本文主要是介绍window10轻松使用k8s,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Docker Desktop安装篇
1、win10安装
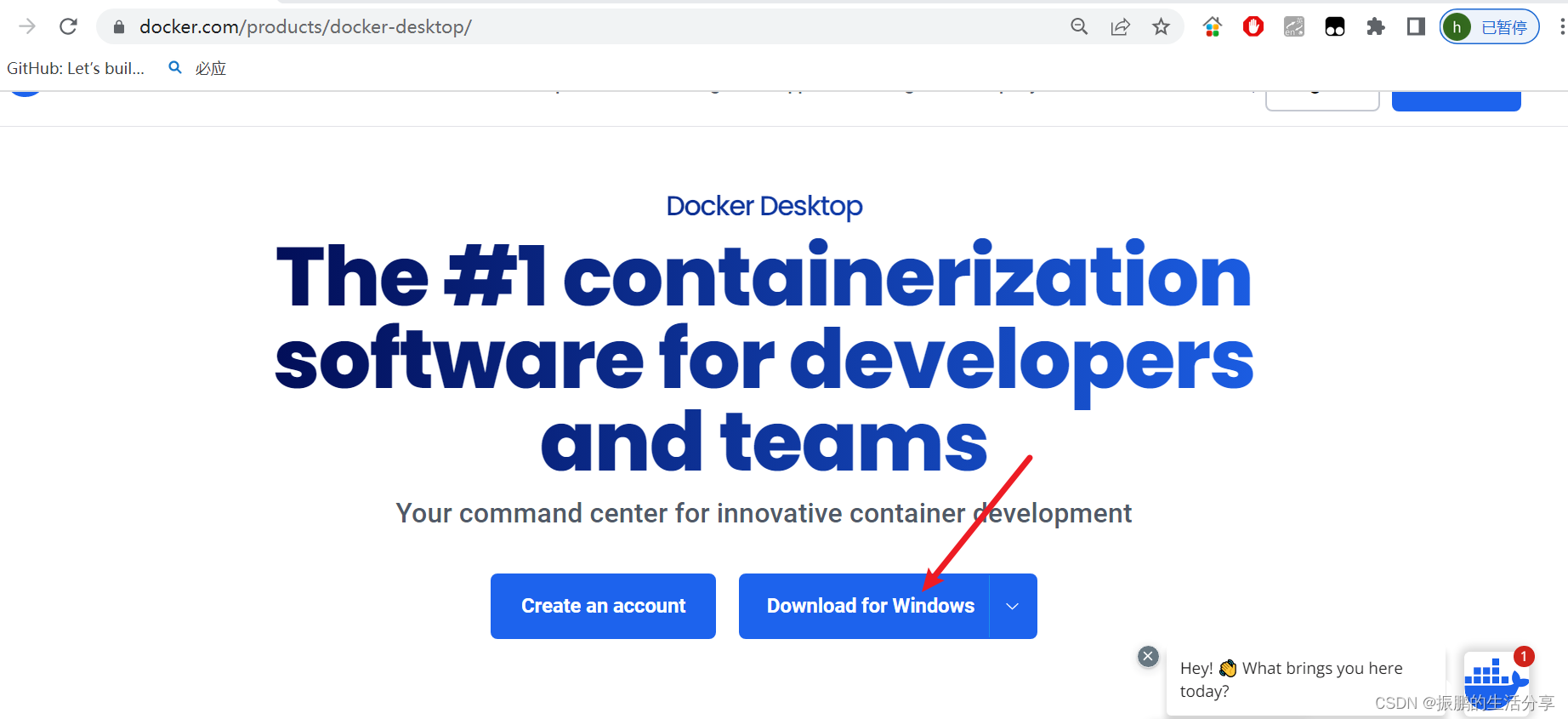
1、下载安装包
https://www.docker.com/products/docker-desktop/ 官网下载安装包

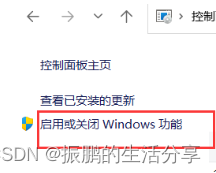
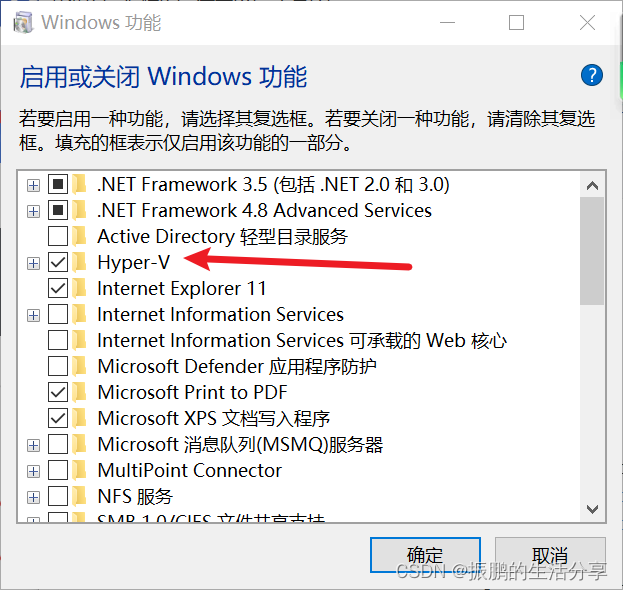
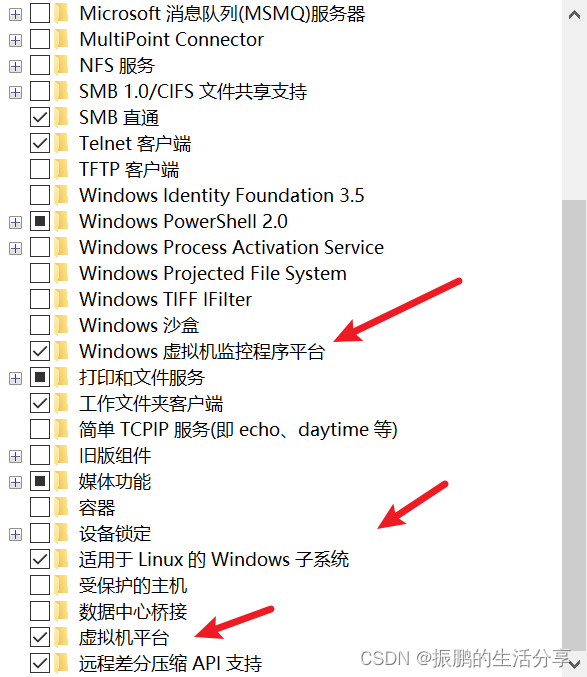
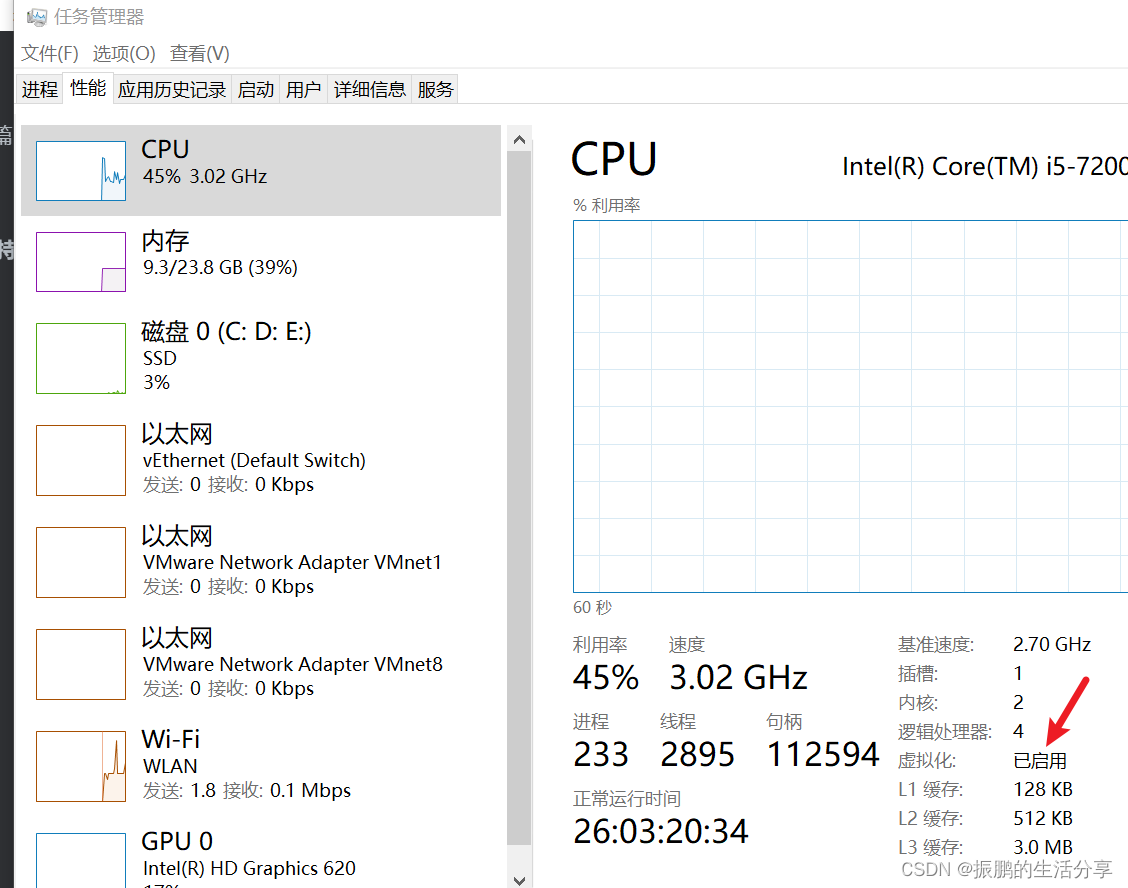
2、配置win10支持虚拟化

不勾选Hyper-V,容易出错



3、安装WSL配置window支持linux
Windows Subsystem for Linux (WSL) 安装 Linux 子系统,类似vmware效率用起来还是比VMware要高
