本文主要是介绍Ant Desgin Vue Tree Tab 个性化需求,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景
个人对前端不是很熟,或者说过目就忘,但是对前端还要求不少,这就难搞了。
使用的前端是Mudblazor和ant design vue, Mudblazor 还没有开始搞,现在先用ant design vue,版本是vue3, ant design vue 4+版本
组织管理需要两个功能,一个是左边组织树,需要点击后出现菜单,或者右键点击菜单(这个本身有);网上有各种需求,比如以下三种,都是那么个意思,但都不是,

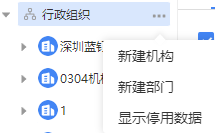
我要的效果类似于这个

这个行政组织 左边有icon,右边是三个点,可以个性化,然后是下拉菜单。
另外一个就是tab页面,右上角自己有一坨东西,如下:

tab页面的右边,定义一堆查询的内容,对应不同的标签。
解决方案
Tree
于是乎搜索,第一个功能,tree,第一搜索现在的产品实现,用的navie ui, 其有一坨的api,我看见一个工程师实现的一坨,有render,有h函数,相当复杂,如果有时间,我会梳理其实现逻辑,好处是能对vue的渲染和组件有更输入的了解,一个组件就够了,缺点是写的确实一坨;这个思路应该没有问题的,网上很快找了一个实现,是使用插槽,于是乎读读插槽的基本内涵,有两个实现貌似不错,一个是掘金的老师,一个是csdn,如下片段
<a-tree
:tree-data="treeData"
@select="onSelect"
><template slot="custom" slot-scope="item"> <span>{{ item.fVcGroupName }}</span> <!-- 新增同级 -->
<a-icon v-show="!item.isPeople" type="plus" class="iconplus " @click="changeFulevel(item)" />于是乎,各种插槽使劲,把各种代码复制粘贴,该死的一直报错,最后弄了个干净环境还是错误,主要是对前端不熟,想着赶快解决问题over,最后发现,现在最新的版本api对于slot不支持了好像,人家给的代码就可能参考,直接是使用<template,如下:
<a-tree :treeData="treeData" @select="myselect"><template #title="{ title, area }" ><p><span>{{ title }}</span><span style="margin-left: 200px;">{{ area }}㎡</span> <span v-show="title == '101'" >{{ title }}</span></p></template>
</a-tree>是的直接撸模板就行, 然后在select,设置icon是否可见,把对应的icon事件再进行绑定,逻辑就是如此。具体还未实现,但是技术验证是没有问题的。
Tab
对于这个需求,本来以为想找前端探讨一下,估计比较坏的打算是去编译tab代码,自己修订,或者看前端是否有什么奇技淫巧,实在不行再去改人家代码,不过万幸的是,人家工程师是见过世面的,有这个属性,点赞
<a-tab-pane key="6" tab="靠右公共操作">Content of Tab Pane 3</a-tab-pane><template #tabBarExtraContent><a-button type="primary" preIcon="mdi:page-next-outline">某个按钮,或者一坨组件</a-button></template></a-tabs>思考
- 技术问题,如果有时间,还是比较踏实的读读原理,做做试验;真的是砍柴不误磨刀功。
- 解决问题,前后文一定清楚,别随意搜,自己理基本思路,看api,这可能是最快。
- 搜的时候,注意版本问题,还有目标问题。
- 最后感慨一下,大厂做的产品貌似还是比一般产品做的好些,思考的深度够,需要多向他们学习,尽量用他们的产品 。
这篇关于Ant Desgin Vue Tree Tab 个性化需求的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








