本文主要是介绍nuxt使用axios配置拦截器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第一步:安装axios npm
npm i @nuxtjs/axios
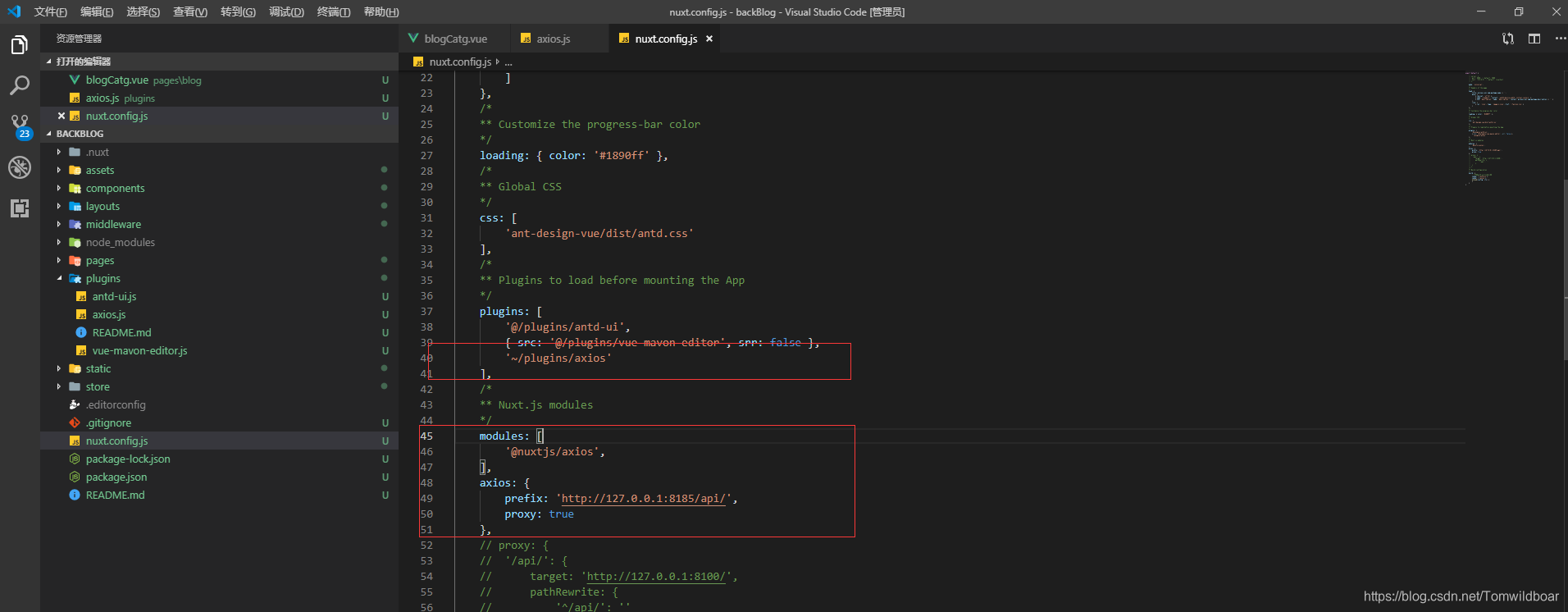
第二步:配置 nuxt.config.js

modules: [ '@nuxtjs/axios', ], axios: { prefix: 'http://127.0.0.1:8185/api/', proxy: true },
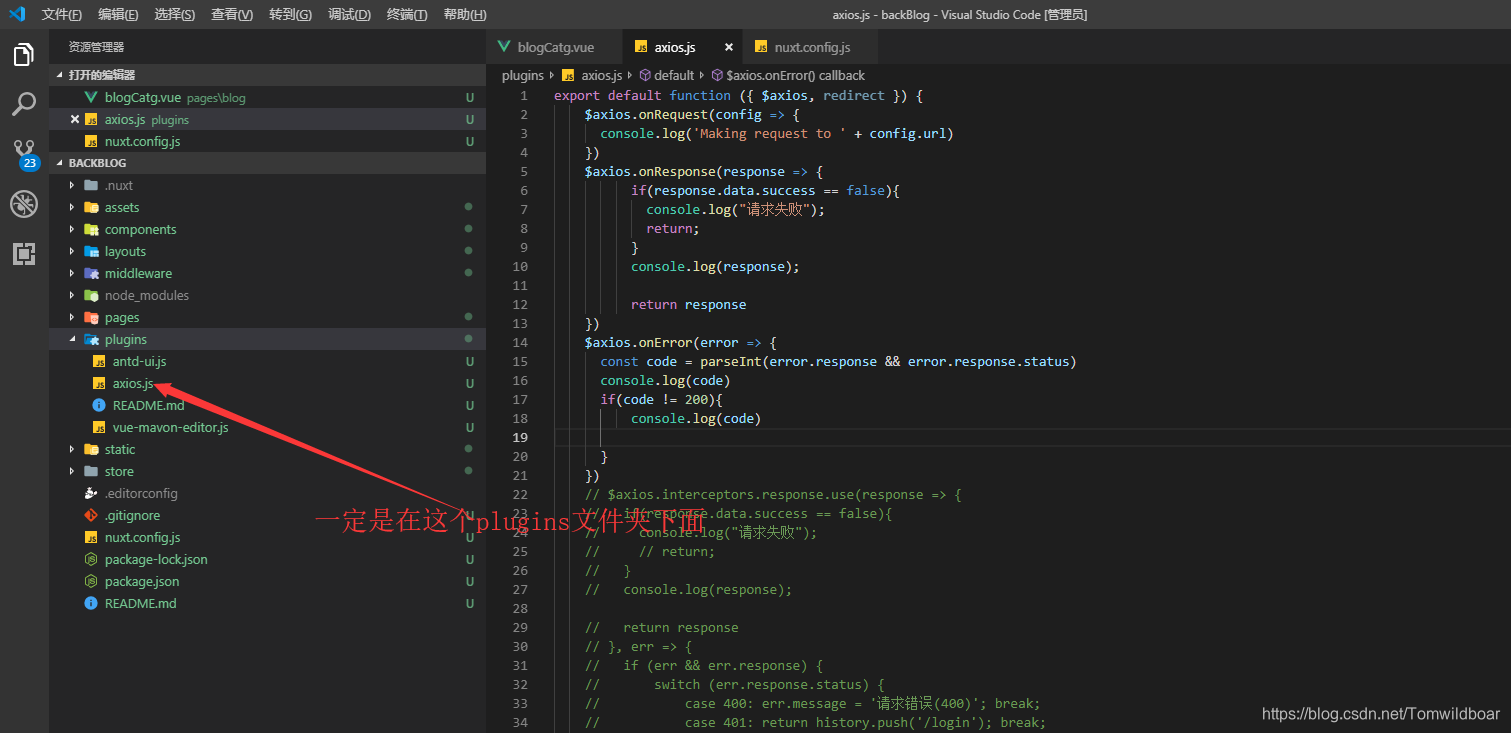
第三步:创建axios.js

第四步:拦截
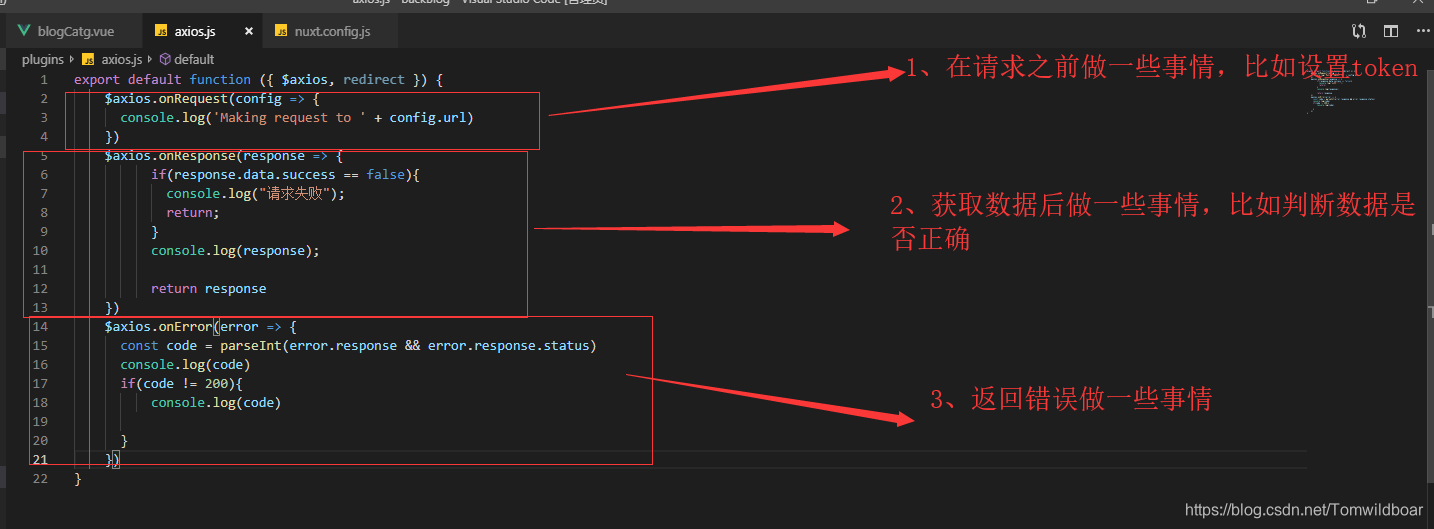
4-1:这种是官方推荐的方式 文档地址

这种方式好像无法对数据进行拦截
$axios.onRequest(config => { console.log('Making request to ' + config.url) }) $axios.onResponse(response => { if(response.data.success == false){ console.log("请求失败"); return; } console.log(response); return