本文主要是介绍vue 浅解watch cli computed props ref vue slot axios nexttick devtools说明使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue.js 是一个强大的前端框架,它提供了很多有用的功能和工具。你提到的这些特性(watch、cli、computed、props、ref、slot、axios、nextTick、devtools)在 Vue 中各自扮演着不同的角色。下面我会逐一解释这些特性如何在 Vue 中使用:

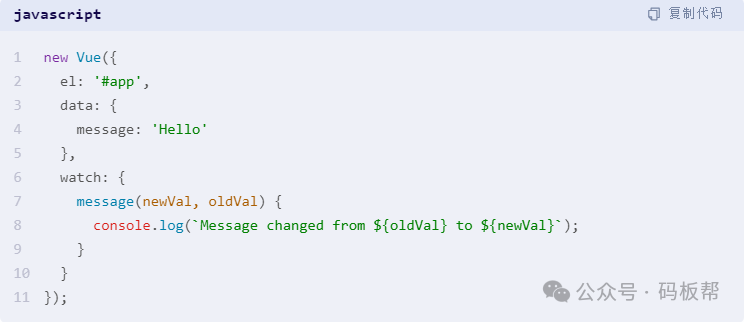
1. watch
watch 用于观察和响应 Vue 实例上的数据变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。

2. cli
cli 通常指的是 Vue CLI,它是一个用于快速搭建 Vue.js 项目的命令行工具。它提供了许多预设模板,可以一键生成项目结构、安装依赖等。
npm install -g @vue/cli
vue create my-project3. computed
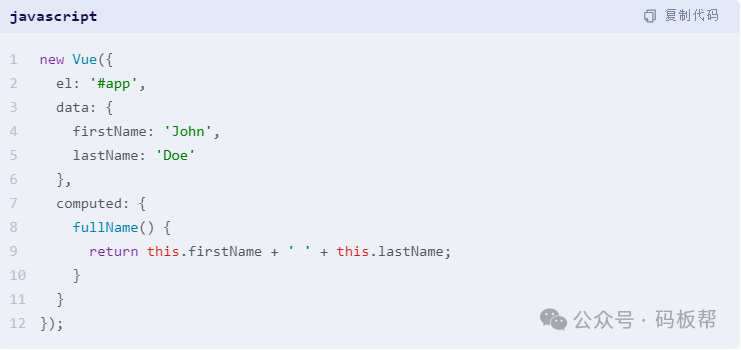
computed 用于声明计算属性。计算属性是基于它们的依赖进行缓存的。只有在相关依赖发生改变时它们才会重新求值。

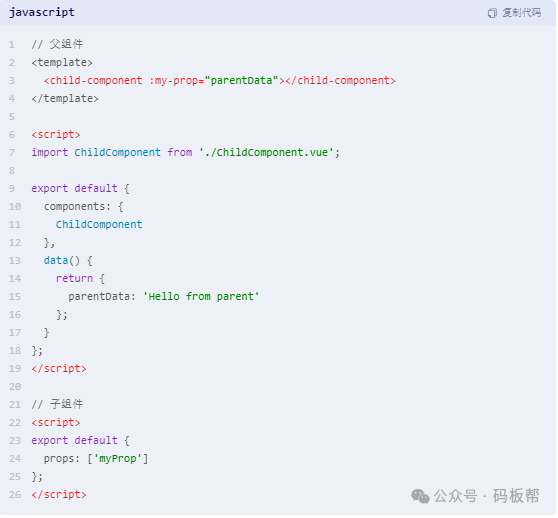
4. props
props 用于父组件向子组件传递数据。子组件通过定义 props 选项来声明它期望接收的数据。

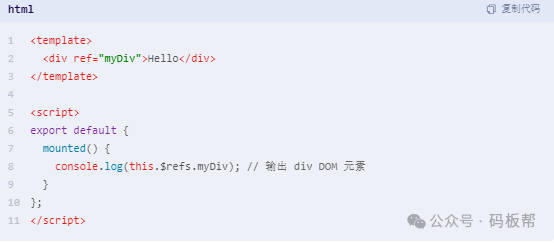
5. ref
ref 用于给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。

6. slot
slot 用于分发内容到子组件的模板中。这使得父组件可以将 HTML 模板插入到子组件的指定位置。
// 子组件
<template> <div> <slot></slot> </div>
</template> // 父组件
<template> <child-component> <p>This will be distributed into the slot</p> </child-component>
</template>7. axios
axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 node.js。Vue.js 开发者经常使用它来发送 HTTP 请求。
import axios from 'axios'; axios.get('https://api.example.com/data') .then(response => { console.log(response.data); }) .catch(error => { console.error(error); });8. nextTick
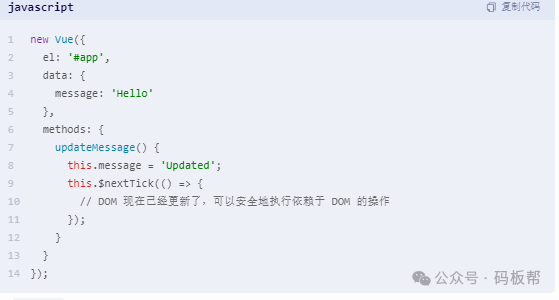
nextTick 用于延迟执行一段代码,直到下次 DOM 更新循环结束之后。在修改数据之后立即使用它,然后等待 DOM 更新。

9. devtools
devtools 通常指的是 Vue Devtools,这是一个浏览器扩展,用于调试 Vue.
这篇关于vue 浅解watch cli computed props ref vue slot axios nexttick devtools说明使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




