本文主要是介绍CSS 基础:border 的 3 个基础属性和简写方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
264篇原创内容-gzh
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
border(边框)是 CSS 中用来装饰元素周围区域的样式属性,主要作用是美化页面元素并提供视觉分隔效果。
那我们一起来看一看它的基础属性,简写方法吧。
3个基础属性
1、边框样式
边框样式属性border-style用于定义边框的外观,常见的属性值包括以下 7 个:
-
solid:实线边框,显示为一条实心线。 -
dashed:虚线边框,显示为一系列短线段。 -
dotted:点线边框,显示为一系列点。 -
double:双线边框,显示为两条并排的实线。 -
groove:凹槽边框,显示为带有 3D 凹槽效果的边框。 -
ridge:凸起边框,显示为带有 3D 凸起效果的边框。 -
inset:内嵌边框,显示为带有 3D 内嵌效果的边框。 -
outset:外凸边框,显示为带有 3D 外凸效果的边框。
来看看代码。
<!DOCTYPE html>
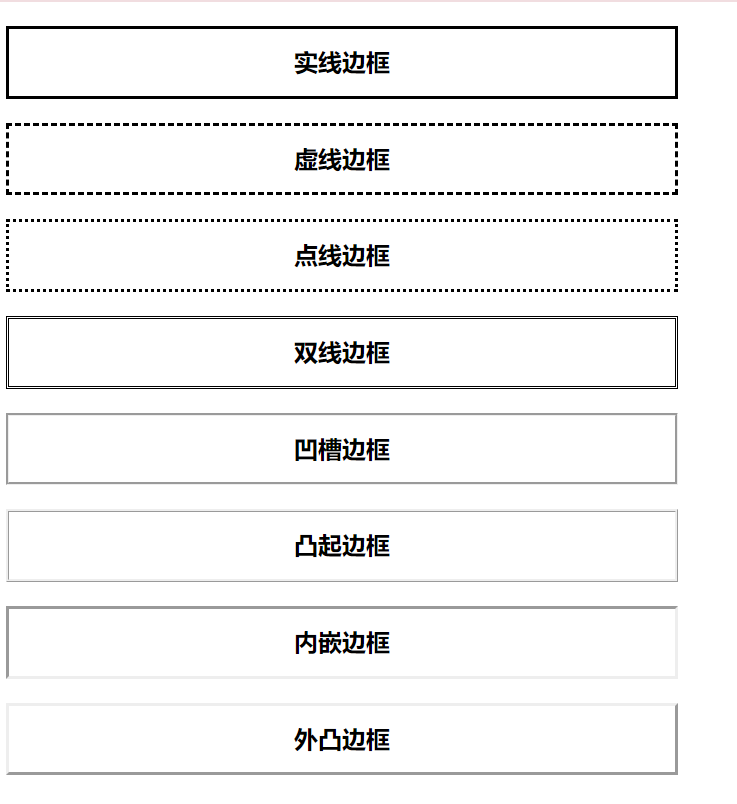
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Border Style Example</title><style>.box {width: 500px;height: 50px;text-align: center;font-size: 18px;font-weight: bold;line-height: 50px;}.solid-border {border-style: solid;}.dashed-border {border-style: dashed;}.dotted-border {border-style: dotted;}.double-border {border-style: double;}.groove-border {border-style: groove;}.ridge-border {border-style: ridge;}.inset-border {border-style: inset;}.outset-border {border-style: outset;}</style></head><body><p class="box solid-border">实线边框</p><p class="box dashed-border">虚线边框</p><p class="box dotted-border">点线边框</p><p class="box double-border">双线边框</p><p class="box groove-border">凹槽边框</p><p class="box ridge-border">凸起边框</p><p class="box inset-border">内嵌边框</p><p class="box outset-border">外凸边框</p></body>
</html>
效果如图:

这个示例展示了一个带有虚线边框的<p>元素。 需要注意的是:如果未设置 border-style 属性,则其他 CSS 边框属性将
2、边框颜色
边框颜色属性border-color用于设置边框的颜色。
它的取值类型有很多种,具体见这篇颜色html基础:颜色的 5 种表示方法(最全!)的文章,除此之外,还有一个文字属性值transparent(透明)。
来举个案例吧,顺便把之前的学到的 2 个属性一起用起来。
<!DOCTYPE html>
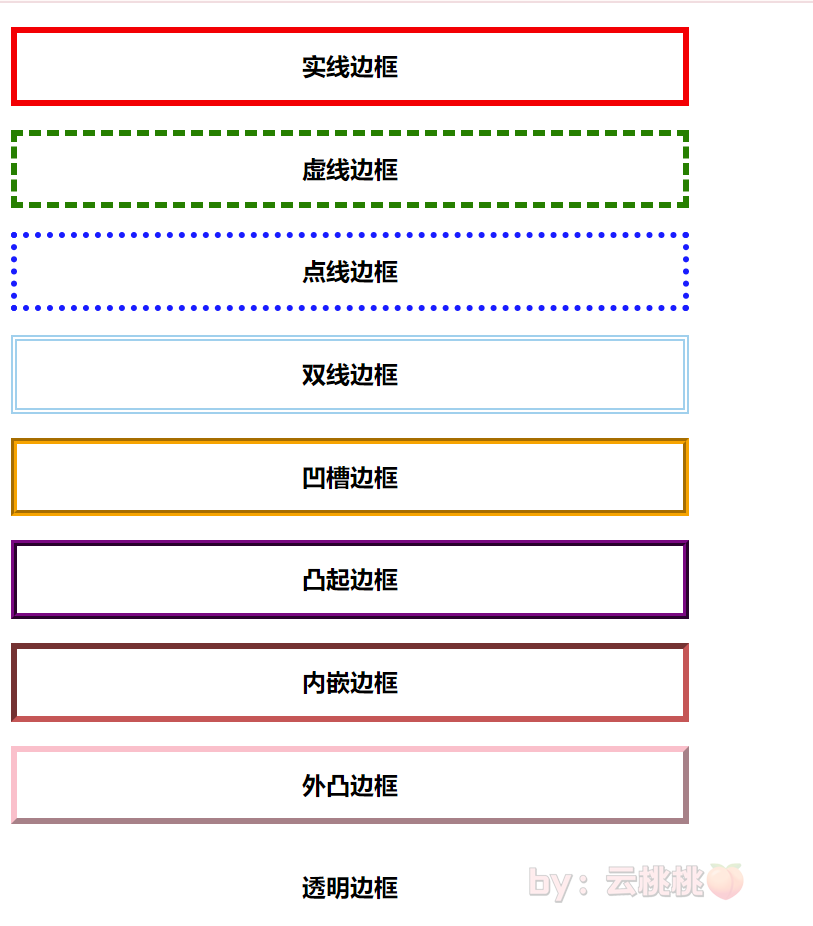
