本文主要是介绍Web Animations API 动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Element.animate()
dom.animate动画可以避免污染dom原有的css动画
参考资料
Element.animate() - Web API 接口参考 | MDN
Element: getAnimations() method - Web APIs | MDN
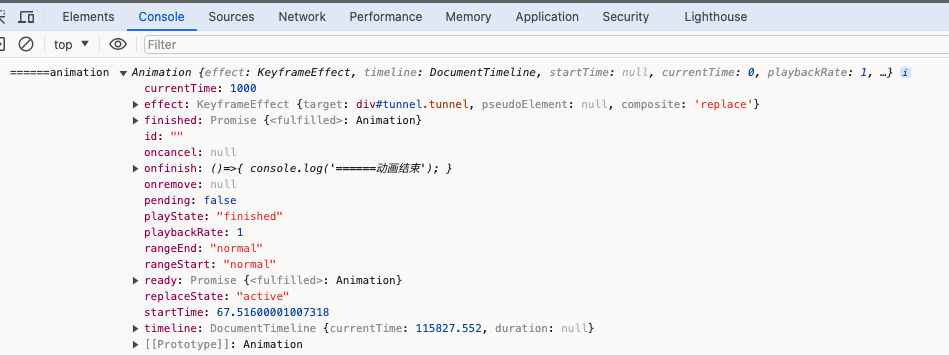
.tunnel{width:200px;height:200px;background-color:#38f;}<div class="tunnel" id="tunnel">dom的animate动画</div>Promise.all(document.getElementById("tunnel").getAnimations().map((animation) => {setTimeout(()=>{animation.cancel()},500)console.log('======animation',animation);animation.onfinish=()=>{console.log('======动画结束');}animation.oncancel=()=>{console.log('======oncanceloncanceloncancel');}animation.onremove=()=>{console.log('======removeremove');}return animation.finished}),
).then(() => document.getElementById("tunnel").style.backgroundColor='#f00');
document.getElementById("tunnel").animate([// keyframes{ transform: "translateY(0px)" },{ transform: "translateY(-300px)" },],{duration: 1000,fill: 'forwards',iterations: 1,}
);好处是可以不干扰dom原本的动画,onfinish事件可以监听结束

这篇关于Web Animations API 动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




