本文主要是介绍3D可视化技术亮相高铁站,引领智慧出行新潮流,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在科技飞速发展的今天,我们的生活正经历着前所未有的变革。高铁站作为现代交通的重要枢纽,也在不断地创新和进步。
3D可视化技术通过三维立体的方式,将高铁站内部和外部的结构、设施、流线等以更加直观、生动的形式呈现出来。乘客们只需通过手机或高铁站内的显示屏,就能轻松浏览到整个高铁站的立体图像,仿佛置身于一个真实的三维空间中。
这一技术的引入,不仅为乘客们提供了更加便捷的导航服务,还大大提升了高铁站的管理效率。传统的平面地图往往难以准确反映高铁站的复杂结构和流线,而3D可视化技术则能够清晰展示每一个细节,让乘客们一目了然。同时,高铁站的管理人员也能通过这一技术,更加精准地掌握高铁站的运行情况,及时应对各种突发状况。

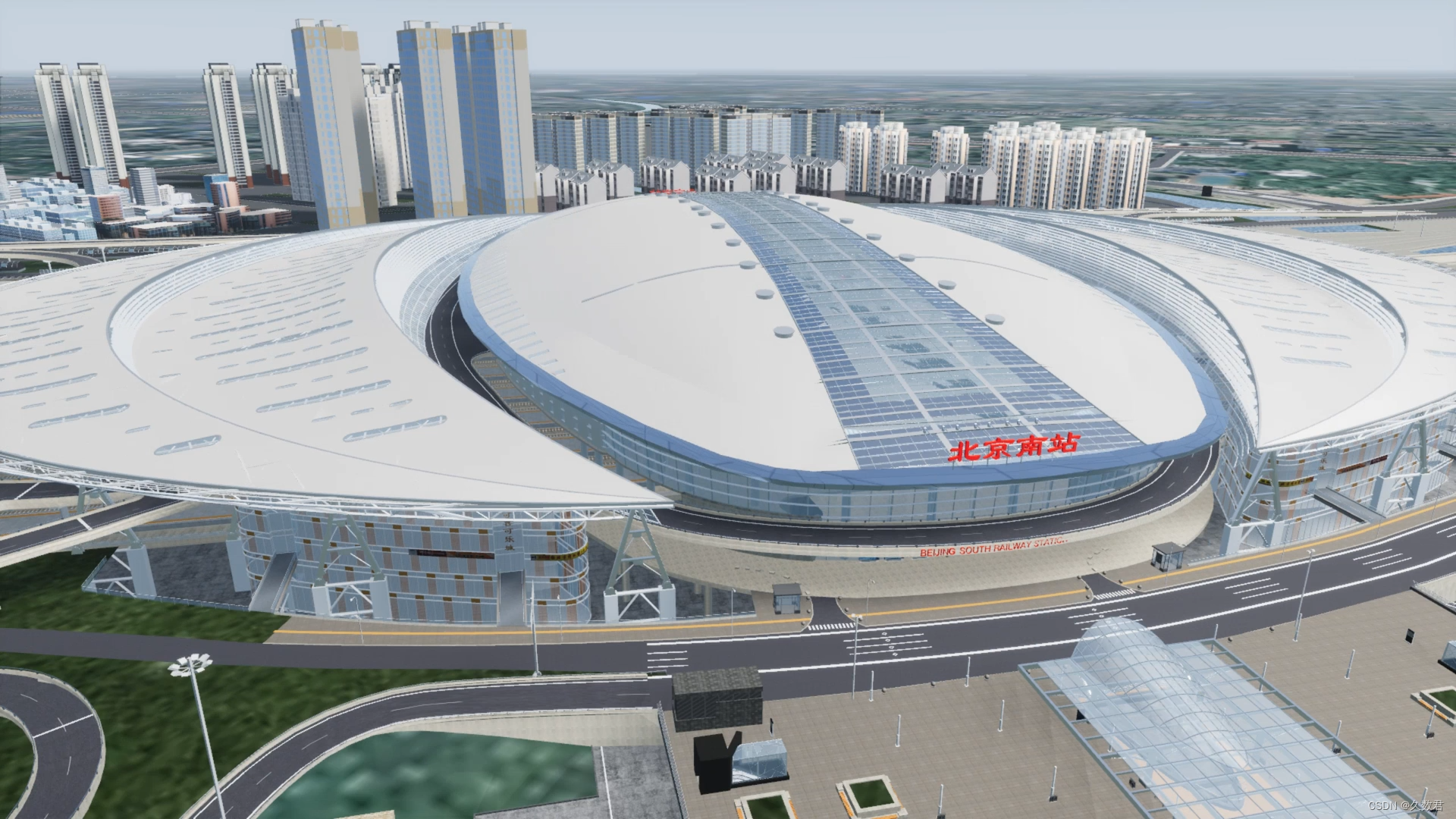
山海鲸可视化搭建的高铁站3D模型
此外,3D可视化技术还为高铁站带来了更加丰富的展示内容。乘客们可以通过这一技术,了解到高铁站的历史文化、建筑风格、设计理念等方面的信息,进一步加深对高铁站的了解和认识。同时,高铁站也可以通过这一技术,向乘客们展示高铁技术的最新成果和未来发展方向,让乘客们更加深入地了解高铁的魅力。
值得一提的是,3D可视化技术还具有高度的互动性和个性化特点。乘客们可以根据自己的需求和喜好,自由调整视角、缩放比例等参数,获得更加舒适的浏览体验。同时,高铁站也可以根据乘客的反馈和需求,不断优化和完善这一技术,为乘客们提供更加贴心、个性化的服务。
总的来说,现代交通引入3D可视化技术,不仅为乘客们带来了更加便捷、丰富的出行体验,也为高铁站的管理和展示带来了革命性的变化。
这篇关于3D可视化技术亮相高铁站,引领智慧出行新潮流的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





