本文主要是介绍vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅲ)列表项及分页器配置及props配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅰ)配置项文档
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅱ)搜索及数据获取配置项
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅲ)列表项及分页器配置及props配置
vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅳ)其他配置项
列表项及分页器配置、props配置
- 列表项及分页器配置
- 属性 tableHeight
- 属性 tableColumnList 与 插槽 default / 插槽 tableShow
- 属性 tableColumnList
- 嵌套多层级 child
- 插槽 slotName
- 插槽 default / 插槽 tableShow
- 优先级
- 属性 noPage
- 属性 paginationProps
- ElTable的其他相关属性
- props配置
- pageNumKey
- pageSizeKey
- totalKey
- dataKey
- pageNumInit
- pageSizeInit
- 总结
列表项及分页器配置
属性 tableHeight
本属性与elementUI-table 的 tableHeight 一致,所不同的是,本组件设置tableHeight默认值为550
属性 tableColumnList 与 插槽 default / 插槽 tableShow
属性 tableColumnList
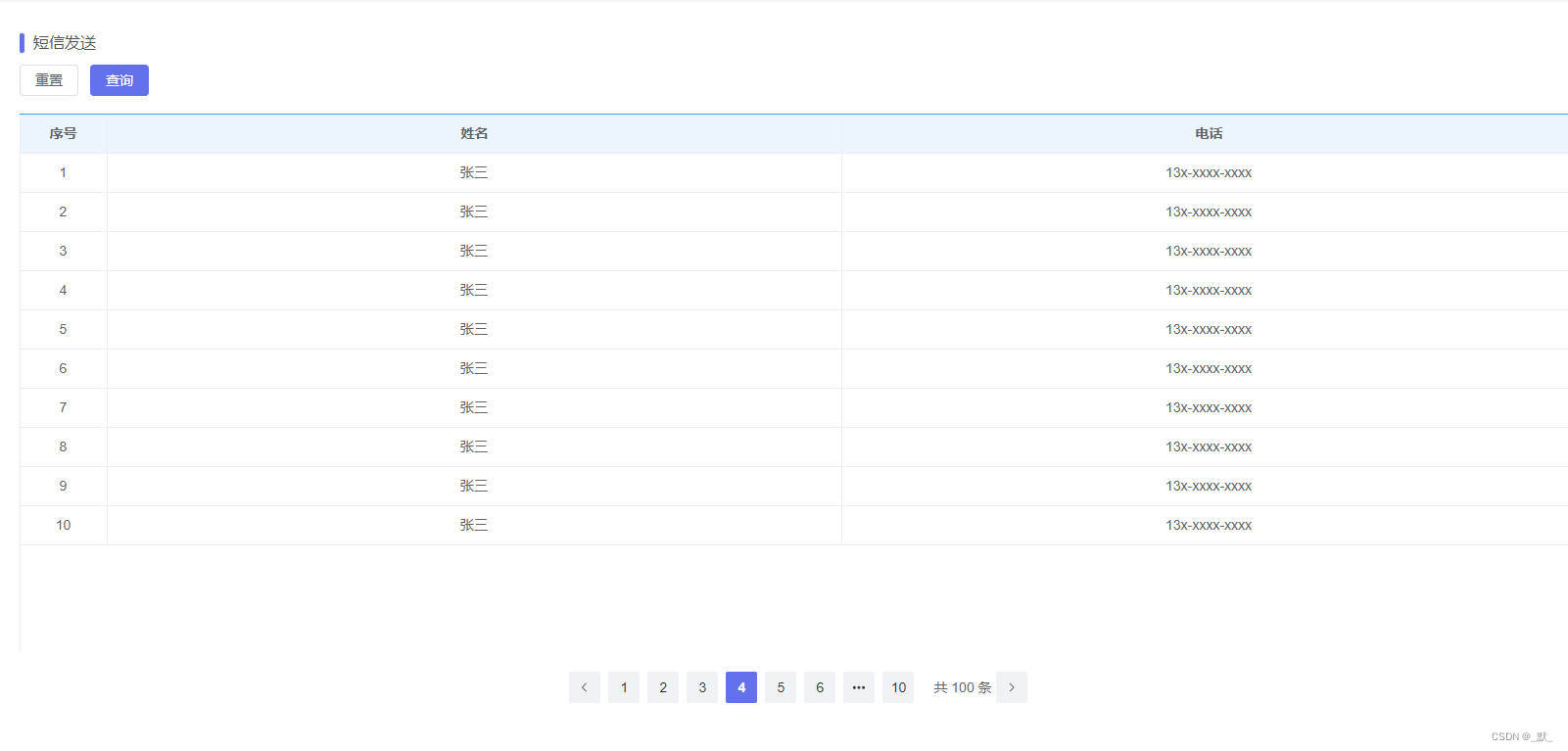
本组件可以通过 tableColumnList属性配置分页器,达到dom最简化的效果,同时本配置项支持嵌套多层级效果
对于需要绑定到ElTableColumn标签上的属性,可以直接声明到对应对象内
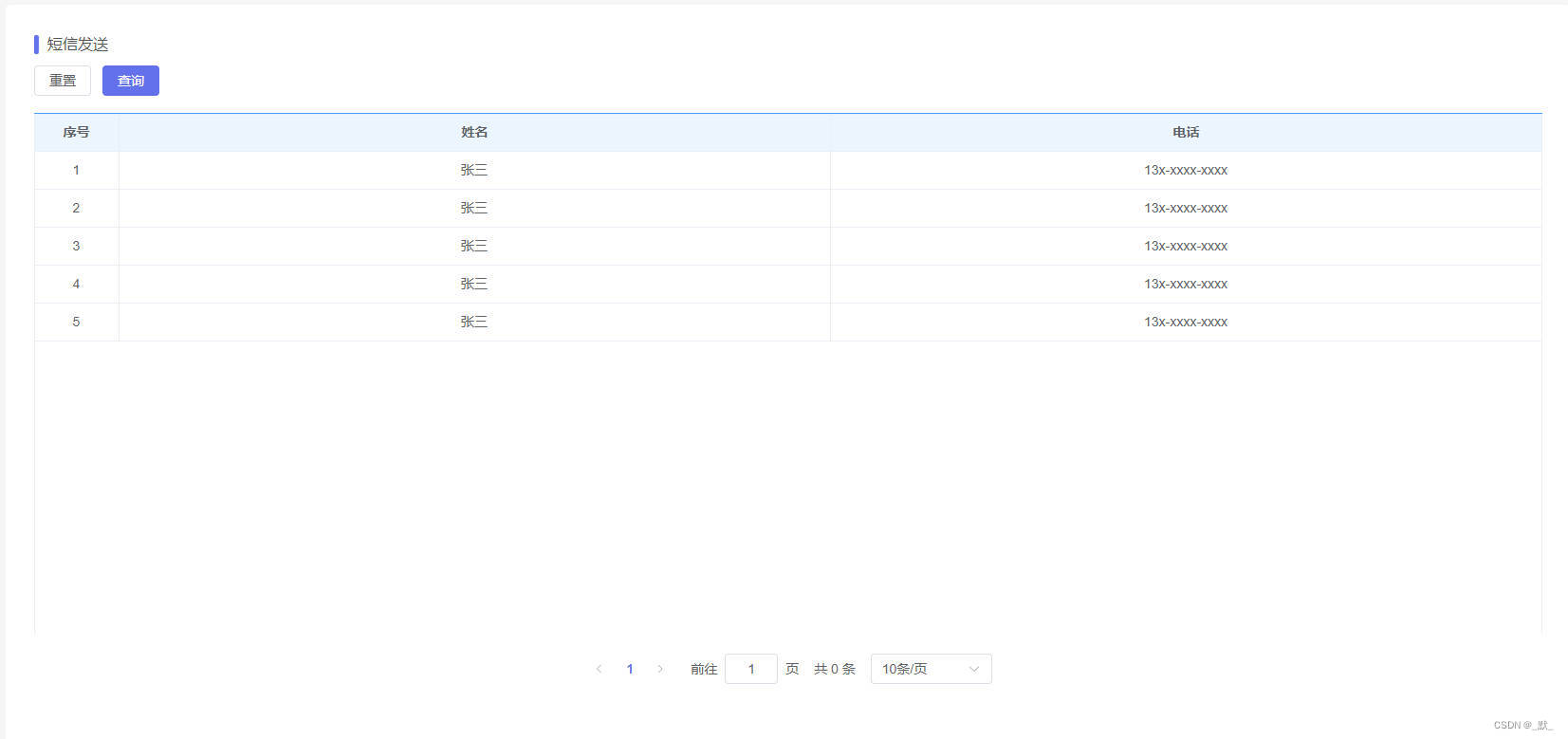
<template><TablePage :tableApi="getMessageList" :tableColumnList="tableColumnList" />
