本文主要是介绍Vue学习笔记-S1,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 什么是Vue
Vue是一款用于构建用户界面的渐进式JavaScripte框架,可基于数据渲染用户页面.
1.1 Vue的知识架构
- Vue核心包:声明式渲染、组件系统
- Vue构建:客户端路由、状态管理、构建工具
- 局部使用Vue:快速入门、常用指令、生命周期
- 整站使用Vue:Vue项目构建工具、目录结构、开发流程、Element-Plus
- 大前端项目:客户端路由、状态管理
2 Vue快速入门
2.1 准备
- 准备html页面,并引入Vue模块(官方提供)
- 创建Vue程序的应用实例
- 准备元素(div),被Vue控制
2.2 构建用户界面
- 准备数据
- 通过插值表达式渲染页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title>
</head>
<body><div id="app"><h1>{{msg}}</h1></div><!--引入vue模块 --><script type="module">import {createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js';/*创建vue的应用实例 */createApp({data(){return {//定义数据msg:'hello vue3'}}}).mount("#app");</script>
</body>
</html>
3 Vue中常见命令标签
v-if、v-show、v-bind、v-for
3.1 v-if 和 v-show
作用:这两类指令,都是用来控制元素的显示与隐藏的
3.1.1 v-if
语法:v-if=“表达式”,表达式值为 true,显示;false,隐藏其它:可以配合 v-else-if /v-else 进行链式调用条件判断原理:基于条件判断,来控制创建或移除元素节点(条件渲染)
3.1.2 v-show
语法:v-show=“表达式”,表达式值为 true,显示;false,隐藏原理:基于CSS样式display来控制显示与隐藏
3.2 v-bind
用于绑定属性、class,数据与组件绑定,以及内联样式(style)
详细用法可参照博主“more名奇妙”的这篇博客
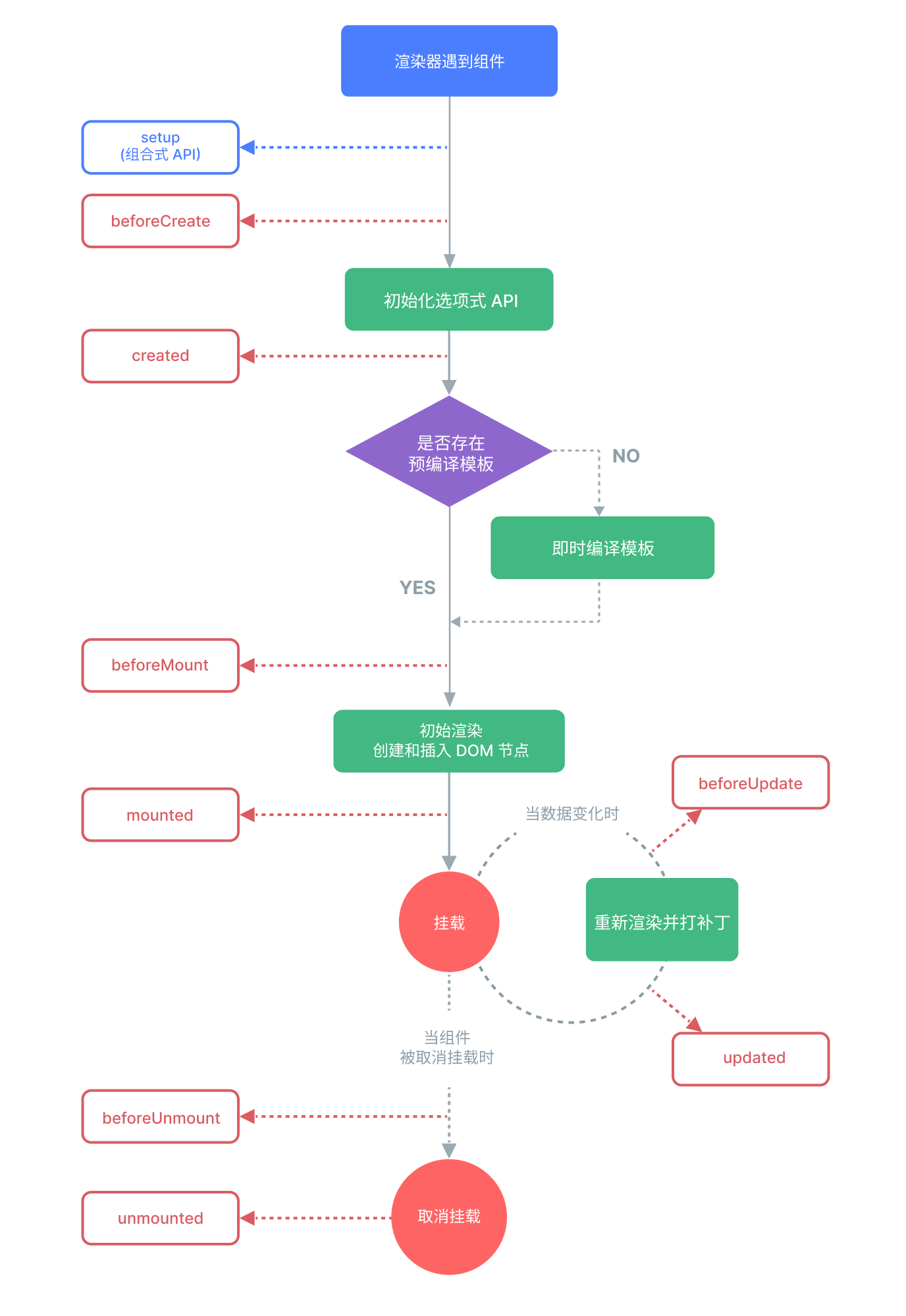
4 Vue生命周期
Vue生命周期共分为8个阶段:


常用的应用场景:mounted函数,在页面加载完毕时,发起异步请求,加载数据、渲染页面。
<script type="module">
