本文主要是介绍Vue 2.0学习笔记:Vue组件内容分发(slot),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在实际项目开发当中,时常会把父组件的内容与子组件自己的模板混合起来使用。而这样的一个过程在Vue中被称为内容分发。也常常被称为slot(插槽)。其主要参照了当前Web Components规范草案,使用特殊的<slot>元素作为原始内容的插槽。今天主要来学习如何在Vue中使用slot的功能。
先简单的了解一个概念
在深入理解Vue的slot之前,先来简单的了解一个有关于slot的概念,便于后续的学习和理解。
前面也说过了,Vue中的slot源于Web Components规范草案,也被称之为插槽,是组件的一块HTML模板,而这块模板显示不显示,以及怎么显示由父组件来决定。那么,Vue中一个slot最核心的两个问题就出来了:
显示不显示
怎么显示
由于slot是一块模板,因此对于任何一个组件,从模板种类的角度来分,共实都可分为非插槽模板和插槽模板。其中非插槽模板指的是HTML模板(也就是HTML的一些元素,比如div、span等构成的),其显与否及怎么显示完全由插件自身控制;但插槽模板(也就是slot)是一个空壳子,它显示与否以及怎么显示完全是由父组件来控制。不过,插槽显示的位置由子组件自身决定,slot写在组件template的哪块,父组件传过来的模板将来就显示在哪块。
Vue的编译作用域
简单的了解了slot中的基本概念,从基本概念中可以获知,使用slot会涉及Vue的模板,而Vue的模板在渲染成UI之前是有一个编译过程的,也会存在模板编译作用域一说。理解清楚这部分内容,也更有助于我们理解slot,所以花点时间先简单的理解一下Vue的编译作用域。
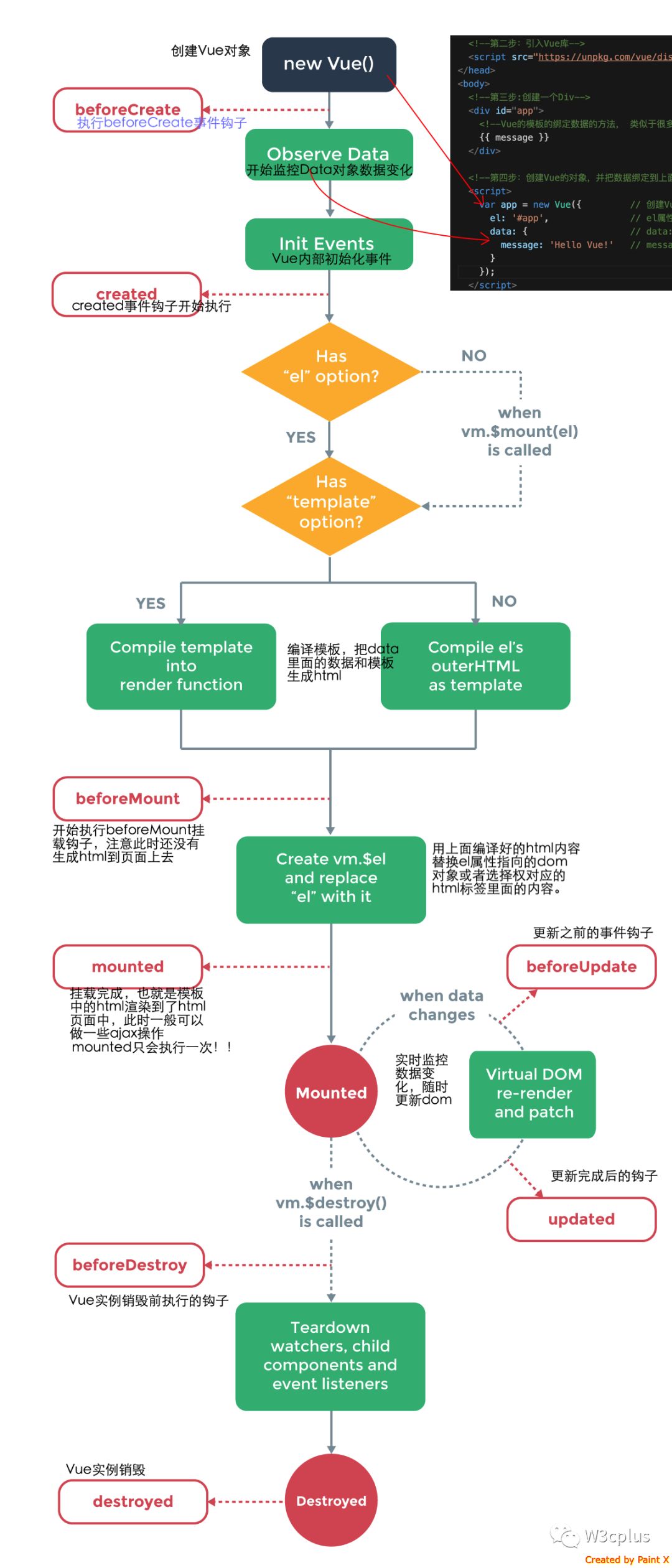
在前面的《Vue实例和生命周期》一文中,我们了解了Vue的生命周期相关的知识点,此处不再阐述,上张介绍Vue生命周期的图:

碰到是否有template选项时,会询问是否要对template进行编译:

在template编译(渲染成UI)有一个过程。模板通过编译生成AST,再由AST生成Vue的渲染函数,渲染函数结合数据生成Virtual DOM树,对Virtual DOM进行diff和patch后生成新的UI。将上图细化一下,也就是template编译的过程如下图所示:

在深入一点,如下:

有关于Vue中
template的渲染的详细过程,可以阅读《Vue的模板》一文。
简理的理解就是Vue中的template编译成浏览器可识的过程会经过不少的过程。言外之意,最终在浏览器中呈现的并不是<template>,而是会解析成标准的HTML,然后将组件的标签替换为对应的HTML片段。用个小示例来举例:

这篇关于Vue 2.0学习笔记:Vue组件内容分发(slot)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