</template>
<script setup>import TablePage from 'TablePage-vue3'const getMessageList = () => ({total: 5,data: new Array(5).fill({ name: '张三', phone: '13x-xxxx-xxxx' })})const tableColumnList = [{ type: 'index', label: '序号', width: '90' },{ prop: 'name', label: '姓名', minWidth: '90', showOverflowTooltip: true },{ prop: 'phone', label: '电话', minWidth: '90', showOverflowTooltip: true }]
</script>

其效果等效于
<template><TablePage :tableApi="getMessageList"><template #default><el-table-column type="index" label="序号" align="center" width="90" /><el-table-column prop="name" label="姓名" align="center" min-width="90" show-overflow-tooltip /><el-table-column prop="phone" label="电话" align="center" min-width="90" show-overflow-tooltip /></template></TablePage>
</template>
<script setup>import TablePage from 'TablePage-vue3'const getMessageList = () => ({total: 5,data: new Array(5).fill({ name: '张三', phone: '13x-xxxx-xxxx' })})
</script>
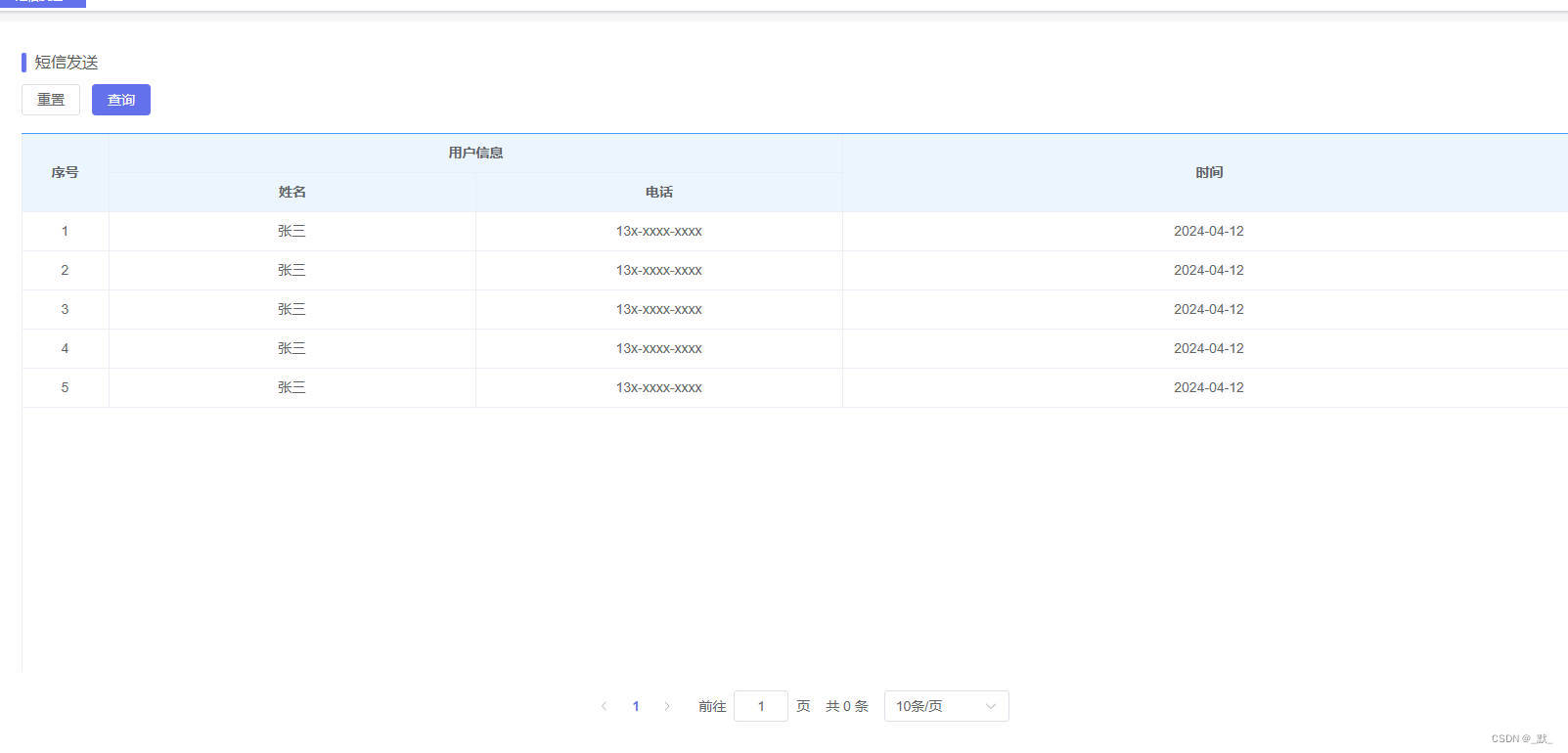
嵌套多层级 child
当需要多层级表单时,可以使用 child属性,其内部结构与tableColumnList一致,但是他将被包裹在父级的ElTableColumn里,以达成嵌套效果
