本文主要是介绍ANSYS/Icepak模拟热管-热管的材料属性_51CAE_新浪博客,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
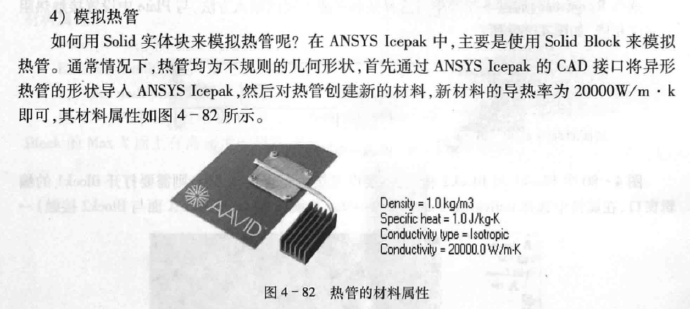
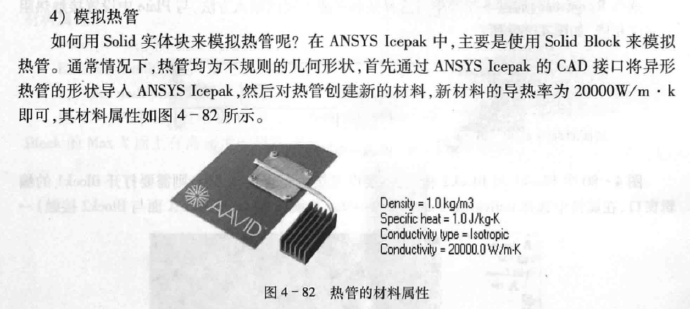
模拟热管

这篇关于ANSYS/Icepak模拟热管-热管的材料属性_51CAE_新浪博客的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍ANSYS/Icepak模拟热管-热管的材料属性_51CAE_新浪博客,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
模拟热管

这篇关于ANSYS/Icepak模拟热管-热管的材料属性_51CAE_新浪博客的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/921854。
23002807@qq.com