本文主要是介绍微信H5下载文件处理:让微信自动弹起跳转外部浏览器窗口,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、业务场景
微信上进行的网页宣传、游戏传播、文件下载各类活动很多,因微信内置浏览器限制等因素无法完成下载,这时需要跳转至第三方浏览器完成后续操作。
二、实现方法
方法一、弹出一个遮罩提示用户在新的浏览器窗口打开
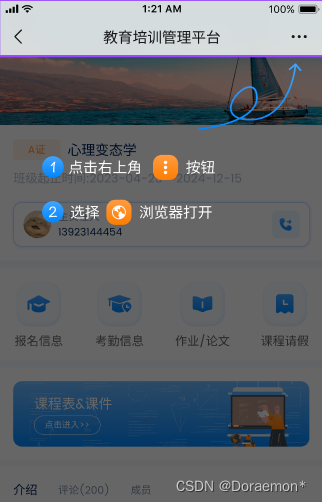
再也不用管微信如何的更新,直接判断如果是在微信中打开,然后弹出一个遮罩提示用户在浏览器中打开下载。并且不加关闭的按钮。效果如下面这样子,这样子用户微信中打开链接,就提示在浏览器中打开,并且可以直接下载应用了。

方法二、(个人感觉第一中方法对用户不太友好,操作过于繁琐)
此方法在实际项目中实操过,比较友好。当用户点击下载按钮时,调起弹出框让用户直接选择可打开的软件,确认后可直接跳转至第三方APP进行下载,简化了下载步骤,效果图和实现代码如下:

<div class="right"><van-image width="28px" height="28px" fit="cover" :src="downloadIcon" @click="downloadCourseware(item)" /><a class="app-download-btn" id="BtnClick" href="javascript:;" style="display: none;"> 点此继续访问 </a>
</div>//判断浏览器类型modelUtilInit() {var UA = navigator.userAgent,isAndroid = /android|adr/gi.test(UA),isIOS = /iphone|ipod|ipad/gi.test(UA) && !isAndroid,isBlackBerry = /BlackBerry/i.test(UA),isWindowPhone = /IEMobile/i.test(UA),isMobile = isAndroid || isIOS || isBlackBerry || isWindowPhone;this.viewParam = {isAndroid: isAndroid,isIOS: isIOS,isMobile: isMobile,isWeixin: /MicroMessenger/gi.test(UA),isQQ: /QQ/gi.test(UA)};console.log(this.viewParam);},/** 下载文件 */downloadCourseware(file) {// 判断是否是微信内置浏览器if (this.viewParam.isWeixin) {// 安卓浏览器if (this.viewParam.isAndroid) {var iframe = document.createElement("iframe");iframe.style.display = "none";iframe.src = file.filePath;document.body.appendChild(iframe);iframe.click();}// IOS浏览器else if (this.viewParam.isIOS) {var entityDom = document.getElementById('BtnClick');entityDom.href = file.filePath;entityDom.click();}}// 非微信内置浏览器else {window.location.replace(file.filePath);}},
这篇关于微信H5下载文件处理:让微信自动弹起跳转外部浏览器窗口的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