<template><TablePage :tableApi="getMessageList" :tableColumnList="tableColumnList" />
</template>
<script setup>import TablePage from 'TablePage-vue3'const getMessageList = () => ({total: 5,data: new Array(5).fill({ name: '张三', phone: '13x-xxxx-xxxx' })})const tableColumnList = [{ type: 'index', label: '序号', width: '90' },{label: '用户信息',child: [{ prop: 'name', label: '姓名', minWidth: '90', showOverflowTooltip: true },{ prop: 'phone', label: '电话', minWidth: '90', showOverflowTooltip: true }]},{ prop: 'tm', label: '时间', minWidth: '180', showOverflowTooltip: true }]
</script>

既等效于
<template><TablePage :tableApi="getMessageList"><template #default><el-table-column type="index" label="序号" align="center" width="90" /><el-table-column label="用户" align="center"><el-table-column prop="name" label="姓名" align="center" min-width="90" show-overflow-tooltip /><el-table-column prop="phone" label="电话" align="center" min-width="90" show-overflow-tooltip /></el-table-column><el-table-column prop="tm" label="时间" align="center" min-width="180" show-overflow-tooltip /></template></TablePage>
</template>
<script setup>import TablePage from 'TablePage-vue3'const getMessageList = () => ({total: 5,data: new Array(5).fill({ name: '张三', phone: '13x-xxxx-xxxx' })})
</script>
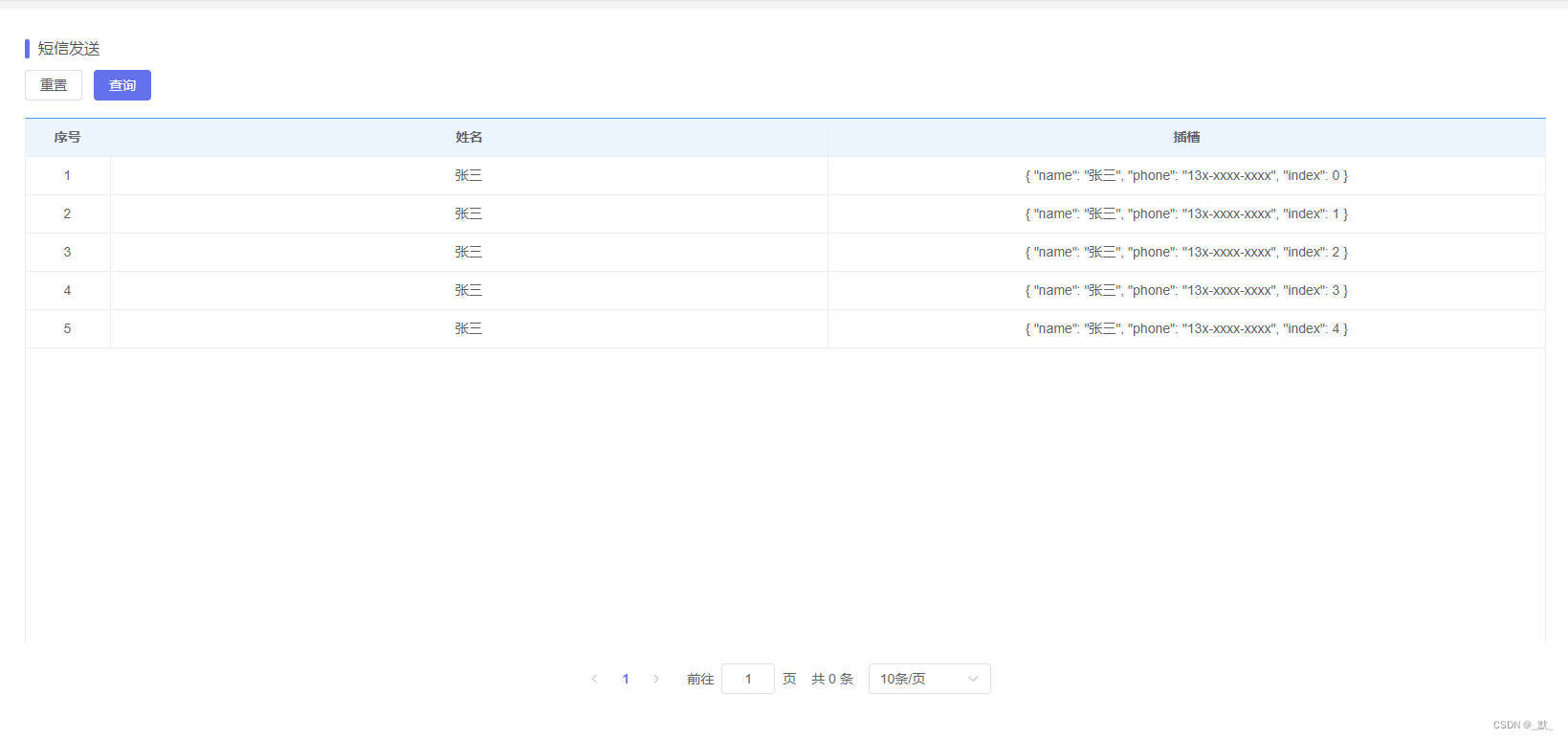
插槽 slotName
当某项需要使用插槽时,可以单独传入slotName 声明插槽名,组件也将ElTableColumn传给row的相关字段传给该插槽
<template><TablePage border :tableApi="getMessageList" :tableColumnList="tableColumnList"><template #columnSlot="{ row }"> {{ row }} </template></TablePage>
</template>
<script setup>import TablePage from 'TablePage-vue3'const getMessageList = () => ({total: 5,data: new Array(5).fill({ name: '张三', phone: '13x-xxxx-xxxx' }).map((item, index) => ({ ...item, index }))})const tableColumnList = [{ type: 'index', label: '序号', width: '90' },{ prop: 'name', label: '姓名', minWidth: '90', showOverflowTooltip: true },{ slotName: 'columnSlot', label: '插槽', minWidth: '90' }]
</script>

插槽 default / 插槽 tableShow
插槽 default 与 插槽 tableShow效果相同,可根据使用习惯使用
优先级
优先级为 插槽 default > 插槽 tableShow>属性 tableColumnList
属性 noPage
声明noPage,将隐藏分页器,既无法分页
