本文主要是介绍如何同时使用多个Gmail账号而不被关联?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
您的业务活动需要多个 Gmail 帐户吗?出海畅游,Gmail账号是少不了的工具之一,可以关联到Twitter、Facebook、Youtube、Chatgpt等等平台,可以说是海外网络的“万能锁”。但是大家都知道,以上这些平台注册多账号如果产生关联,会影响账号安全。
Gmail账号也一样,关联了容易在后续产生连坐惩罚。那么如何安全高效使用多个Gmail账号呢?

一、如何设置多个 Gmail 帐户
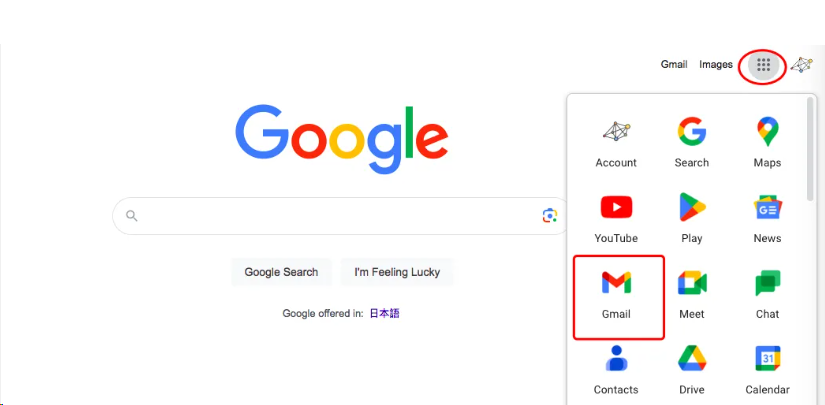
1) 创建您的第一个 Gmail 帐户
在创建第一个 Gmail 帐户之前,您需要创建自己的 Google 帐户。

进入页面后,需要根据提示填写相应信息,如姓名、地点等。然后输入您要创建的电子邮件的用户名和密码,然后单击“下一步”创建帐户。
在下一页中,您需要选择您所在的区域,然后输入可以连接的手机号码以获取验证信息。收到验证信息后,请输入验证信息以验证您的帐户。 (如果用户收不到认证信息,可以调整语言或在移动端注册账号)
您可能会被要求在下一页上输入个人信息,例如出生日期和性别。填写完毕后,请详细阅读Google的各项政策,以确保您的账户安全。阅读完后,如果没有问题,请点击“我同意”完成最后一步。
2)设置多个Gmail帐户
可以按照上述步骤设置其他 Gmail 帐户并创建多个 Gmail 帐户。请记住使用完全不同的 ID 和电话号码,否则注册将无效,如果你的Gmail账号连接着不同的业务账号,建议使用指纹浏览器进行防关联,具体如何防关联下面说到。

