本文主要是介绍vue中使用axios获取不到响应头Content-Disposition的解决办法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目中,后端返回的文件流;
前端需要拿到响应头里的Content-Disposition字段的值,从中获取文件名
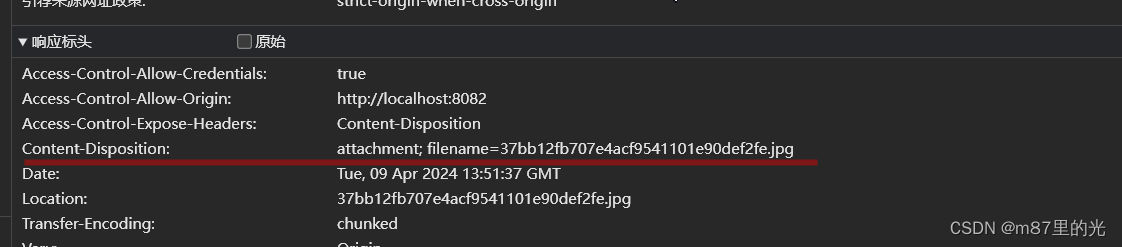
在控制台Headers中可以看到相关的字段和文件名,但是在axios里面却获取不到

如果想要让客户端访问到相关信息,服务器不仅要在heade里添加,还要将它们在 Access-Control-Expose-Headers 里面列出来
response.setHeader("Access-Control-Expose-Headers", "Content-Disposition");response.setHeader("Content-Disposition", "attachment; filename=" + downloadName);这两行代码是Java中用于设置HTTP响应头的,通常在Web开发中,特别是当涉及到文件下载时,会用到这样的设置。
response.setHeader("Access-Control-Expose-Headers", "Content-Disposition");
这行代码设置了Access-Control-Expose-Headers响应头。这个响应头与跨域资源共享(CORS)有关。默认情况下,浏览器不允许跨域请求的JavaScript代码访问某些响应头信息。但是,通过Access-Control-Expose-Headers,服务器可以告诉浏览器哪些额外的头信息可以被JavaScript代码访问。
在这里,服务器告诉浏览器,Content-Disposition这个响应头是可以被JavaScript代码访问的。这通常在你需要在前端处理或检查文件的下载信息时非常有用。
2. response.setHeader("Content-Disposition", "attachment; filename=" + downloadName);
这行代码设置了Content-Disposition响应头。Content-Disposition响应头指示浏览器如何处理响应的内容。当它的值设置为attachment时,它告诉浏览器将响应的内容视为附件,而不是在页面上显示。这通常用于触发文件的下载。
filename参数指定了下载文件的名称。这里,它被设置为downloadName的值,这意味着你可以动态地设置下载文件的名称。
例如,如果downloadName的值是"mydocument.pdf",那么Content-Disposition响应头的值就是"attachment; filename=mydocument.pdf"。当浏览器收到这样的响应头时,它会提示用户下载名为mydocument.pdf的文件。
总的来说,这两行代码的目的是设置响应头,以便浏览器知道响应的内容应该被视为一个文件,并且这个文件应该被下载,而不是在浏览器中显示。同时,它们还确保JavaScript代码可以访问Content-Disposition响应头的信息。
前端代码:
download(form) {const loading = this.$loading({lock: true,text: 'Loading',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.7)'})downloadFile({ id: form.reportId }).then(response => {var fileName = ''debugger;const contentDisposition = response.headers['content-disposition']if (contentDisposition) {fileName = window.decodeURI(response.headers['content-disposition'].split('=')[1], 'UTF-8')}const blob = new Blob([response.data], {type: `application/vnd.openxmlformats-officedocument.spreadsheetml.sheet` // word文档为msword,pdf文档为pdf})const objectUrl = URL.createObjectURL(blob)const link = document.createElement('a')link.href = objectUrllink.setAttribute('download', fileName)document.body.appendChild(link)link.click()// 释放内存window.URL.revokeObjectURL(link.href)loading.close()}).catch(response => {loading.close()})}
这篇关于vue中使用axios获取不到响应头Content-Disposition的解决办法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





