本文主要是介绍vue实践学习——keep-alive组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
情景:当你点开登录按钮进行登录时,已经输入用户名密码但是有部分选项忘记该填什么需要先离开查看一下,这时候,如果你通过vue提供的v-if控制每个页面的显示时,必然刚才所填的信息都会被重置为空,如果想要保持刚才的状态不变怎么办?keep-alive应运而生
- vue官方文档解释
当在这些组件之间切换的时候,你有时会想保持这些组件的状态,以避免反复重渲染导致的性能问题
- 具体使用事例
<template><div class="hello"><keep-alive><loginC v-if="login"></loginC> //为了更好展示效果,我定义了一个登录的子组件<div v-else class="square"></div></keep-alive><button @click="Islogin">查看</button></div>
</template><script>
import loginC from './login/login'
export default {name: 'HelloWorld',components: {loginC: ()=> import('./login/login')},data () {return {login: true}},methods: {Islogin() {this.login = !this.loginconsole.log(this.login)}}
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.square {width: 200px;height: 200px;background-color: #ddd;margin: 0 auto;
}
button{width: 100px;height: 40px;background-color:#ddd;
}
</style>
- 效果图
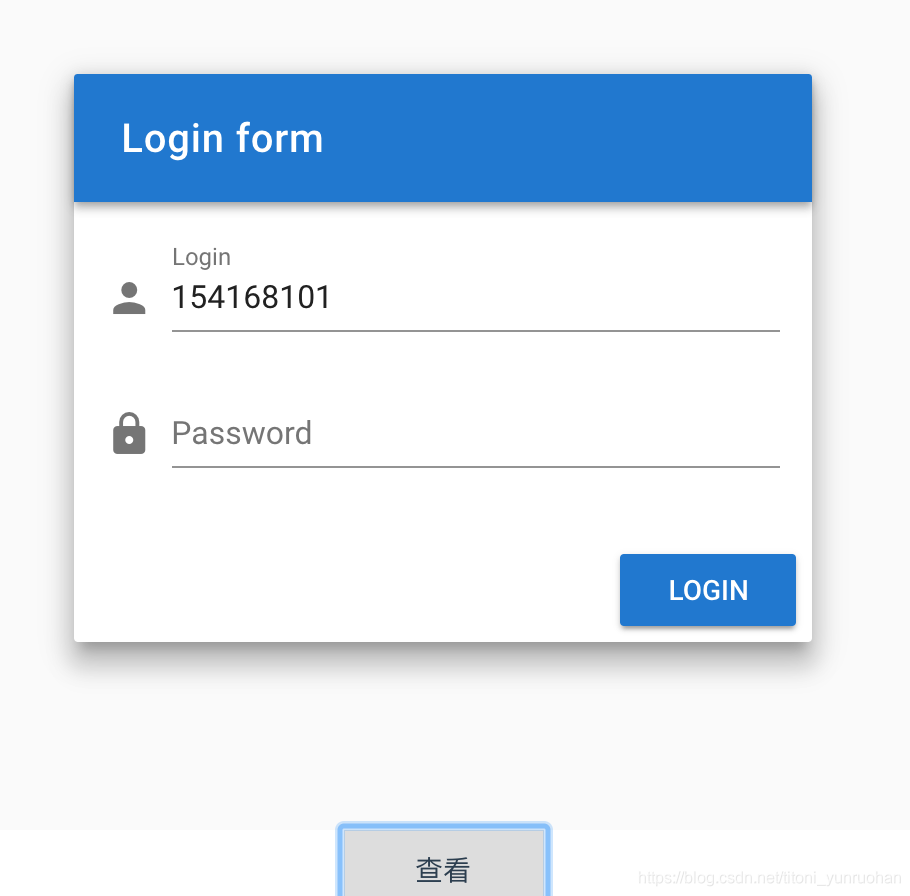
跑起来的效果 输入用户名 点击查看切换 再点击查看回到登录




2.具体解释
keep-alive:关键作用,接下来将会演示当没有这个组件会是什么差别,前后只有这一个差别
3.不加keep-alive的演示
<template><div class="hello"><loginC v-if="login"></loginC><div v-else class="square"></div><button @click="Islogin">查看</button></div>
</template><script>
import loginC from './login/login'
export default {name: 'HelloWorld',components: {loginC: ()=> import('./login/login')},data () {return {login: true}},methods: {Islogin() {this.login = !this.loginconsole.log(this.login)}}
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.square {width: 200px;height: 200px;background-color: #ddd;margin: 0 auto;
}
button{width: 100px;height: 40px;background-color:#ddd;
}
</style>
1.效果图
跑起来的效果图 输入用户名 点击查看切换 再点击查看回到登录




相信到这里你应该懂了也会用了~~~~~~
这篇关于vue实践学习——keep-alive组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




