本文主要是介绍线性代数-方阵对角化及其应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前置知识
1.向量的内积
对于 a = ( x 1 x 2 . . . x n ) a=\begin{pmatrix} x1 \\ x2 \\ ...\\ xn \end{pmatrix} a=⎝⎜⎜⎛x1x2...xn⎠⎟⎟⎞
与 b = ( y 1 y 2 . . . y n ) b=\begin{pmatrix} y1 \\ y2 \\ ...\\ yn \end{pmatrix} b=⎝⎜⎜⎛y1y2...yn⎠⎟⎟⎞
a与b的内积为[a,b] ,其中[a,b]= x 1 ∗ y 1 + x 2 ∗ y 2... + x n ∗ y n x1*y1+x2*y2...+xn*yn x1∗y1+x2∗y2...+xn∗yn
对于a与b的内积有以下一些基本变化
(1)交换律:[a,b]=[b,a];
(2)提取律:[ka,b]=k[a,b]
(3)拆分律:[a+b,y]=[a,y]+[b,y]
(4)0律:[a,a]>=0单且仅当a=0时等号成立
2.向量的长度(范数)
对于 a = ( x 1 x 2 . . . x n ) a=\begin{pmatrix} x1 \\ x2 \\ ...\\ xn \end{pmatrix} a=⎝⎜⎜⎛x1x2...xn⎠⎟⎟⎞
||a||称为向量a的长度,其中||a||= x 1 2 + x 2 2 + . . . + x n 2 \sqrt{x1^{2}+x2^{2}+...+xn^{2}} x12+x22+...+xn2
对于向量长度有以下一些基本性质
(1)非负性:||a||>=0;
(2)齐次性:||ka||=|k|||a||(k为常数)
(3)施瓦茨不等式 |[a,b]|<=||a|| *||b||
(4)三角不等式 ||a+b||<=||a||+||b||
单位向量
对于任意向量a,其单位向量为 a 0 = a ∣ ∣ a ∣ ∣ a_{0}=\frac{a}{||a||} a0=∣∣a∣∣a
两向量夹角
θ = a r c c o s [ a , b ] ∣ ∣ a ∣ ∣ . ∣ ∣ b ∣ ∣ \theta =arccos \frac{[a,b]}{||a||.||b||} θ=arccos∣∣a∣∣.∣∣b∣∣[a,b]
正交与正交向量组
1.正交:若两向量a与b内积为0([a,b]=0)则称两向量正交
2.正交向量组:向量组内向量两两正交则称之为正交向量组
3.标准正交向量组:正交向量组中每个向量都为单位向量则称该正交向量组为标准正交向量组
4.若两向量正交 ∣ ∣ a + b ∣ ∣ 2 = ∣ ∣ a ∣ ∣ 2 + ∣ ∣ b ∣ ∣ 2 ||a+b||^{2}=||a||^{2}+||b||^{2} ∣∣a+b∣∣2=∣∣a∣∣2+∣∣b∣∣2
5.正交向量组是线性无关向量组
正交矩阵
如果n阶方阵 A T A = E A^{T}A=E ATA=E,即为 A − 1 = A T A^{-1}=A^{T} A−1=AT则称A为正交矩阵
规范正交化
1.对于n阶矩阵规范正交化需要求出e1、e2…en
2. e 1 = b 1 ∣ ∣ b 1 ∣ ∣ e1=\frac{b1}{||b1||} e1=∣∣b1∣∣b1 … e n = b n ∣ ∣ b n ∣ ∣ en=\frac{bn}{||bn||} en=∣∣bn∣∣bn
3.令b1=a1
4. b 2 = a 2 [ b 1 , a 2 ] [ b 1 , b 1 ] b2=a2\frac{[b1,a2]}{[b1,b1]} b2=a2[b1,b1][b1,a2]
5.对于[b1,a2]运算如下图,为两向量相乘和
6.对于bn有. b n = a n [ b 1 , a n ] [ b 1 , b 1 ] ∗ a n [ b 2 , a n ] [ b 2 , b 2 ] bn=an\frac{[b1,an]}{[b1,b1]}*an\frac{[b2,an]}{[b2,b2]} bn=an[b1,b1][b1,an]∗an[b2,b2][b2,an]
7.求出所有bi (1<=i<=n)后求出||bi||,其中bi为向量模长

