本文主要是介绍van-uploader 在app内嵌的webview中的一些坑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题:
- 部分版本在ios 中没有问题,但是安卓中不触发图片选择和拍照(之前是可以的,可能是没有锁定版本,重新发版导致的)。
- 在ios中下拉文案是英文,html配置lang等于 zh 也没有用,ios里配置也无效。
- 我自己遇到的,ios中拍照上传图片点击使用图片之后会刷新整个页面。
解决方案:
- 安卓使用app 提供的原生方法上传图片(上传逻辑放在app完成,上传成功之后给h5 返回图片url)
1-1:利用**@click.native** 的特性,会触发组件上传方法之前调用 clickUploader 方法,判断如果是安卓app,则阻止事件向内部传递,然后调用原生app提供的方法。
1-2:app上传成功之后会调用前端绑定在window上的方法backImgUrlFromApp,然后把图片的url传给H5端。
1-3:此种方法不会自动触发组件的afterRead方法了,需要自己手动调用。
1-4:如果是在ios app中打开的H5, 则不会触发 event.preventDefault(),会走组件的触发ios上传功能
<van-uploaderv-model="uploader1"max-count="1":after-read="afterRead"upload-text="选择图片"@click.native="clickUploader($event, 'uploader1')"/>// 上传方法
clickUploader(event, formKey) {if (!this[formKey].length && inAndroidApp()) {event.preventDefault();window.nativeApp.callAlbum();(window as any).backImgUrlFromApp= async (url: string) => {console.log("拿到app返回的上传图片的url", url);this[formKey] = [{ url }];this.afterRead({ filePath: url }, true);};}},
- 在ios中下拉文案是英文这个问题,需要让ios在webview中设置一个属性(不太懂,可以直接把这个链接给ios开发看)
参考来源:https://www.jianshu.com/p/9ed94a238e28
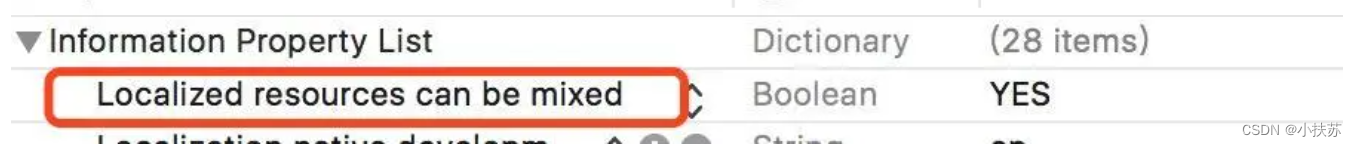
需要在info.plist 里面填加一个key表示app 使用系统的语言,
key为Localized resources can be mixed 设置为YES 就可以了

3. ios拍照上传会刷新整个页面问题:
先让ios排查webview中是否有调用触发刷新的方法
这个问题我是让ios排查的,因为很明显是触发了整个webview的刷新,
后面发现是他代码里写了进了某个生命周期,触发了整个页面的刷新,
历史遗留问题,是之前的开发写的,至于为什么,无从得知
这篇关于van-uploader 在app内嵌的webview中的一些坑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






