本文主要是介绍uniapp开发小程序,通过缓存的方式,判断页面只弹出一次弹窗通知,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、需求
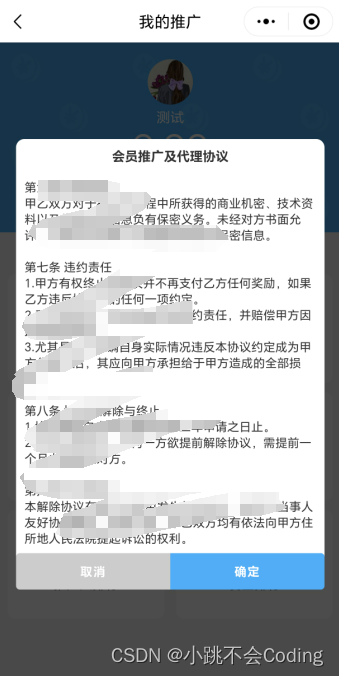
在使用uniapp开发小程序时,在【个人中心页面】-点击【我的推广】按钮进入详情页面时,要求出现【会员协议通知】的弹窗,并且有【确认和取消】两个按钮,
如果点了【取消】按钮,直接退出该页面,并且下次进入该详情时,弹窗会再次弹出;
只有点了【确认】按钮,弹窗将不再弹出;


二、代码实现
1.在个人中心页面的按钮添加点击-跳转事件
2.在详情页面:(通过缓存的方式进行判断)
<!--弹窗--><view class="modelbg" v-if="showPopup == true"></view><view class="mymodel" v-if="showPopup == true"><view class="tit">会员推广及代理协议</view><view class="con" v-html="memberDesc"></view><view class="btnbox"><view class="quxiao" @click="quxiao">取消</view><view class="sure" @click="sure">确定</view></view></view><script> data() {return {showPopup: false, // 控制弹出层显示的变量memberDesc: ''};},onShow() {//设置弹窗只提示一次if (!uni.getStorageSync('popupShown')) {this.showPopup = true;uni.setStorageSync('popupShown', true); // 设置弹窗已显示}},methods: {//取消quxiao() {uni.removeStorageSync('popupShown'); uni.navigateBack()},//确认sure() {this.showPopup = false},}
</script><style scoped lang="scss">
.modelbg {width: 100%;height: 100%;position: fixed;top: 0;left: 0;background-color: rgba(0, 0, 0, 0.7);}.mymodel {width: 90%;height: 70%;position: fixed;top: 0;left: 0;right: 0;bottom: 0;z-index: 999;background-color: #fff;border-radius: 20rpx;box-sizing: border-box;padding: 20rpx;margin: auto;.tit {text-align: center;font-weight: bold;font-size: 30rpx;}.con {height: 88%;overflow-y: auto;}.btnbox {position: absolute;bottom: 0;left: 0;width: 100%;display: flex;align-items: center;justify-content: space-between;view {width: 50%;text-align: center;color: #fff;padding: 24rpx;box-sizing: border-box;font-weight: bold;letter-spacing: 2rpx;}.quxiao {background-color: #ccc;border-radius: 10rpx 0 0 10rpx;}.sure {background-color: var(--view-theme);border-radius: 0 10rpx 10rpx 0;}}}
</style>完成~
这篇关于uniapp开发小程序,通过缓存的方式,判断页面只弹出一次弹窗通知的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





