本文主要是介绍Nuxt ESLint 集成模块更新,支持扁平化配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ESLint 现如今已经成为 Web 开发的必备工具,它可以帮助你捕获错误并在项目中强制执行一致的编码风格。在 Nuxt 框架中,开发团队始终努力为 ESLint 提供开箱即用的体验,使其易于使用、配置并遵循最佳实践。
随着时间的推移,Nuxt 和 ESLint 都发生了很大的变化。从历史上看,最终在 Nuxt 中为 ESLint 提供了一些不同的软件包和集成,并且使用哪一个用于什么目的并不总是显而易见的。
为了改善这种情况并且使其面向社区的未来,Nuxt 最近更新了 ESLint 模块集成,以通过扁平化配置支持 ESLint v9。它提供了更多用于自定义 ESLint 设置的功能,提供更简单和统一的体验。
你可以运行以下命令来安装新模块:@nuxt/eslint
npx nuxi module add eslint

统一存储库
为了减少混乱且提供统一的开发体验,Nuxt 团队将分散在不同存储库中的 ESLint 相关包移动到一个单独的 monorepo 中,并配备了专门的新文档站点:eslint.nuxt.com。
为了帮助了解每个包之间的差异以及使用内容,这里将对它们进行比较并解释它们的范围。
这个单一存储库现在包括:
- @nuxt/eslint:适用于 Nuxt 3 的全新 ESLint 模块,支持项目感知的 ESLint 扁平化配置等。
- @nuxt/eslint-config:适用于 Nuxt 3 的可自定义共享 ESLint 配置,支持扁平化配置格式和旧格式。
- @nuxt/eslint-plugin:适用于 Nuxt 3 的 ESLint 插件,提供 Nuxt 特定规则和预设的配置。
- 还有一些针对 Nuxt 2 的处于维护模式中的遗留包
扁平化配置
在深入了解新的 Nuxt 集成之前,让我先向你介绍 ESLint 扁平化配置的概念。
扁平化配置是引入的默认配置格式,最初作为实验性功能出现在 ESLint v8.21.0 中,并在 ESLint v9 中变得稳定并成为默认设置。
快速区分参考:
- 扁平化配置:
eslint.config.js、eslint.config.mjs - 旧版配置:
.eslintrc、.eslintrc.json、.eslintrc.js
为什么选择扁平配置?
旧版 eslintrc 格式是在 JavaScript 早期设计的,那时 ES 模块和现代 JavaScript 特性尚未标准化。涉及许多隐含习惯惯例,并且 extends 功能导致最终配置结果难以理解和预测,这也使得共享配置难以维护和调试。
{"extends": ["@nuxtjs","plugin:vue/vue3-recommended",],"rules": {// ...}
}
新的扁平化配置将插件和配置的解析从 ESLint 内部约定移动到原生 ES 模块解析,这使得它更加明确透明,甚至可以从其他模块导入。由于扁平化配置只是一个 JavaScript 模块,它还为更多自定义打开了大门。
Nuxt 预设
在最新的 @nuxt/eslint-config 包中,我们充分利用了灵活性,提供一个工厂函数,让你可以更高层次地轻松定制配置预设。以下是你可以使用它的示例:
