本文主要是介绍react 进阶必学 hook (一):useState 来一碗大碗宽面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
系列文章传送门:
react 进阶必学 hook (一):useState 来一碗大碗宽面
react 进阶必学 hook (二):useEffect 专治不吃宽面
react 进阶必学 hook (三):useContext 面馆分店开张了
react 进阶必学 hook (四):自定义hook
react 进阶必学 hook (五):额外的hook
什么是hook
Hook是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。
更详细介绍到官网了解
hook解决的问题
在hook出现之前,使用react有一些痛点,简单整理如下几点:
- 由于业务变动,函数组件必须不得不改为类组件
- 组件逻辑复杂时难以开发和维护
- 一个逻辑难以跨组件使用
hook出现后可以在底层解决以上几个问题,可以将组件中的逻辑抽象成一个可以复用的隔离模块;并且编写数据更改逻辑的时候也不在需要使用生命周期函数,因此也不在需要更改呈类组件;同时可以将每一变量写成单独的数据流,类似一个管道,跟类组件在生命周期中集中处理state相比,方便维护状态,实现逻辑。
hook成员

上图中显式的是官方提供的hook,也可以自己编写hook,可以通过自己写hook解决逻辑跨组件使用的问题。
useState
1. 先创建一个吃面的app
npx create-react-app my-app
然后创建一个函数式组件Counter:
import React from 'react';export default function Counter() {const count = 1;return (<div><h1>来{count}碗大碗宽面</h1></div>);
}
使用组件后:

2. 添加加一碗的需求
这里加一个button,点击就会加一碗,如果不用hook写的话,那么只能将函数式组件改写成类组件:
export default class Counter extends React.Component {constructor(props) {super(props);this.state = {count: 1};}render () {const {count} = this.state;return (<div><h1>来{count}碗大碗宽面</h1><button onClick={()=> this.setState({count: count+1})} style={{"height":"40px"}}>加一碗</button></div>);}
}

有了hook后,可以使用hook中useState的在函数式组件中实现同样的功能:
import React, {useState} from 'react';export default function Counter() {const [count, setCount] = useState(1);return (<div><h1>来{count}碗大碗宽面</h1><button onClick={()=> setCount(count+1)} style={{"height":"40px"}}>加一碗</button></div>);
}
不难发现使用hook的代码更加简洁,类函数中讨厌的this也不在了。
3. useState功能介绍
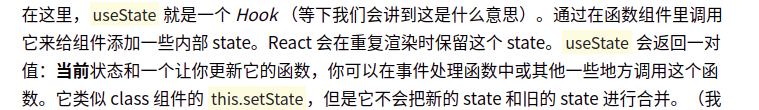
先看一下官方介绍:

解释一下useState的使用,主要关注三个东西:
- 状态:既放在state中的变量,比如上面例子中的
count - 更改状态的函数:类似class组件中的
this.setState,上面例子的setCount,通过setCount(count+1)重新赋值更改状态 - 初始状态:在初始化hook的时候通过
useState(1)赋值,其中1就是初始状态
4. 多个hook一起使用
我们不光有加面的需求,有的人吃不了大碗,有的人不爱吃宽面。
可以通过创建多个useState来控制不通状态的更改,而且状态可以是不同类型的变量,维护起来逻辑清晰
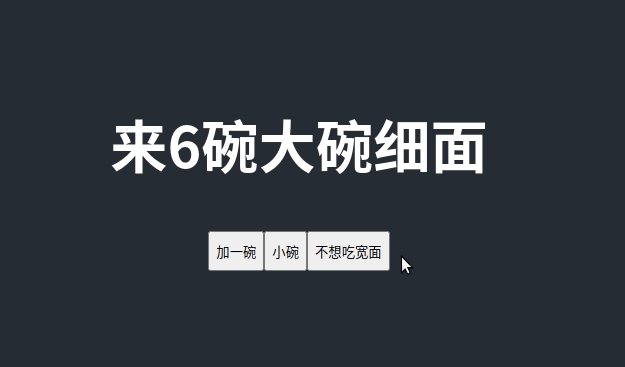
import React, {useState} from 'react';export default function Counter() {const [count, setCount] = useState(1);const [big, setSize] = useState(true);const [type, setType] = useState("宽面");const size = (big)=>big? "大":"小";return (<div><h1>来{count}碗{size(big)}碗{type}</h1><button onClick={()=> setCount(count+1)} style={{"height":"40px"}}>加一碗</button><button onClick={()=> setSize(!big)} style={{"height":"40px"}}>{size(!big)}碗</button><button onClick={()=> setType("细面")} style={{"height":"40px"}}>不想吃宽面</button></div>);
}
更改后实现如下:

未完待续。。。。。。。。。。。。。。。。
这篇关于react 进阶必学 hook (一):useState 来一碗大碗宽面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