二、如何管理多个 Gmail 帐户
1) 从 Gmail 添加电子邮件帐户
Gmail 允许拥有多个不同地址帐户。首先,在浏览器中登录Gmail,进入页面,找到右上角的“设置”图标,点击它进入“设置”,在“设置”中找到“帐户和导入”并单击它。在这里,您将看到您的 Gmail 帐户,并可以选择在其下添加其他电子邮件地址。如果您有多个帐户,您可以在此处查看相应的电子邮件。但如果有其他关联业务,不建议这么做。
2) 从浏览器设置用户文件
以 Chrome为例。 Chrome支持多个用户配置文件,您可以在其中为每个 Gmail 帐户创建不同的配置文件,维护其不同的选项卡、设置等。每个文件都是相互独立的。
当您同时管理多个 Gmail 帐户时,Chrome 会为它们打开单独的聊天窗口。但这种方法比较复杂,容易误操作。
3) 使用浏览器的隐私窗口
浏览器的无痕模式实际上打开了一个与常规模型完全分开的新窗口。在私人窗口中,您可以使用常规模式登录另一个Gmail帐户。但这种方法并不完全隔离,且需要确保您一次性完成所有想要完成的工作,因为如果您不小心关闭了隐私模式,您的浏览历史记录和工作进度将不会被保存。
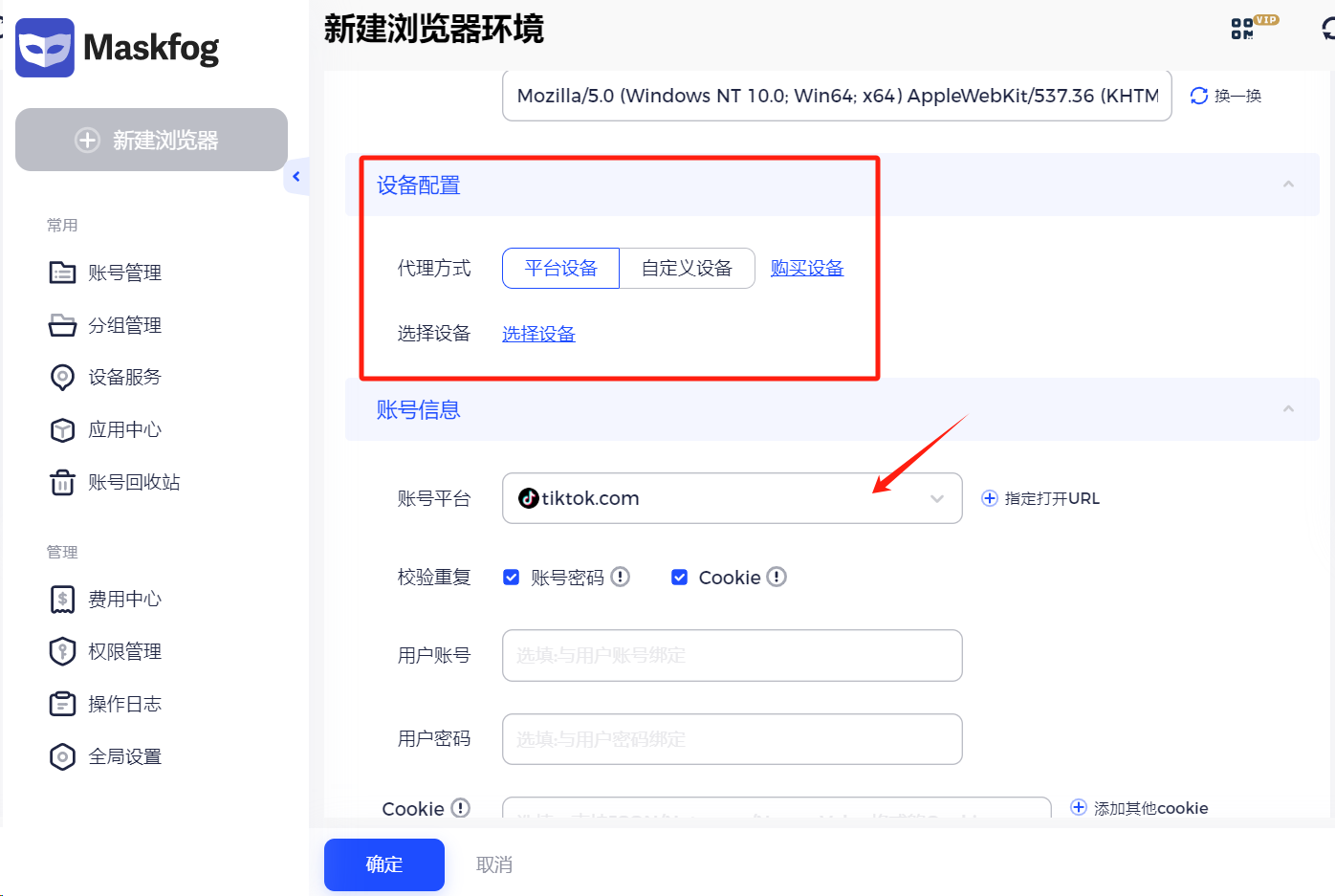
4) 使用Maskfog指纹浏览器
如果您有多个Gmail帐户并希望大量同时它们,Maskfog指纹浏览器是一个完美的选择。可以通过指纹模拟技术为您提供多个绝对安全的独立虚拟环境,还为团队协作和批量操作提供解决方案。指纹浏览器可以取代多个电脑设备,因此您不必担心同时运行多个浏览器,不需要反复的进行账号切出登入操作,同时,通过项目共享功能,可以在团队之间共享账户信息,使得多人同时管理多个账户成为可能。

三、如何防止Gmail被封?
1)在规则范围内管理和操作多个Gmail帐户
违反Google限制政策的用户将被禁止。帐户被暂停的常见原因是垃圾邮件或帐户滥用。例如:
- 创建虚假身份和内容以进行欺诈和骚扰
- 发布恐怖、血腥、暴力、色情内容,煽动暴民情绪
- 滥用多个帐户创建垃圾邮件内容
- 盗用他人账户
- 违反出口和制裁法
2)防止多个Gmail帐户关联
谷歌和Gmail允许一个人拥有多个帐户,但不支持通过创建任意帐户来滥用帐户,谷歌也在努力打击机器人创建的虚假帐户。对此,保证每个账户的独立性对于保护账户有着巨大的作用。
为了防止多个Gmail帐户相互关联,使用Maskfog这样的指纹浏览器并保证以下元素独立:
- 注册信息,不同账号不同的注册信息;
- 网络和设备,使用单独的IP和设备。可以在Maskfog中使用静态设备IP,为每个账户环境配置不同的IP,尽量不要与他人共享同一IP地址。
- Cookie 和指纹:定期清除浏览器的Cookie和指纹,指纹技术也可以解决指纹关联。

四、总结
以上就是今天的分享,相信大家对于如何注册登录多个Gmail账号有了基本的了解,有效管理多个Gmail账号,才能给出海业务最有利的帮助。
这篇关于如何同时使用多个Gmail账号而不被关联?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





