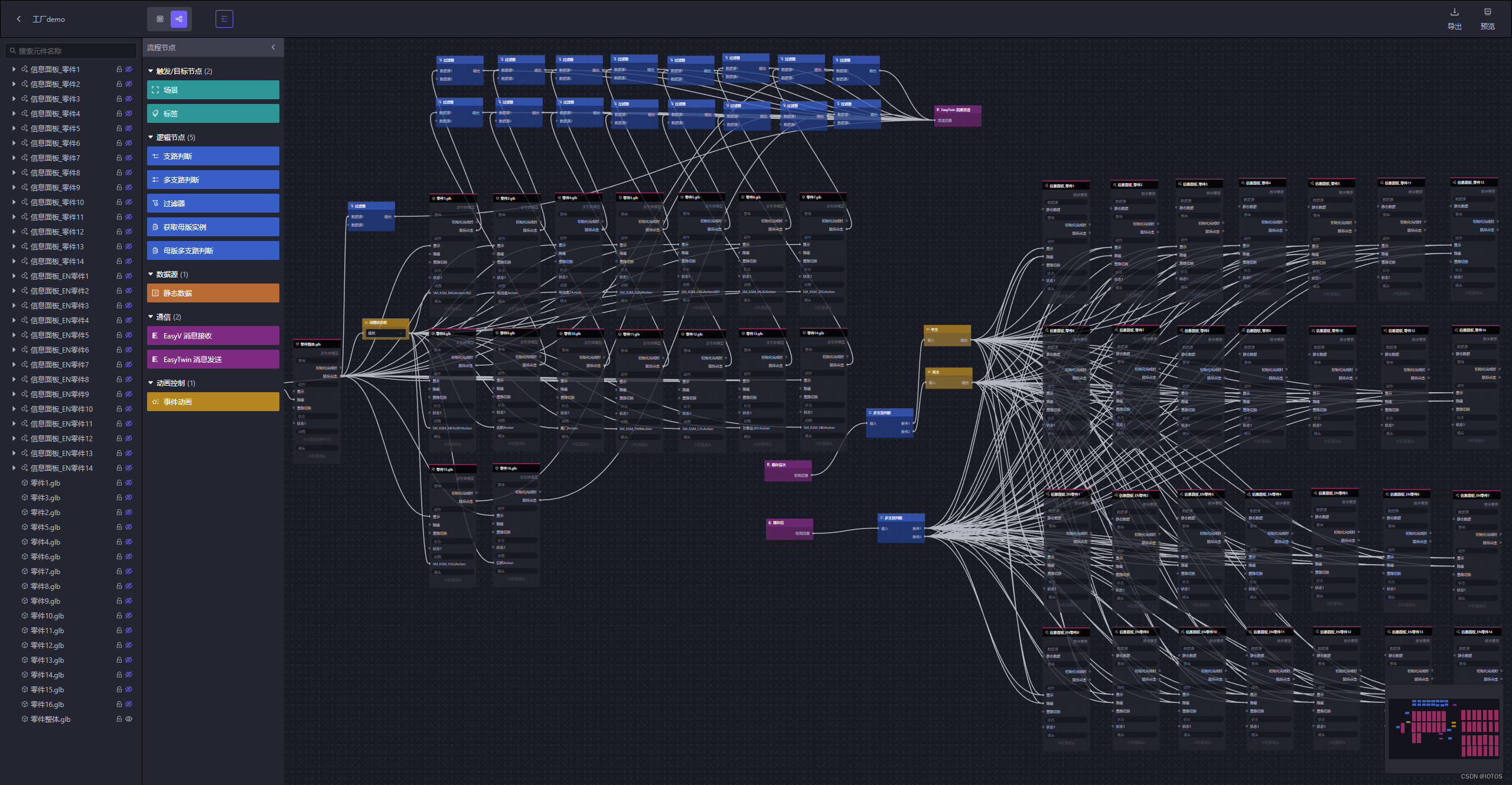
在WEB编辑器中,就直接页面复制即可。但是节点编辑器中,一个页面逻辑很多,连线会变得异常复杂!可读性和可维护性随着需求的增大而减少,最后还不如写代码来的清晰!