参考:https://www.cnblogs.com/lidabo/p/16614014.html

输入下面四条命令
wsl --install
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
wsl --set-default-version 2
若提示 无法解析服务器的名称或地址解决方法 https://zhuanlan.zhihu.com/p/611662067
4、安装docker desktop
双击安装包即可
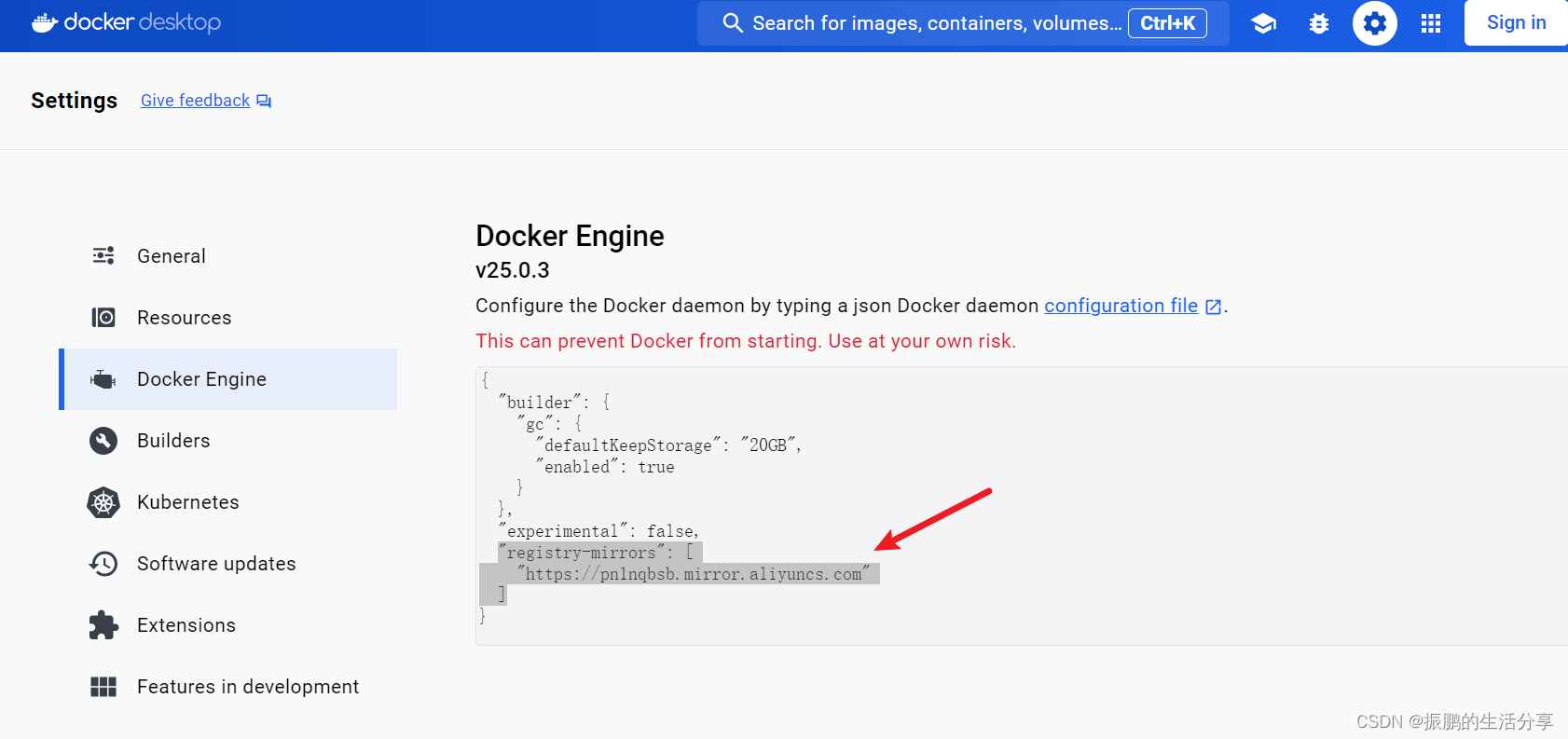
2、配置阿里云镜像加速

{"registry-mirrors": ["https://pn1nqbsb.mirror.aliyuncs.com"]
}
3、开启 k8s-for-docker-desktop使用
1、介绍
k8s-for-docker-desktop 是一个用于 Docker Desktop 的 Kubernetes 集成功能。它允许开发人员在他们的本地开发环境中快速、轻松地使用 Kubernetes。
以下是 k8s-for-docker-desktop 的一些主要特点和功能:
