本文主要是介绍Vue开发之vue-cli2.x环境搭建,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
学习Vue是否需要学会Node.js?
学习Vue不需要学会Node,Vue是前端框架,nodejs是服务端,不需要学会Node.也不需要会Node,我们如果要使用Vue的脚手架的话,只需要学习Node所引声出来的npm指令即可;
一、前言
近几年,前后端分离趋势越来越明显了,继而出现了很多前端新框架,当下Vue比较火热,在前后端分离项目中使用众多,Vue即可在H5端使用,也可搭建后台Web管理系统,效果都是很不错的,我也准备花几个月从零开始学习Vue,参照官网文档Vue官方文档,从0开始x学习,以SpringBoot2.x为后端基础框架,同时会记录博客,搭建SpringBoot2.x+Vue前后端分离框架;

二、简介
Vue简介
Vue.js 是一套构建用户界面的渐进式框架。他自身不是一个全能框架——只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
node.js简介
Node.js是一个Javascript运行环境。实际上它是对Chrome V8引擎进行了封装。Node 是一个服务器端 JavaScript 解释器,他会改变服务器应该如何工作的概念。它的目标是帮助程序员构建高度可伸缩的应用程序,编写能够处理数万条同时连接到一个物理机的连接代码。那直白的说,Node.js就是服务器程序,是用来做后端的技术,不能直接用于前端开发。但是干前端的学会了会更加的牛逼,对编程的思想和代码效率有很大的提升。Node大量使用时间驱动实现异步开发,能够高效的打通前后端,所以vue也是采用他作为配置环境,便于大型项目的开发。
vue-cli2.x
cli快速原型开发, 生成Vue项目脚手架
三、Vue开发环境搭建
3.0、环境:
a、基于Windwos10平台
b、node.js环境(npm包管理器),是一个Javascript运行环境
c、vue-cli 脚手架构建工具,用vue-cli构建项目
d、cnpm (npm的淘宝镜像)
这里说一下npm和cnpm的区别:

3.1. 安装node.js
3.1.1 .进入Node.js官网:https://nodejs.org/en/,选择下载并安装Node.js。

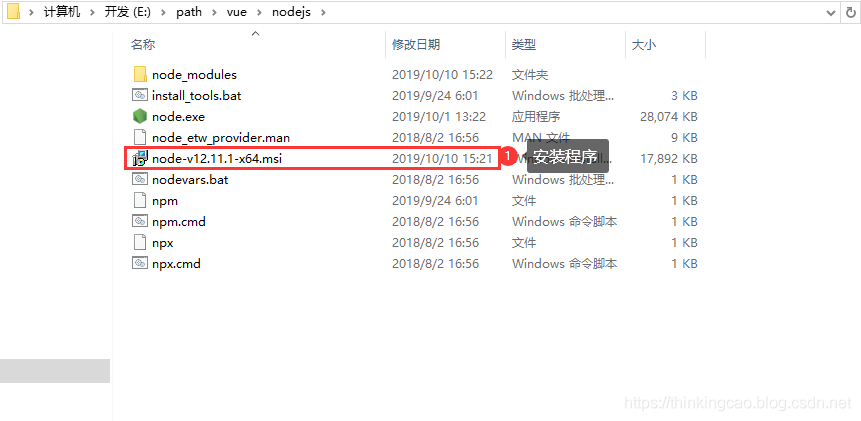
3.1.2 . 下载完成后,双击node-v12.11.1-x64.msi安装,一直下一步,安装完成后如下图