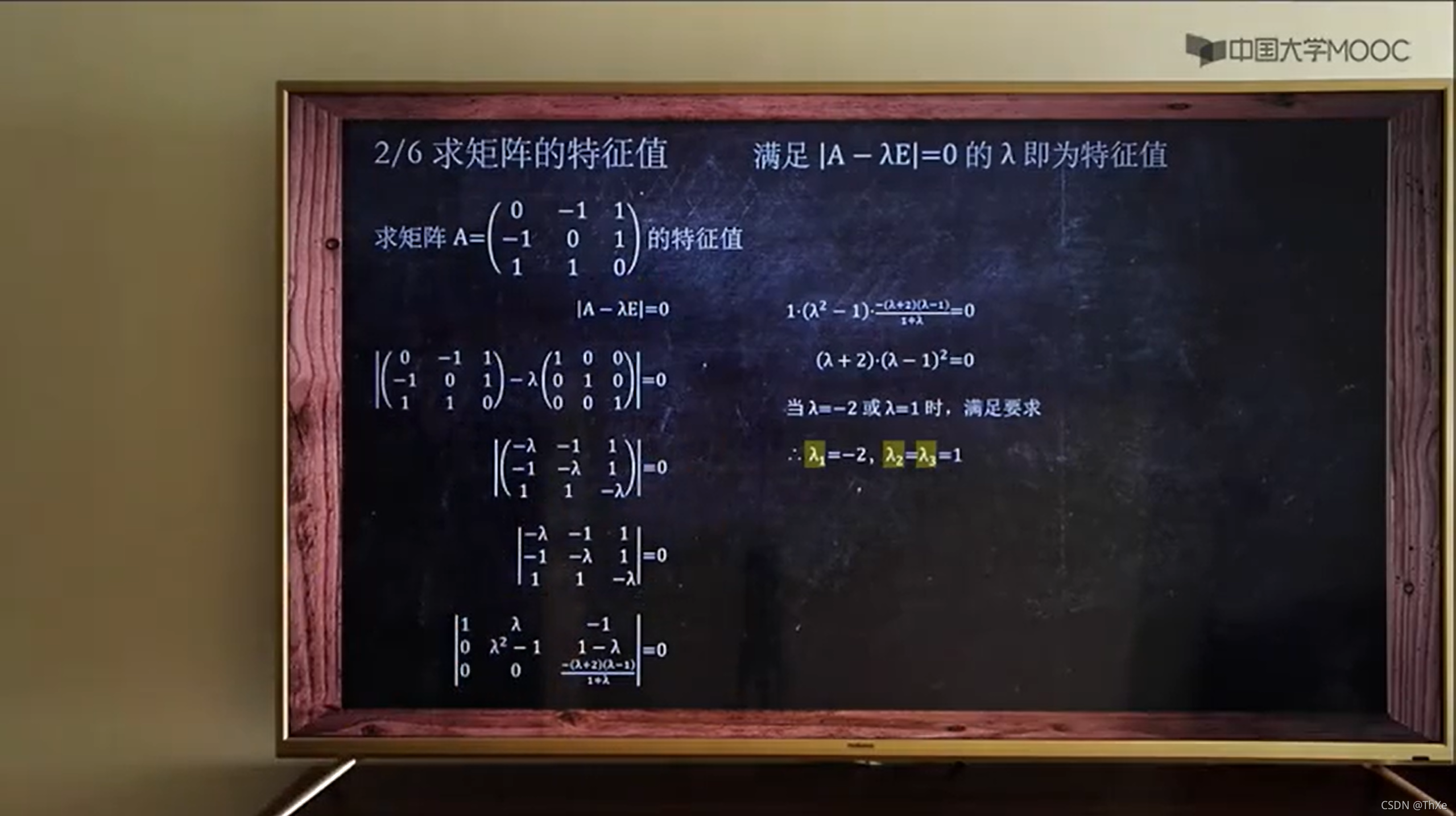
求矩阵的特征值
1.寻找满足 ∣ A − λ E ∣ = 0 |A-\lambda E|=0 ∣A−λE∣=0其中 λ \lambda λ为矩阵特征值
2.代入式子得到矩阵,将矩阵化为半角矩阵,解得 λ \lambda λ,其中 λ \lambda λ取值看次方数,具体如图