import nuxt from '@nuxt/eslint-config/flat'export default nuxt()
@nuxt/eslint-config 从一个无概念的基础配置开始,这意味着我们只包括 TypeScript、Vue 和 Nuxt 最佳实践的规则,其余的如代码样式、格式等由你决定。你还可以同时运行 Prettier,以使用默认值进行格式化。
该配置还允许你根据需要选择加入更多意见的功能。例如,如果你希望 ESLint 也处理格式,你可以通过将 features.stylistic 传递给工厂函数来打开它:
import nuxt from '@nuxt/eslint-config/flat'export default nuxt({features: {stylistic: true}
})
或者通过选项对象调整你的偏好设置:
import nuxt from '@nuxt/eslint-config/flat'export default nuxt({features: {stylistic: {semi: false,indent: 2,quotes: 'single',}}
})
如果你正在编写一个 Nuxt 模块,你可以打开 features.tooling 来启用 Nuxt 模块开发的规则。
import nuxt from '@nuxt/eslint-config/flat'export default nuxt({features: {tooling: true}
})
Nuxt ESLint 模块
更进一步,我们为 Nuxt 3 创建了全新的 @nuxt/eslint 模块。它利用了 Nuxt 的上下文来生成项目感知且类型安全的 ESLint 配置。
项目感知规则
我们知道 Vue 的风格指南建议使用多个单词命名组件,以避免与现有和未来的 HTML 元素发生冲突。因此,在 eslint-plugin-vue 中,默认启用了 vue/multi-word-component-names 规则。
这是一个好习惯,但是在 Nuxt 项目中,并非所有 .vue 文件都被注册为组件。例如 app.vue、pages/index.vue、layouts/default.vue 等文件在其他 Vue 文件中不可用作组件,并且该规则对它们来说将无关紧要。
通常情况下,我们可以关闭这些文件的规则设置:
export default [{files: ['*.vue'],rules: {'vue/multi-word-component-names': 'error'}},{files: ['app.vue', 'error.vue', 'pages/**/*.vue', 'layouts/**/*.vue'],rules: {'vue/multi-word-component-names': 'off'}}
]
但是,我们知道在 Nuxt 中可以自定义每个目录的路径,并且层次结构允许你为每个目录具有多个来源。这意味着代码检查规则将不那么准确,可能会导致用户额外付出努力手动保持它们对齐。
同样地,我们希望仅在页面和布局等位置启用 vue/no-multiple-template-root。随着案例的增加,要求用户手动维护规则变得不现实。
@nuxt/eslint 的神奇之处就在于此!
它利用 Nuxt 上下文来生成特定于项目结构的配置和规则,与 Nuxt 提供的 tsconfig.json 类似,现在还有针对项目的 eslint.config.mjs 来进行扩展。