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Border Example</title><style>.box {width: 500px;height: 50px;text-align: center;font-size: 18px;font-weight: bold;line-height: 50px;}.solid-border {border-style: solid;border-width: 5px;border-color: rgb(255, 0, 0);}.dashed-border {border-style: dashed;border-width: 5px;border-color: #008000;}.dotted-border {border-style: dotted;border-width: 5px;border-color: #0000ff;}.double-border {border-style: double;border-width: 5px;border-color: rgba(35, 160, 218, 0.5);}.groove-border {border-style: groove;border-width: 5px;border-color: #ffa500;}.ridge-border {border-style: ridge;border-width: 5px;border-color: #800080;}.inset-border {border-style: inset;border-width: 5px;border-color: #cd5656;}.outset-border {border-style: outset;border-width: 5px;border-color: #ffc0cb;}.transparent-border {border-style: outset;border-width: 5px;border-color: transparent; /* 透明边框 */}</style></head><body><p class="box solid-border">实线边框</p><p class="box dashed-border">虚线边框</p><p class="box dotted-border">点线边框</p><p class="box double-border">双线边框</p><p class="box groove-border">凹槽边框</p><p class="box ridge-border">凸起边框</p><p class="box inset-border">内嵌边框</p><p class="box outset-border">外凸边框</p><p class="box transparent-border">透明边框</p></body>
</html>
看看效果。

注意:如果没有设置border-color属性,边框颜色将会继承元素的颜色设置,不会产生任何效果。
3、边框宽度
边框宽度属性border-width用于设置边框的粗细。
它的取值类型有 2 种:
-
长度值:包括像素(px)、百分比(%)等单位。
-
固定值包括细边框(thin)、中等边框(medium)、粗边框(thick)等关键词,这个不常用,因为不够精确。
来举个案例吧。
<!DOCTYPE html>
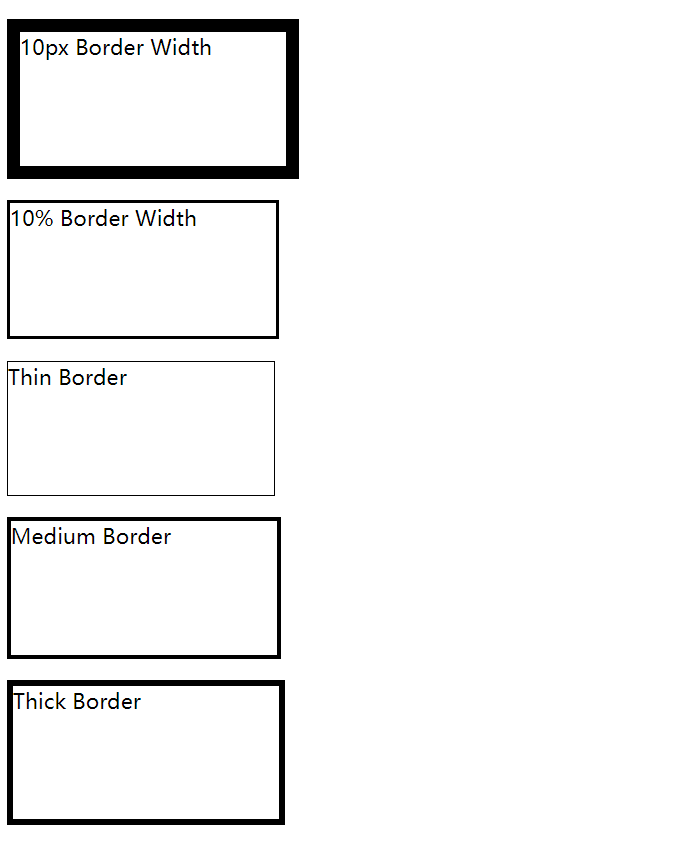
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Border Width Example</title><style>.box {width: 200px;height: 100px;border-style: solid;}.px-border {border-width: 10px;}.percentage-border {border-width: 10%;}.thin-border {border-width: thin;}.medium-border {border-width: medium;}.thick-border {border-width: thick;}</style></head><body><p class="box px-border">10px Border Width</p><p class="box percentage-border">10% Border Width</p><p class="box thin-border">Thin Border</p><p class="box medium-border">Medium Border</p><p class="box thick-border">Thick Border</p></body>
</html>
效果如下:

如果设计稿给的四个边的边框宽度都不一样,怎么办?那就需要自定义这个写法啦。 统一按照以下写法规则。
-
如果只有 1 个值,表示所有四个边框的宽度都一样。
-
如果有 2 个值,表示上下边框宽度为第一个值,左右边框宽度为第二个值。
-
如果有 3 个值,表示上边框宽度为第一个值,左右边框宽度为第二个值,下边框宽度为第三个值。不建议这些写,不便于朗读,新手更是容易出错,建议用下一种,4个值来表示。
-
如果有 4 个值,表示顺序为上右下左的边框宽度。 这个上右下左顺序,就像是手表的顺时针,从 12 点到 9 点,转一圈儿,这样子记。
举例说明:
-
border-width: 1px;:所有四个边框的宽度都为 1 像素。 -
border-width: 1px 2px;:上下边框宽度为 1 像素,左右边框宽度为 2 像素。 -
border-width: 1px 2px 3px;:上边框宽度为 1 像素,左右边框宽度为 2 像素,下边框宽度为 3 像素。 -
border-width: 1px 2px 3px 4px;:上边框宽度为 1 像素,右边框宽度为 2 像素,下边框宽度为 3 像素,左边框宽度为 4 像素。
来,代码演示下。
<!DOCTYPE html>
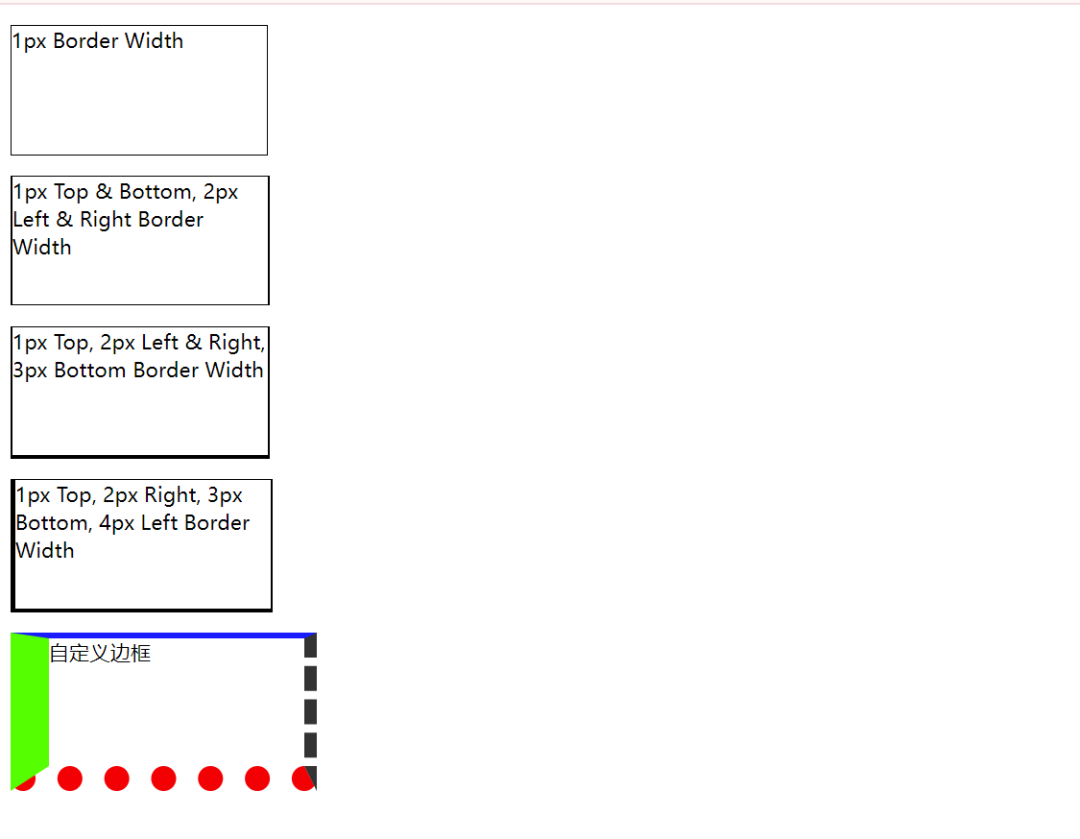
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Border Width Examples</title><style>.box {width: 200px;height: 100px;border-style: solid;border-color: black;}.example1 {border-width: 1px;}.example2 {border-width: 1px 2px;}.example3 {border-width: 1px 2px 3px;}.example4 {border-width: 1px 2px 3px 4px;}.diy-border {border-style: solid dashed dotted solid;border-color: #00f #333 #f00 #0f0;border-width: 5px 10px 20px 30px;}</style></head><body><p class="box example1">1px Border Width</p><p class="box example2">1px Top & Bottom, 2px Left & Right Border Width</p><p class="box example3">1px Top, 2px Left & Right, 3px Bottom Border Width</p><p class="box example4">1px Top, 2px Right, 3px Bottom, 4px Left Border Width</p><p class="box diy-border">自定义边框</p></body>
</html>

border-style,border-width, border-color,这 3 个边框属性值均可以按照上右下左的顺序进行指定。比如上面的.diy-border元素。