- Kubernetes 集成: k8s-for-docker-desktop 使得在本地开发环境中轻松使用 Kubernetes 成为可能。开发人员可以在他们的个人计算机上启动和管理 Kubernetes 集群,而无需依赖云服务或远程服务器。
- Docker Desktop 集成: 作为 Docker Desktop 的一部分,k8s-for-docker-desktop 提供了与 Docker Engine 紧密集成的 Kubernetes 功能。这简化了 Kubernetes 和 Docker 之间的交互,并允许开发人员在单个界面中管理他们的容器和 Kubernetes 集群。
- 本地开发环境: 通过在本地计算机上运行 Kubernetes,开发人员可以更快地进行应用程序开发和调试。他们可以使用与生产环境相同的 Kubernetes 部署,以确保开发和测试过程的一致性。
- 快速启动: k8s-for-docker-desktop 提供了快速启动 Kubernetes 集群的功能,几乎无需任何配置。开发人员可以通过简单的几个步骤在他们的本地计算机上启动一个完整的 Kubernetes 环境。
总的来说,k8s-for-docker-desktop 为开发人员提供了一个方便的工具,使他们能够在本地开发环境中快速、轻松地使用 Kubernetes,并与 Docker 容器技术紧密集成。
2、安装
参考官网安装即可,
https://github.com/AliyunContainerService/k8s-for-docker-desktop
其他博主:https://blog.csdn.net/HcJsJqJSSM/article/details/127826415?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171302232316800185831659%2522%252C%2522scm%2522%253A%252220140713.130102334…%2522%257D&request_id=171302232316800185831659&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2blogsobaiduend~default-1-127826415-null-null.nonecase&utm_term=k8s%E5%8F%AF%E4%BB%A5%E5%9C%A8windows&spm=1018.2226.3001.4450