import { createApp } from "https://.../vue.esm-browser.js"
const app = createApp({
data(){return{message: "Hello Vue'}},//生命周期-钩子函数 mountedmounted(){console.log('Vue挂载完毕发送请求获取数据');}
}).mount("#app");
</script>
setup:是一个标识,告诉Vue需要进行一些处理,让我们可以更简洁的使用组合式API。ref():接收一个内部值,返回一个响应式的ref对象,此对象只有一个指向内部值的属性value。onMounted():在组合式API中的钩子方法,注册一个回调函数,在组件挂载完成后执行。
在组合式API中,一般需要把数据定义为响应式数据
5 Vue3与Vue2的不同点
5.1 TypeScript支持
TypeScript(简称TS),号称是JavaScript(简称JS)的一个超集,支持ES6标准,设计的目的是开发大型应用。TS最大的优势是解决了JS被广为诟病的解释型和弱类型问题,改为编译型和强类型(因为TS兼容JS,所以也可以使用弱类型,但TS推出的目的就是改变JS的弱类型)。Vue 3采用TS编写,提供了更好的TS集成和更严格的类型定义,增强了代码的类型安全性。
5.2 编程风格
- Vue3更好地支持
组合式API (Composition API)和Fragments,且兼容选项式API。使得代码更加简洁、模块化和易于维护。然而目前Vue 2.7中也兼容了组合式API。 - 组合式 API是一系列 API 的集合,使我们可以使用函数而不是声明选项的方式书写 Vue 组件。具体可在官方文档中详细了解
- Fragments提供了一种更简洁的方式来组合多个子元素,而无需额外的包裹元素。Fragments 可以让我们在不引入多余 DOM 元素的情况下,组合和渲染多个子元素。
5.3 性能优势
- Diff算法优化:Vue3采用了更高效的Diff算法来比较虚拟DOM之间的差异,并只更新有差异的部分,而不是重新渲染整个组件。这种优化可以大大减少不必要的DOM操作,提高渲染性能。
- 静态提升:Vue3采用了静态提升技术,将静态内容预先生成成静态资源,在浏览器端直接使用这些静态资源,避免了解析和编译,进一步提高了渲染性能。
- 事件侦听缓存:Vue3使用了事件侦听缓存,将侦听器缓存到指令实例中,减少了创建和销毁侦听器的次数,从而提高了性能。
因此,相比Vue 2,Vue 3速度更快,内存使用更少,支持大规模数据处理,具有更好的代码重用性。
这篇关于Vue学习笔记-S1的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




