本文主要是介绍Unity TMP 使用教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1 导入资源包
- 2 字体制作
- 3 表情包制作
- 4 TMP 控件
- 4.1 属性
- 4.2 富文本标签
1 导入资源包
“Window -> TextMeshPro -> Import TMP Essential Resources”,导入完成后会创建一个名为"TextMehs Pro"的文件夹,这里面包含所需要的资源。
如果想要看一些使用案例,也可以使用 “Window -> TextMeshPro -> Import TMP Examples & Extras” 导入实例场景。
2 字体制作
这里有制作好的3500字和7000字的Unity Package,可以直接导入Unity使用,也有字符源文件,自己按以下操作制作
https://github.com/wy-luke/Unity-TextMeshPro-Chinese-Characters-Set
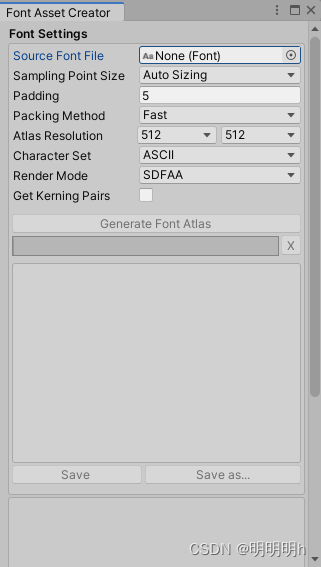
- Window -> TextMeshPro -> Font Asset Creator

| 属性名称 | 描述 |
|---|---|
| Source Font File | 拖入需要使用的字体 |
| Sampling Point Size | 设置用于生成字体纹理的字体大小(以磅为单位) |
| Padding | 字间距,填充越大,过渡越平滑,从而允许更高质量的渲染和更大的效果,如粗轮廓 |
| Packing Method | 指定如何使字符适合字体纹理。 |
| Atlas Resolution | 设置字体纹理的大小宽度和高度,以像素为单位 |
| Character Set | 选择预定义的字符集 |
| Render Mode | 指定输出字体图集时要使用的渲染模式 |
| Get Kerning Pairs | 启用此选项可从字体复制字距调整数据 |
Source Font File:可在 C:\Windows\Fonts 找到电脑已安装字体文件
图集分辨率(Atlas Resolution):
字体纹理的宽度和高度(以像素为单位)。
如果仅包含 ASCII 字符,则分辨率对于大多数字体都很好。具有更多字符的字体可能需要更大的分辨率或多个图集。
对于 SDF 字体,分辨率越高,生成的渐变越精细,因此文本质量越高。
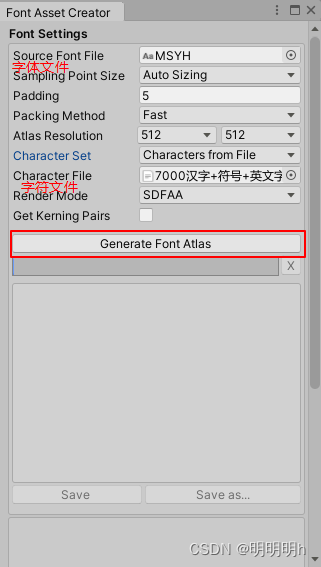
Character Set:选择预定义的字符集。
- ASCII:包括 ASCII 字符集中的可见字符。
- Extended ASCII:包括扩展 ASCII 字符集中的可见字符。
- ASCII Lowercase:仅包含 ASCII 字符集中可见的小写字符。
- ASCII Uppercase:仅包含 ASCII 字符集中可见的大写字符
- Numbers+Sysbols:仅包括来自 ASCII 字符集的可见数字和符号。
- Custom Range:输入一系列十进制值或值范围,以指定要包括的字符。
- Unicode Range(Hex):输入一系列 unicode 十六进制值或值范围,以指定要包含的字符。
- Custom Characters:输入字符序列以指定要包含的字符。
- Characters from File:指定的文本资源
- 点击GenerateFontAtlas

