本文主要是介绍js将对象数组中的某个属性值,批量替换成另一个数值,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前提:对接口数据进行替换。把对应的数值或者字符串替换成中文。。。
核心代码:
const toStr = {sh: "沪",sz: "深",
};myArr.map((item) => {const placeCode = item.placeCode;item.placeCode = toStr[placeCode] ? toStr[placeCode] : placeCode;return item;
});写到这儿,基础的功能已经实现。
下面是一些pms的扩展使用:
//js
// 操作状态
export const materialReqState = {0: { text: "待审核", class: "reviewed" },1: { text: "审核不通过", class: "cancel" },2: { text: "待审批", class: "approval" },3: { text: "审批不通过", class: "stay" },4: { text: "采购中", class: "pass" },5: { text: "已取消", class: "cancel" },6: { text: "下发中", class: "cancel" },7: { text: "已完成", class: "pass" },
};export const materialReqType={1:{text: "正常申请", class: "pass"},2:{text: "采购申请", class: "approval"},
}
export const materialWarnState = {0: { text: "待审核", class: "reviewed" },1: { text: "审核不通过", class: "cancel" },2: { text: "待审批", class: "approval" },3: { text: "审批不通过", class: "cancel" },4: { text: "审批通过", class: "pass" },
};
export const pmsCrawColorSatae = {1: { class: "work" },2: { class: "offDuty" },3: { class: "daysOff" },4: { class: "UnplanDays" },
};
export const materialAccountType = {1: { text: "入库", class: "reviewed" },2: { text: "出库", class: "pass" },
};export const selectMaterialReqair={0: { text: "采购中", class: "reviewed" },1: { text: "待下发", class: "stay" },2: { text: "待收货", class: "approval" },3: { text: "已完成", class: "pass" },
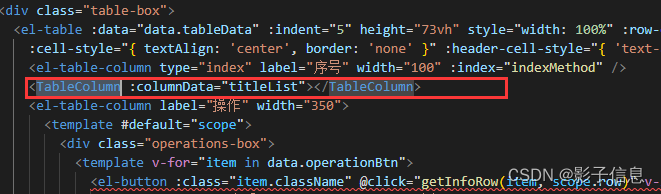
}el-table的使用:

const titleList = [{prop: "shipName",label: "船舶名称",},{prop: "orderNumber",label: "申请单号",},{prop: "createTime",label: "申请时间",},{prop: "type",label: "申请类型",formatter: materialReqType,},
]
//TableColumn
//列表的封装组件
<template><template v-for="item in props.columnData"><el-table-column:prop="item.prop":label="item.label":width="item.width":min-width="item['min-width']"v-if="!item.formatter && !item.transform":show-overflow-tooltip="props.showOverflow"><template #default="scope" v-if="item.type == 'date'"><span>{{ handleDate(scope.row[item.prop]) }}</span></template></el-table-column><el-table-column:prop="item.prop":label="item.label":width="item.width":min-width="item['min-width']"v-else-if="item.formatter && !item.transform":show-overflow-tooltip="props.showOverflow"><template #default="scope"><spanv-if="!item.type":class="(item.formatter[scope.row[item.prop]] &&item.formatter[scope.row[item.prop]].class) ||''">{{(item.formatter[scope.row[item.prop]] &&item.formatter[scope.row[item.prop]].text) ||""}}</span><divv-else:class="(item.formatter[scope.row[item.prop]] &&item.formatter[scope.row[item.prop]].class) ||''">{{ "" }}</div></template></el-table-column><el-table-column:prop="item.prop":label="item.label":width="item.width":min-width="item['min-width']"v-if="!item.formatter && item.transform":show-overflow-tooltip="props.showOverflow"><template #default="scope"><span>{{ item.transform(scope.row[item.prop], scope.row) }}</span></template></el-table-column></template>
</template><script setup>
import { handleDate } from "@/utils";
let props = defineProps({columnData: Array,isShowIndex: Boolean,showOverflow: { type: Boolean, default: true },
});
</script>
<style scoped lang='less'></style>
这篇关于js将对象数组中的某个属性值,批量替换成另一个数值的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