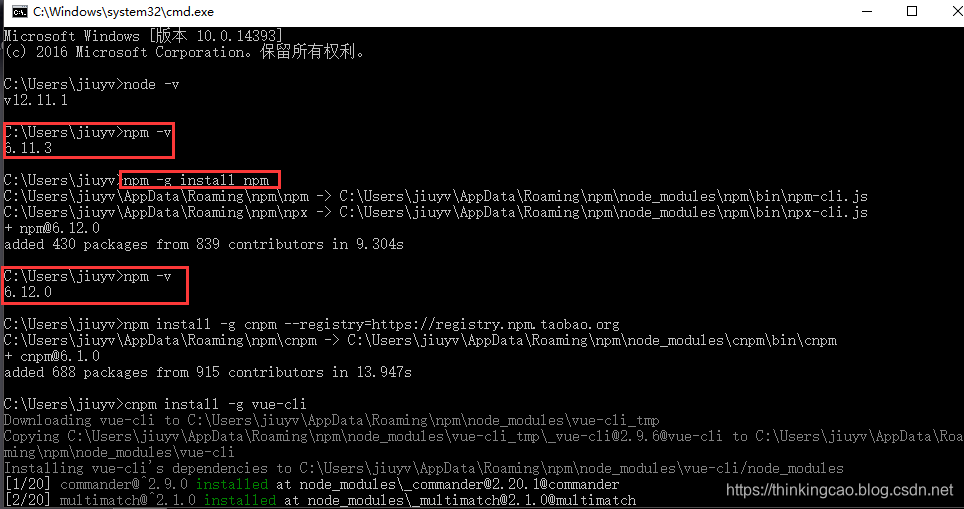
3.1.3. 验证Node.js是否安装好,在windows下,win+r召唤出运行窗口,输入cmd打开命令行窗口。输入node -v即可得到对应的Node.js版本。

3.1.4. npm包管理器是集成在Node.js中了,所以在安装Node.js的时候就已经自带了npm,输入npm -v可得到npm的版本。

3.1.5 输入以下命令npm -g install npm,更新npm至最新版本。

3.2. 安装cnpm
3.2.1. 国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。执行命令 npm install -g cnpm --registry=https://registry.npm.taobao.org ,使用npm的国内镜像(npm 国内镜像 https://npm.taobao.org/)cnpm 命令代替默认的npm命令,增加依赖包加载速度且避免资源限制。

3.4. 使用淘宝镜像安装vue.js
cnpm install vue

3.5. cnpm安装脚手架vue-cli
在命令行中运行命令 cnpm install -g vue-cli 安装脚手架

四、构建Vue-Demo项目
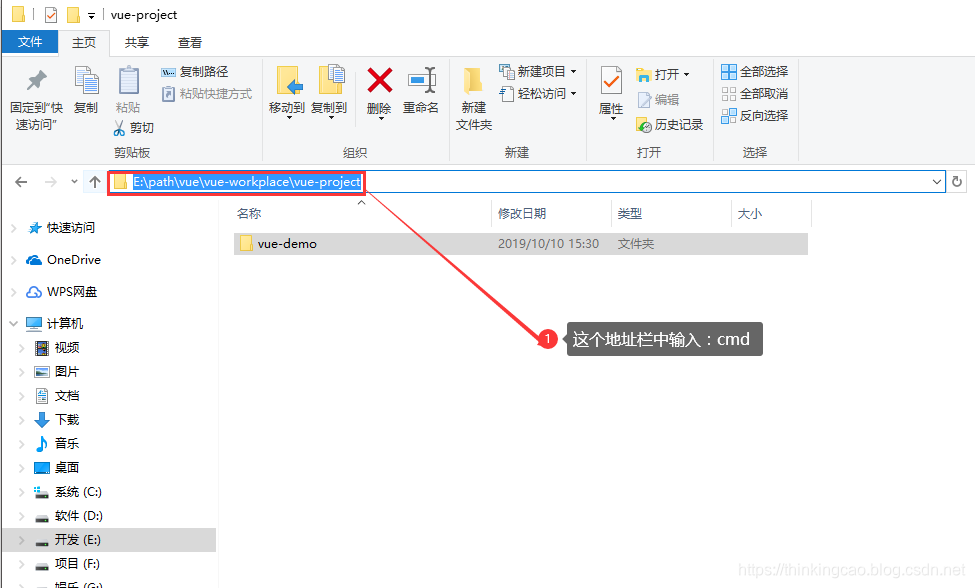
4.1 、将vue项目建在 E:\path\vue\vue-workplace\vue-project下面,项目名起为 vue-demo,在E:\path\vue\vue-workplace\vue-project目录下输入cmd,即可切换到vue-projectwen目录下,执行新建Vue项目的命令:
vue init webpack vue-demo,vue-demo为自定义的项目名,这个命令后会自动生成vue项目。