response }) $axios.onError(error => { const code = parseInt(error.response && error.response.status) console.log(code) if(code != 200){ console.log(code) } })
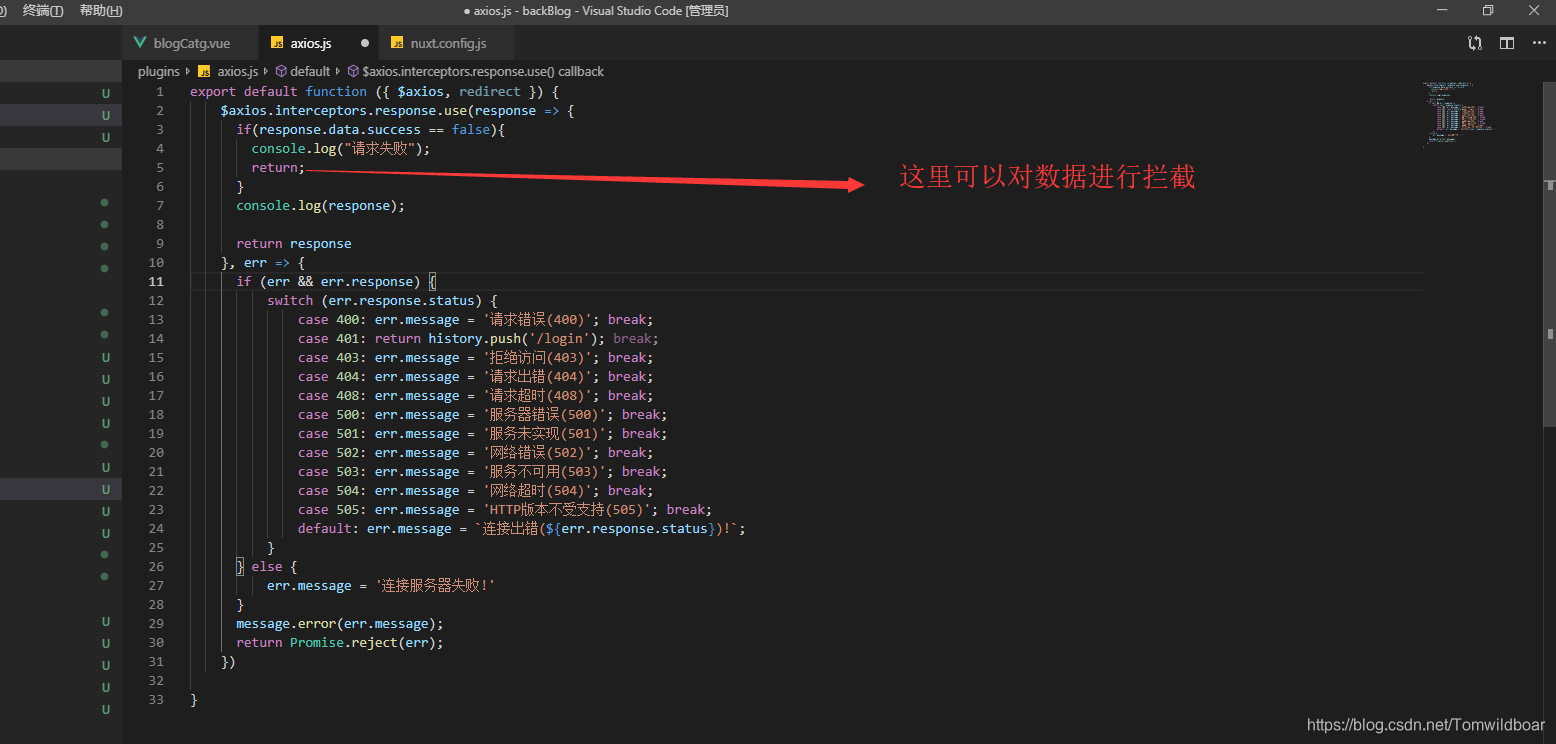
4-2:网上找到的一种方法,可以对数据进行拦截

export default function ({ $axios, redirect }) { $axios.interceptors.response.use(response => { if(response.data.success == false){ console.log("请求失败"); return; } console.log(response); return response }, err => { if (err && err.response) { switch (err.response.status) { case 400: err.message = '请求错误(400)'; break; case 401: return history.push('/login'); break; case 403: err.message = '拒绝访问(403)'; break; case 404: err.message = '请求出错(404)'; break; case 408: err.message = '请求超时(408)'; break; case 500: err.message = '服务器错误(500)'; break; case 501: err.message = '服务未实现(501)'; break; case 502: err.message = '网络错误(502)'; break; case 503: err.message = '服务不可用(503)'; break; case 504: err.message = '网络超时(504)'; break; case 505: err.message = 'HTTP版本不受支持(505)'; break; default: err.message = `连接出错(${err.response.status})!`; } } else { err.message = '连接服务器失败!' } message.error(err.message); return Promise.reject(err); })
}
这篇关于nuxt使用axios配置拦截器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