- 生成后,点击Save保存

3 表情包制作
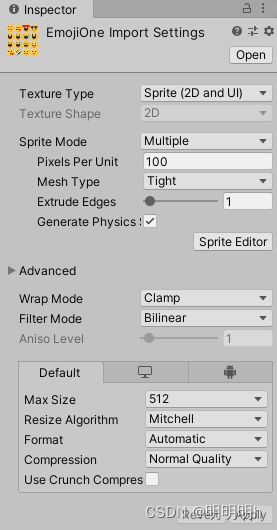
在TMP中,通过富文本标签我们可以轻松的使用表情包。制作表情包首先要有一张图片,将其Texture Type设置为Sprite(2D and UI),Sprite Mode设置为Multiple。

选中图片,右键 Create -> TextMeshPro -> Sprite Asset
然后将创建好的文件放入 TextMesh Pro -> Resources -> Sprite Assets 文件夹下。
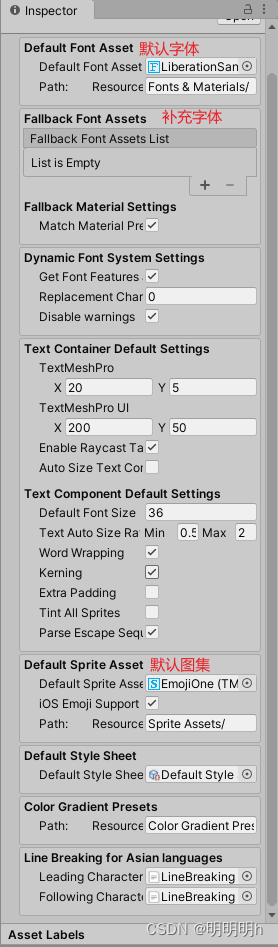
修改TextMesh Pro/Resources/TMP Settings 的设置

调用Sprite图片有两种方式,分别是通过索引或名称
<sprite=9> //默认图集+索引
//默认图集+图名
<sprite=“MySprites” index=9> //指定图集+索引
<sprite=“MySprites” name=“happy”> //指定图集+图名
4 TMP 控件

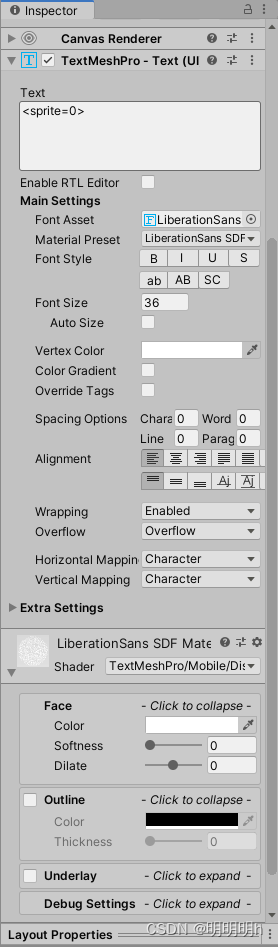
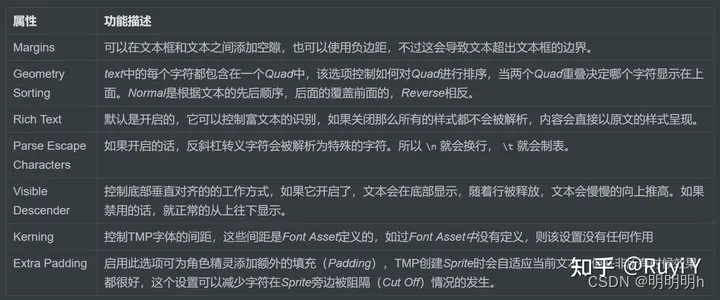
4.1 属性

- Font Style:
| 属性 | 含义 |
|---|---|
| B | 粗体,黑体 |
| I | 斜体 |
| U | 添加下划线 |
| S | 添加删除线 |
| ab | 小写 |
| AB | 大写 |
| SC | 字体全部大写,但是本身是大写的字体会更大点 |

4.2 富文本标签
http://digitalnativestudios.com/textmeshpro/docs/rich-text/
这篇关于Unity TMP 使用教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