DevTools 集成
在迁移和研究新的扁平化配置时,我想到了一个主意,即为平面配置制作一个交互式 UI 检查器,并使配置更加透明且易于理解。我们已将其集成到 Nuxt DevTools 中,当你安装了 @nuxt/eslint 模块时,便可以轻松访问它。

检查器允许你查看已启用的最终解析配置、规则和插件,并进行快速匹配以查看规则和配置如何应用于特定文件。它非常适合调试和学习 ESLint 如何在你的项目中工作。
生成规则类型
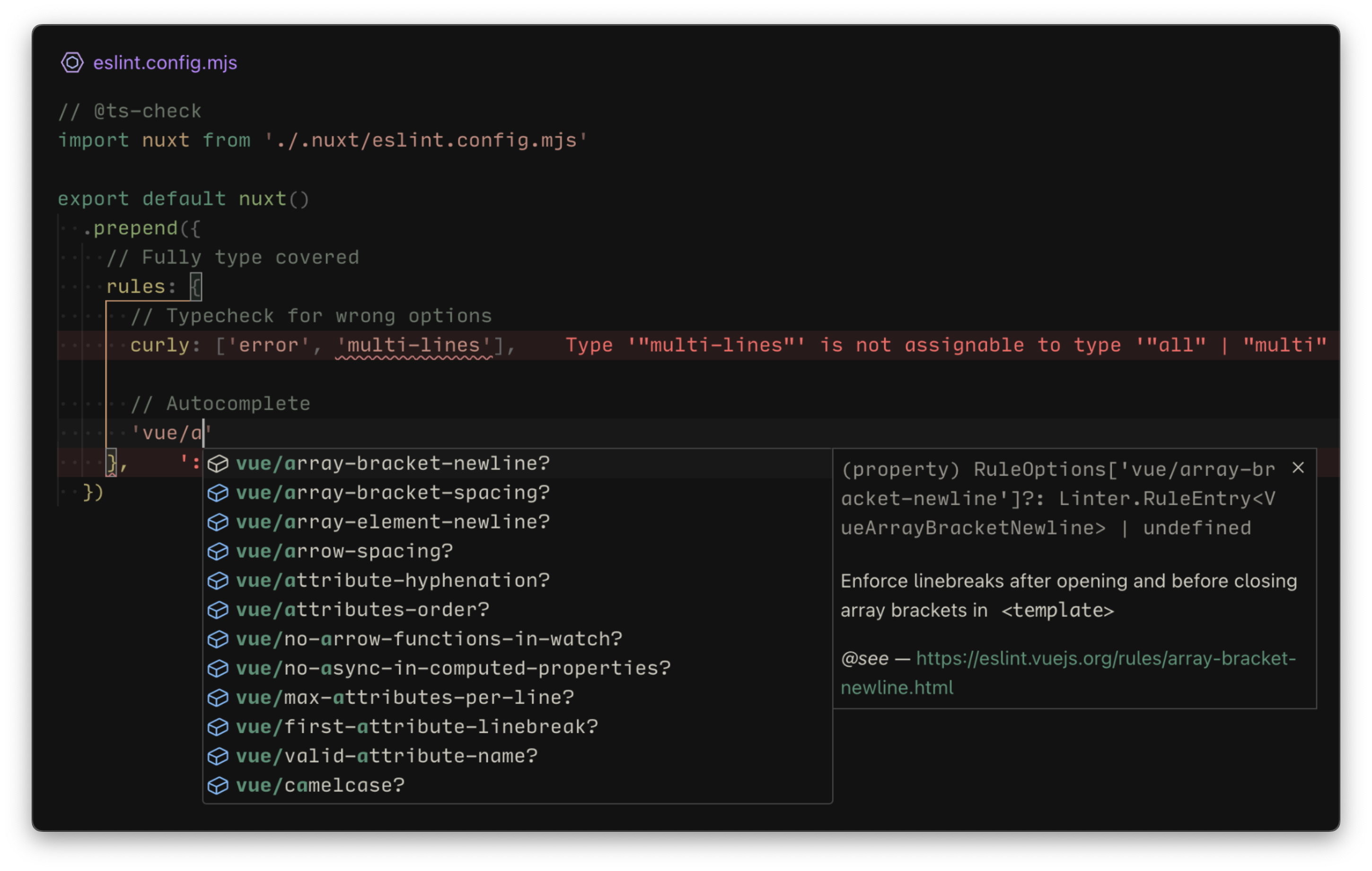
配置 ESLint 时主要的问题之一是缺乏针对规则和配置的类型信息。很难知道特定规则有哪些选项,并且需要查阅文档才能弄清楚这一点。
我们找到了一个新工具,可以根据你正在使用的实际插件为每个规则从规则配置模式中生成相应类型。这意味着它是一个适用于任何 ESLint 插件的通用解决方案,并且类型始终准确和最新。

开发服务器检查器
有了新模块,我们抓住机会将 @nuxtjs/eslint-module 和 ESLint 的开发服务器检查器合并到新的 @nuxt/eslint 模块中作为可选择的功能。
大多数情况下,你可能不需要此功能,因为你的编辑器集成应该已经在编辑器中提供了 ESLint 诊断。但是,对于一些使用不同编辑器且希望确保始终运行 ESLint 的团队来说,在开发服务器内运行 ESLint 在某些情况下可能是有帮助的。
要启用它,请在模块选项中将 checker 选项设置为 true:
export default defineNuxtConfig({modules: ['@nuxt/eslint'],eslint: {checker: true}
})
每当你遇到一些 ESLint 错误时,你将在控制台和浏览器中看到警告。要了解有关此功能的更多信息,可以查看文档。
生态系统
在 Nuxt 中,我们一直非常关注生态系统和社区。在我们探索采用新的扁平配置和改善开发人员体验的过程中,我们创造了许多工具来实现这一目标。所有这些工具都是通用型的,可以在 Nuxt 之外使用:
- @eslint/config-inspector:官方 ESLint 配置检查器,为你的配置提供交互式 UI
- eslint-typegen:根据你正在使用的实际插件生成 ESLint 规则的 TypeScript 类型
- eslint-flat-config-utils:用于管理和组合 ESLint 扁平配置的实用程序
我们致力于支持更广泛的社区,并与开发人员合作,以改进这些工具并拓展它们的可能性。我们很期待看到这些工具如何使 ESLint 生态系统受益,并促进整体开发者体验。
ESLint 未来
平面配置格式仍然是相当新的,ESLint v9 几周前刚刚发布。插件和社区正在逐渐赶上新格式。目前还处于探索和实验阶段。
展望未来,我们渴望看到 ESLint 生态系统将如何继续发展,以及我们如何利用新的功能和可能性来进一步增强 Nuxt 的开发者体验。我们致力于为 Nuxt 用户提供无缝且强大的开发环境,我们将继续探索新的想法并与社区合作来实现这一目标。
这篇关于Nuxt ESLint 集成模块更新,支持扁平化配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