构建项目步骤说明:
构建命令:vue init webpack 项目名
- Project name 输入项目名称
- Project description 输入项目描述
- Author 作者
- Vue build 打包方式,回车就好了?
- Install vue-router? 选择 Y 使用 vue-router,输入 N 不使用?
- Use ESLint to lint your code? 代码规范,新手请选则N, 避免不必要的麻烦.
- Setup unit tests with Karma + Mocha 单元测试
- Setup e2e tests with Nightwatch? E2E测试
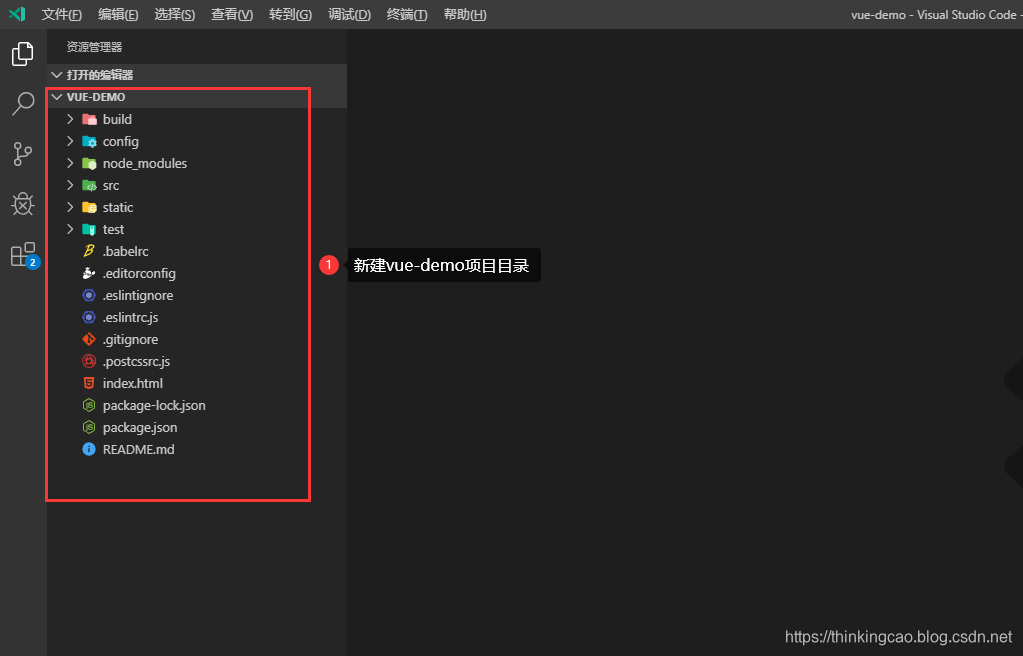
新建完成后完整的项目目录如下:

4.2、安装项目所需要的依赖
上面脚手架自动生成的vue项目不能直接运行,需要加载上项目需要的依赖包才能运行。通过在cmd中使用命令先定位到项目所在路径目录下E:\path\vue\vue-workplace\vue-project\vue-demo,然后输入命令
cnpm install安装项目所需的依赖包资源。
(博主在下载第三方开源项目运行的时候,有时会遇到奇怪的报错,然后通过先执行cnpm rebuild node-sass,后执行cnpm install解决,此步骤不是必须的。)

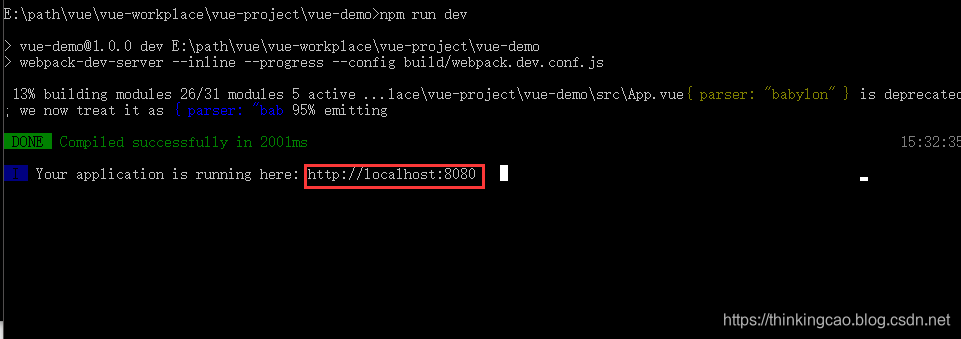
4.3、运行项目
运行:npm run dev

4.4、运行项目效果

4.5、导入项目到VsCode中运行访问

关于Vue可参考:Vue构建打包部署详解
这篇关于Vue开发之vue-cli2.x环境搭建的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