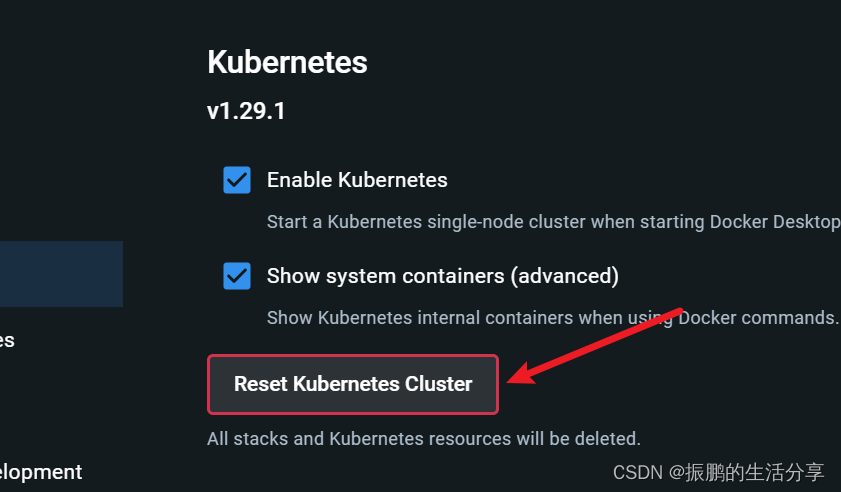
如果fail to start 进行reset

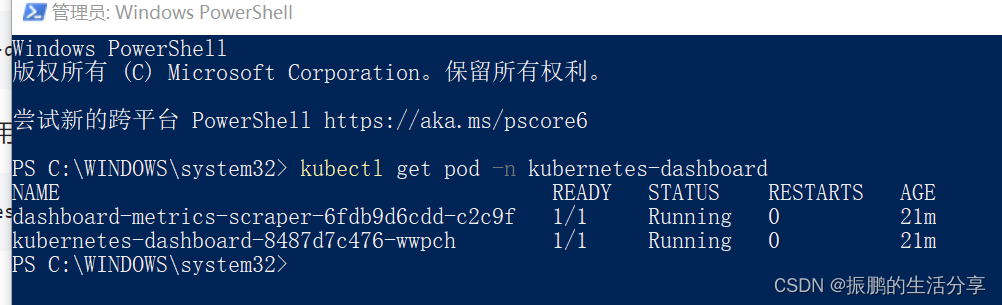
3、安装dashboard面板
Dashboard实际就是一个网页版的管理工具,可以查看和管理K8S集群,按官网安装即可
4、轻松地使用 Kubernetes
k8s-for-docker-desktop 是一个用于 Docker Desktop 的 Kubernetes 集成功能。它允许开发人员在他们的本地开发环境中快速、轻松地使用 Kubernetes。直接可以用powershell中使用k8s命令安装其他应用了。
r Desktop 的 Kubernetes 集成功能。它允许开发人员在他们的本地开发环境中快速、轻松地使用 Kubernetes。直接可以用powershell中使用k8s命令安装其他应用了。

这篇关于window10轻松使用k8s的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