 要知道代码开发,尤其是面向对象的开发,最大的好处就是模块化封装!将复杂的功能模块或者可重用的部分,单独打包,使用时只需要关心输入和输出即可。
要知道代码开发,尤其是面向对象的开发,最大的好处就是模块化封装!将复杂的功能模块或者可重用的部分,单独打包,使用时只需要关心输入和输出即可。
NodeRed如果要实现复杂业务逻辑+UI界面和交互逻辑,必然要求考虑到如何将部分UI组件或者功能模板的连线,封装到一个独立的画布或页面中,再引入到当前页面上使用,且完全不受影响,跟直接在当前页上效果一样。
要实现这点,NodeRed在构建复杂业务逻辑,或者搭建带有UI界面和业务逻辑的上位机或前端应用,才有一定的可能性,否则反而是开倒车,最终华而不实!
关于实现这一点,有一篇文章提到的页面嵌套继承技术,可能是一个很好的突破点:
《回顾发展史,WEB组态终于可以搭建业务系统了!》
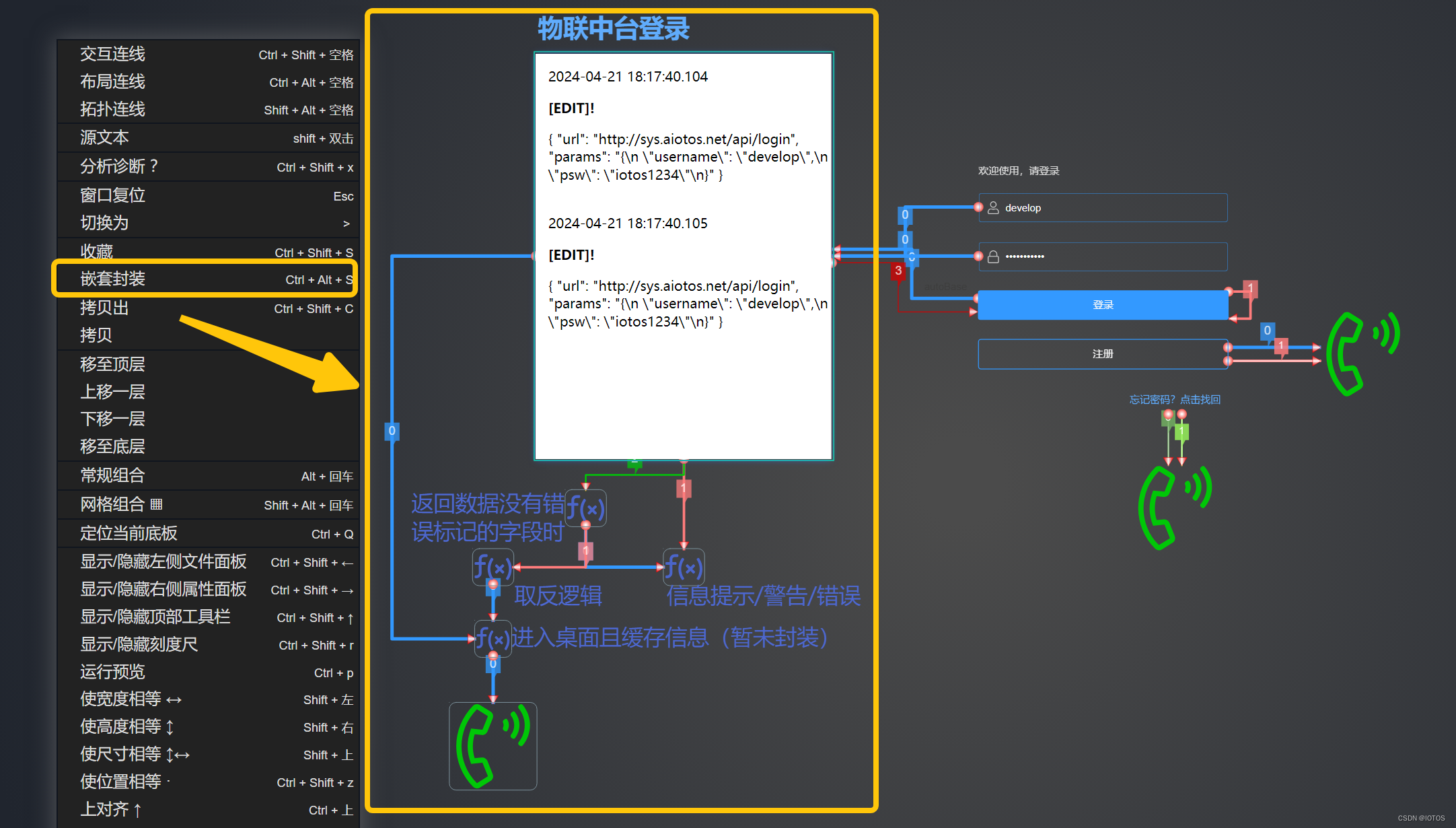
文中提到UIOTOS(www.uiotos.net)实现的页面嵌套继承技术,能够将当前页面中某一块区域的UI或功能节点组件以及连线,整体一键封装到内嵌页面中。
这个过程中,会自动创建一个新的页面,将选中的区域粘贴过去,并且在选中区域用一个容器组件填充,并且将新建页面路径填入,实现嵌套!

嵌套后,内嵌页面中组件的属性,都能选择性继承到上层容器中,再次参与节点连线编辑,实现上层逻辑和内嵌的下层逻辑之间连通!

这篇关于NodeRed节点编辑用于边缘计算和规则引擎,能做带UI界面和业务逻辑的上位机或前端应用吗?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