<template><TablePage noPage :tableApi="getMessageList"><template #default><el-table-column type="index" label="序号" align="center" width="90" /><el-table-column prop="name" label="姓名" align="center" min-width="90" show-overflow-tooltip /><el-table-column prop="phone" label="电话" align="center" min-width="90" show-overflow-tooltip /></template></TablePage>
</template>
<script setup>import TablePage from 'TablePage-vue3'const getMessageList = () => ({total: 5,data: new Array(5).fill({ name: '张三', phone: '13x-xxxx-xxxx', tm: '2024-04-12' })})
</script>

属性 paginationProps
需要配置到分页器标签的相关属性,可以声明到paginationProps内,组件内部将获取相关属性
<template><TablePage :tableApi="getMessageList" :paginationProps="paginationProps"><template #default><el-table-column type="index" label="序号" align="center" width="90" /><el-table-column prop="name" label="姓名" align="center" min-width="90" show-overflow-tooltip /><el-table-column prop="phone" label="电话" align="center" min-width="90" show-overflow-tooltip /></template></TablePage>
</template>
<script setup>import TablePage from 'TablePage-vue3'const getMessageList = () => ({count: 100,data: new Array(10).fill({ name: '张三', phone: '13x-xxxx-xxxx', tm: '2024-04-12' })})const paginationProps = {background: true,layout: 'prev, pager, total, next'}
</script>

其底部分页渲染相当于
<el-paginationv-model:currentPage="currentPage"v-model:page-size="pageSize":total="total"layout='prev, pager, total, next':background="true"/>
ElTable的其他相关属性
对于需要向ElTable写入的属性,可以直接写到本组件上,内部将穿透给ElTable
例:想要获得<el-table row-class-name="rowClassName">的效果,可以使用<table-page-vue3 row-class-name="rowClassName" >来实现
对于想要触发ElTable的事件,可以获取本组件抛出的tableRef对象触发,例如想要触发ElTable的setCurrentRow方法
可以 <TablePage ref="TablePageRef">声明完ref对象后通过TablePageRef.value.TableRef.setCurrentRow()触发
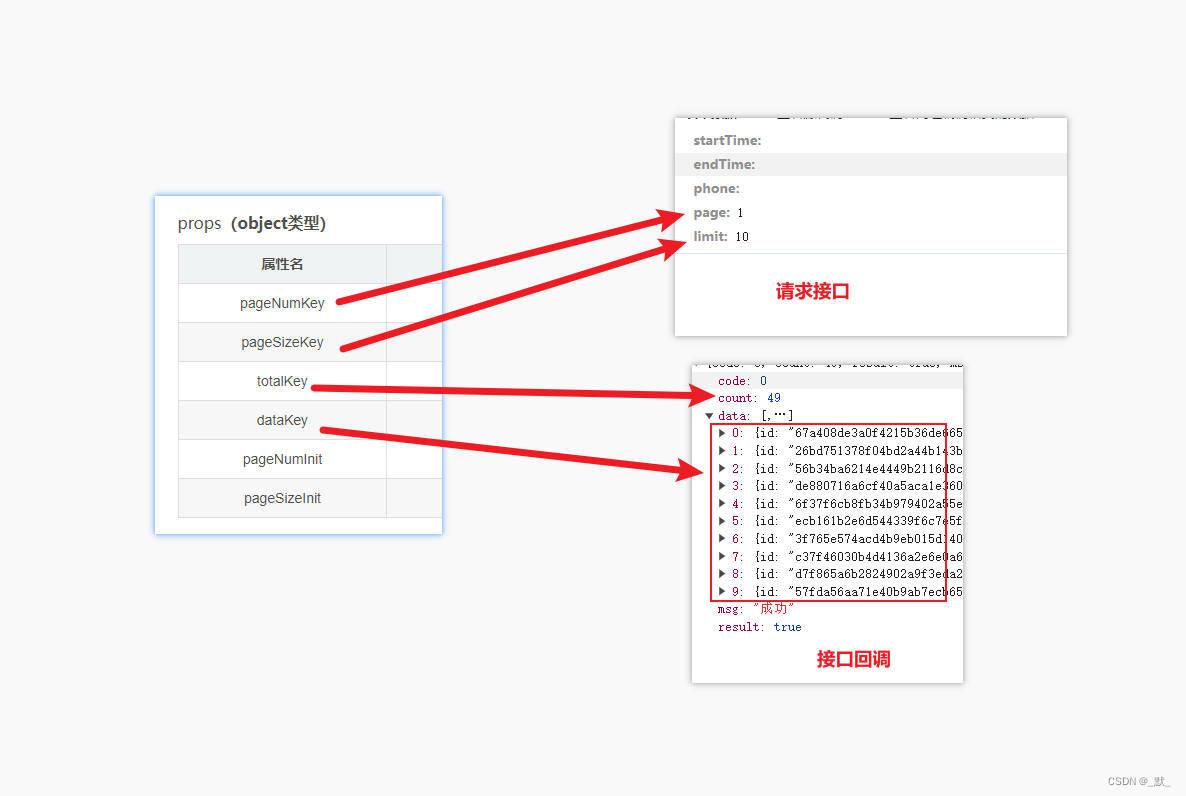
props配置
pageNumKey
本字段作用于向tableApi发送数据时,页码字段
默认值:page
pageSizeKey
本字段作用于向tableApi发送数据时,单页数据量字段
默认值:limit
totalKey
本字段作用于接收tableApi返回数据时,获取数据总量字段
默认值:count
dataKey
本字段作用于接收tableApi返回数据时,获取列表数据字段
默认值:data
pageNumInit
本字段作用于初始化page页面为第几页
默认值:1
pageSizeInit
本字段作用于初始化page页面,每页数据量
默认值:10
总结
对应关系可汇总为

这篇关于vue3 依赖-组件tablepage-vue3说明文档,列表页快速开发,使用思路及范例(Ⅲ)列表项及分页器配置及props配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