注意:一定要好好多方面的练习预览效果,因为后续的盒子模型的属性,也遵循此规则。
指定单边的边框样式
这时候,我们发现,其实四个边事可以自定义的,那,如果只想定义单独的边样式,应该如何写呢?
以下就是,指定单个边框的属性:
-
border-top-style:用于指定上边框的样式。 -
border-top-width:用于指定上边框的宽度。 -
border-top-color:用于指定上边框的颜色。 -
border-right-style:用于指定右边框的样式。 -
border-right-width:用于指定右边框的宽度。 -
border-right-color:用于指定右边框的颜色。 -
border-bottom-style:用于指定下边框的样式。 -
border-bottom-width:用于指定下边框的宽度。 -
border-bottom-color:用于指定下边框的颜色。 -
border-left-style:用于指定左边框的样式。 -
border-left-width:用于指定左边框的宽度。 -
border-left-color:用于指定左边框的颜色。
以下是一个示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Border Bottom Demo</title><style>.border-demo {border-bottom-style: solid;border-bottom-color: blue;border-bottom-width: 3px;}</style></head><body><div class="border-demo">This is a div element with a solid blue bottom border of 3 pixels width.</div></body>
</html>
效果如下:

这段代码创建了一个带有底部边框的 div 元素,边框样式为实线(solid),颜色为蓝色(blue),宽度为 3 像素。
这些属性分别用于控制单个边框的样式、宽度和颜色。很明显的规律是,它们都是比基础属性的写法中间,加了方位词而已。
边框简写属性
1、四个边框
正如你所见,border 属性有以上 3 个基础属性,为了缩减代码,它们又可以组合成 1 个简写属性, 那就是border,用于设置所有四个边框的宽度、样式和颜色。
border 属性是以下各个边框属性的简写属性,以空格间隔:
-
border-width
-
border-style(必有!)
-
border-color
来举个案例吧。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>/* .box {border-style: solid;border-width: 5px;border-color: #17a167;} *//* 一个border, 和上面3个属性的效果是一样的 */.box {border: 5px solid #17a167;}</style></head><body><p class="box">边框</p></body>
</html>
2、单个边框
单侧边框,就是 border-方位词(top|right|bottom|left),然后属性值的写法顺序同上 border。
如下代码示范:
<style>/* .border-demo {border-bottom-style: solid;border-bottom-color: blue;border-bottom-width: 3px;} *//* 和上面3个属性的效果是一样的 */.border-demo {border-bottom: 3px solid blue;}
</style>
ok ,以上,本文完。也欢迎加我w.x,和我交流。

这篇关于CSS 基础:border 的 3 个基础属性和简写方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



