本文主要是介绍一个 .net 8 + Azure 登录 + Ant Design Blazor 的基本后台框架,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
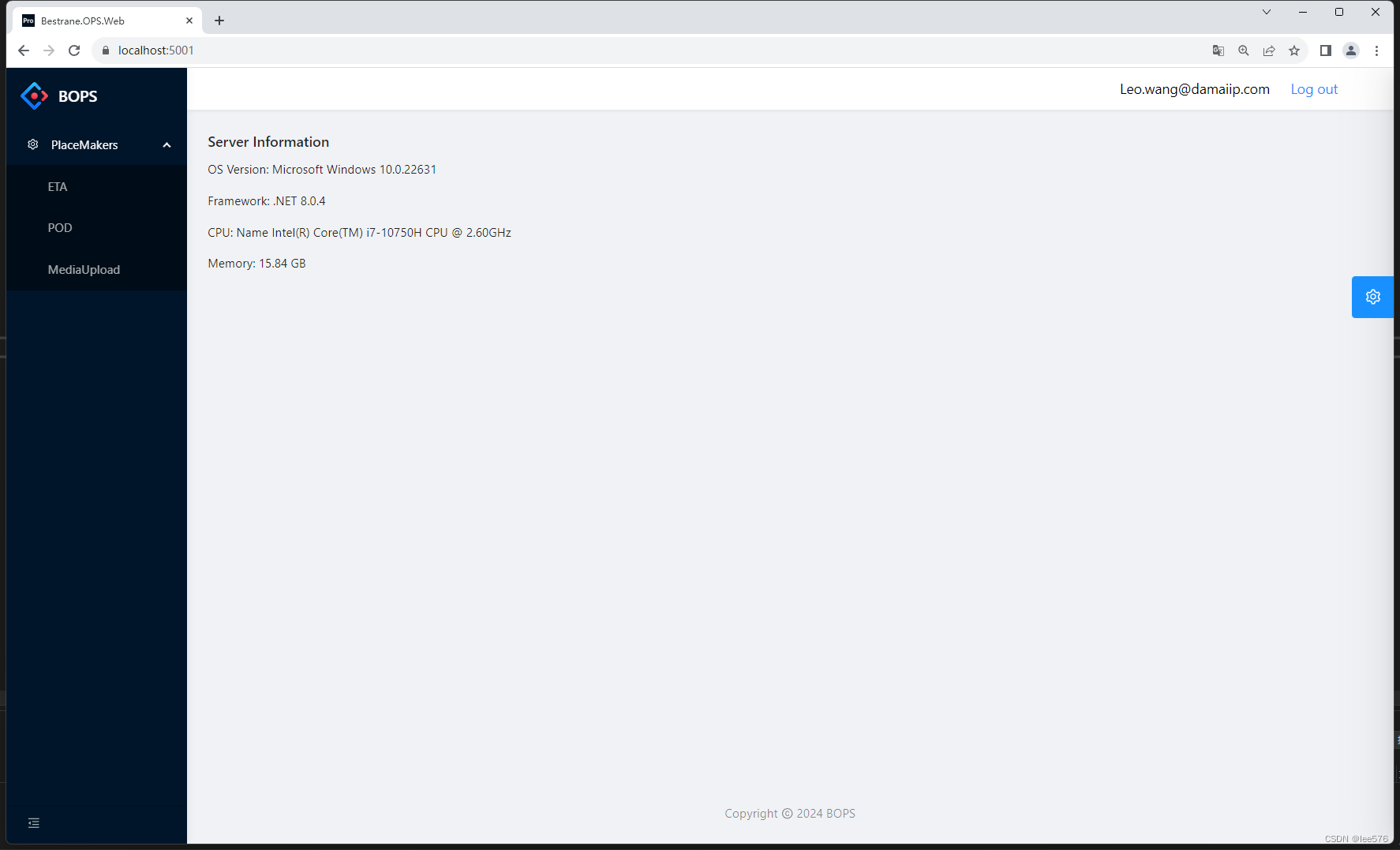
一个 .net 8 + Azure 登录 + Ant Design Blazor 的基本后台框架
主界面使用了 Ant Design Blazor 项目模板搭建
后台技术是 .net 8 Blazor run at server 模式
登录方式使用 Azure
实现了菜单导航和路由
此外实现了读取和修改本地Json文件的功能,不是必须的,不需要的可以拿掉,我是自己项目需要
 点击下载
点击下载
由于没有对权限进行细分,所以没有做菜单的权限控制,基本上有 Azure 账户就能登录进来,如果要细分,也很简单,就是在 Azure 的 Claims 里做文章,这里也不说了
Azure 登录的关键代码在 BasicLayout.razor,这点跟传统的登录以后再跳转有些不一样
@namespace Bestrane.OPS.Web
@inherits LayoutComponentBase
@inject NavigationManager _navigationManager
<CascadingAuthenticationState><Router AppAssembly="@typeof(Program).Assembly"><Found Context="routeData"><AuthorizeView><Authorized><AntDesign.ProLayout.BasicLayout Logo="@("https://gw.alipayobjects.com/zos/rmsportal/KDpgvguMpGfqaHPjicRK.svg")"MenuData="_menuData"><RightContentRender><Bestrane.OPS.Web.Components.RightContent /></RightContentRender><ChildContent>@Body</ChildContent><FooterRender><FooterView Copyright="2024 BOPS" Links="Links"></FooterView></FooterRender></AntDesign.ProLayout.BasicLayout><SettingDrawer /></Authorized><NotAuthorized><div class="main__b__0"><div class="login"><Card Title="BOPS" Style="width:300px;"><Body><Button Type="@ButtonType.Primary" OnClick="HandleSubmit">Azure Login</Button></Body></Card></div></div>@* <li><a href="MicrosoftIdentity/Account/SignIn">Log in</a></li> *@</NotAuthorized></AuthorizeView></Found></Router><AntContainer />
</CascadingAuthenticationState>@code
{public void HandleSubmit(){_navigationManager.NavigateTo("MicrosoftIdentity/Account/SignIn", true);}private MenuDataItem[] _menuData = { };[Inject] public HttpClient? _httpClient { get; set; }protected override async Task OnInitializedAsync(){await base.OnInitializedAsync();_menuData = await _httpClient.GetFromJsonAsync<MenuDataItem[]>("data/menu.json");}public LinkItem[] Links { get; set; } = new LinkItem[] { };
}这篇关于一个 .net 8 + Azure 登录 + Ant Design Blazor 的基本后台框架的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