求矩阵的特征向量

判断方阵是否与对角线相似

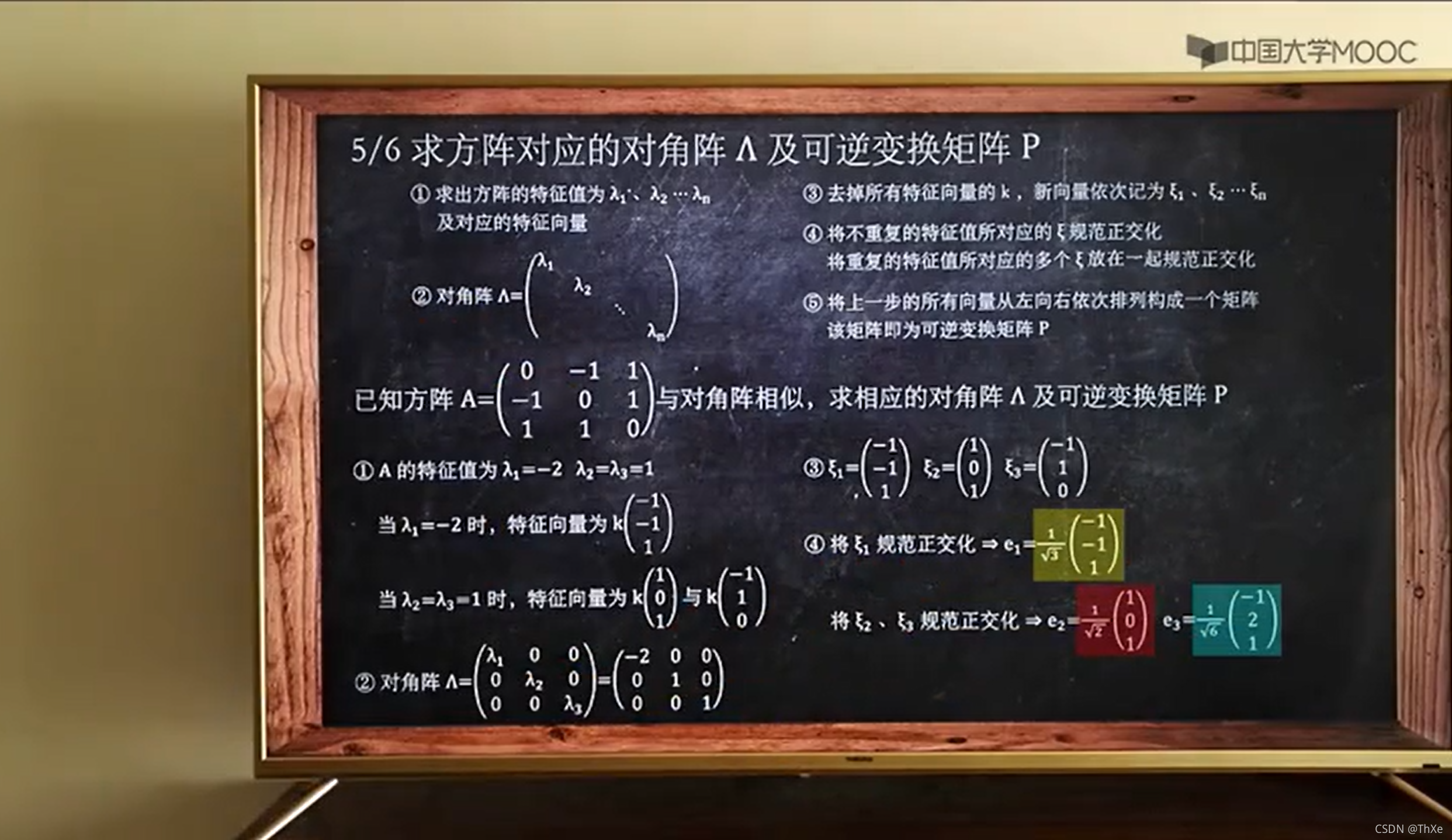
求方阵对应的对角阵A及其可逆变换矩阵


已知 P − 1 A P = A P^{-1}AP=A P−1AP=A求关于A的复杂式子

这篇关于线性代数-方阵对角化及其应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





