本文主要是介绍后端前行Vue之路(一):初识Vue,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.Vue是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue是一种流行的JavaScript框架,用于构建用户界面。它专注于视图层,提供了一种简单而灵活的方式来构建交互式的Web界面。Vue的主要特点包括:
- 响应式数据绑定: Vue使用了基于依赖追踪的响应式系统,能够智能地监测数据的变化,并自动更新相应的DOM。这使得开发者不需要手动操作DOM,而是专注于数据的管理和业务逻辑的实现。
- 组件化开发: Vue将界面拆分成多个独立的组件,每个组件负责管理自己的状态和行为。这种组件化的开发模式使得代码更加清晰、可维护性更高,并且可以提高代码的复用性。
- 简洁的模板语法: Vue提供了简洁、灵活的模板语法,可以直接在HTML模板中使用插值、指令和事件处理器,从而更加直观地描述界面的渲染逻辑。
- 虚拟DOM: Vue使用了虚拟DOM技术来提高界面的渲染效率。它会在内存中构建一棵虚拟的DOM树,并通过比较虚拟DOM树和实际DOM树的差异,最小化DOM的操作,从而减少页面重新渲染的开销。
- 路由和状态管理: Vue配备了Vue Router和Vuex这两个官方插件,用于管理路由和全局状态。Vue Router可以实现单页面应用的路由导航,而Vuex则提供了一种集中式的状态管理方案,方便跨组件共享状态。
2.安装
2.1 直接
直接下载Vue.js包放到本地并用 <script> 标签引入,Vue 会被注册为一个全局变量。

代码中中间引入:
<script type="text/javascript" src="../js/vue.js"></script>
当然也可以不下载包到项目本地,直接使用CDN
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
2.2 NPM
在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
# 最新稳定版
$ npm install vue@^2
命令行工具 (CLI)
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了开箱即用的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。更多详情可查阅 Vue CLI 的文档。
通过Vue CLI创建项目: 如果您想要创建一个基于Vue.js的完整项目,建议使用Vue CLI。我们日常开发的前端项目都是通过Vue CLI创建的,就像我们创建一个Java后端服务项目通过IDEA集成Spring Boot快速生成项目骨架,Vue CLI是Vue.js官方提供的脚手架工具,可以帮助您快速搭建Vue.js项目并进行开发。首先,您需要全局安装Vue CLI:
npm install -g @vue/cli
然后,使用以下命令创建一个新的Vue.js项目:
vue create 01-vue-demo
上述命令将会在当前目录下创建一个名为 my-project 的新项目,并自动安装Vue.js及其相关依赖。

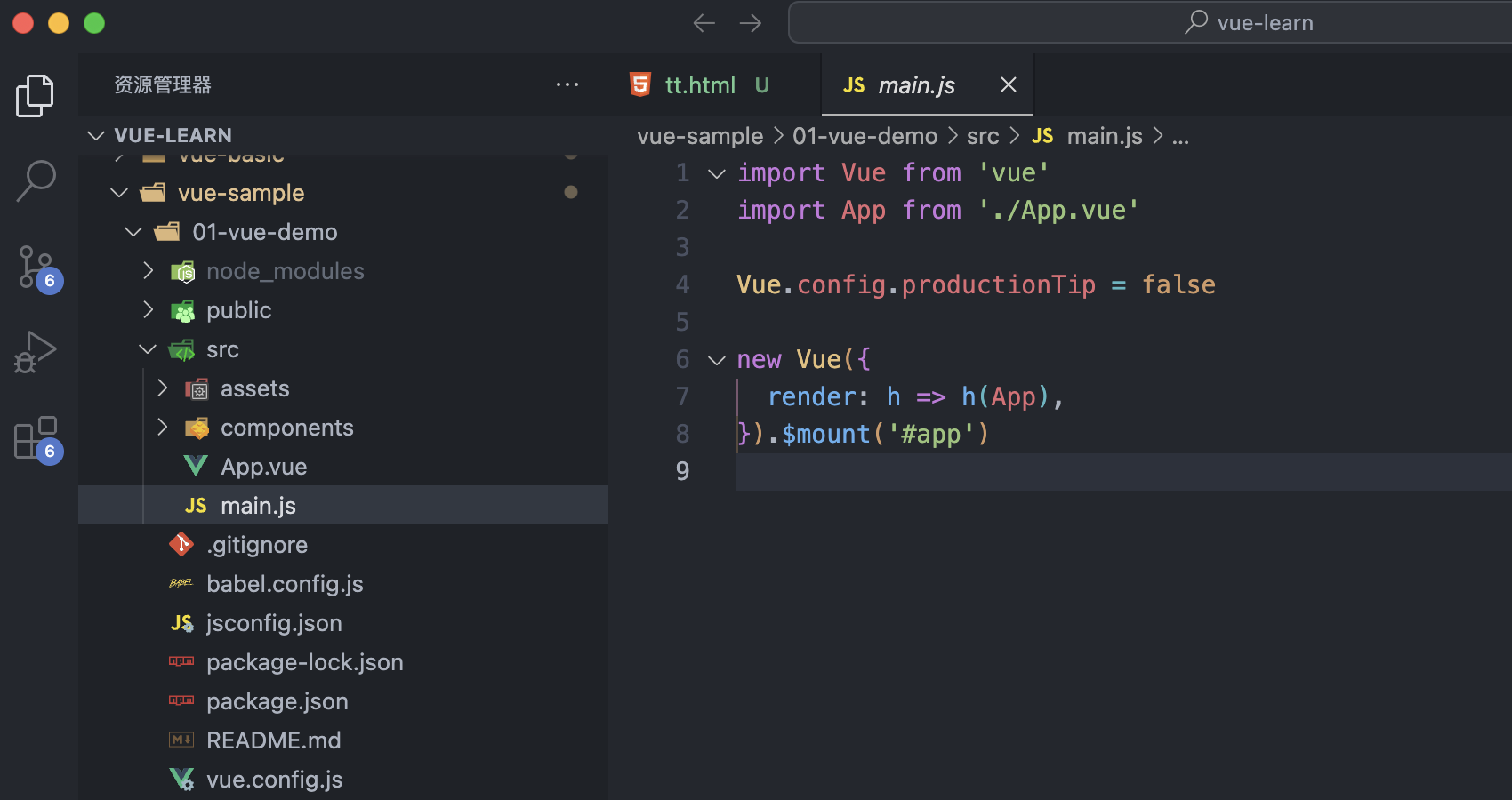
至于生成的代码结构文件等后面再介绍了,因为这里我们先了解入门,等学完基础知识之后我们就会真正进行前端项目开发,到那时候就会讲述了。
项目推荐:基于SpringBoot2.x、SpringCloud和SpringCloudAlibaba企业级系统架构底层框架封装,解决业务开发时常见的非功能性需求,防止重复造轮子,方便业务快速开发和企业技术栈框架统一管理。引入组件化的思想实现高内聚低耦合并且高度可配置化,做到可插拔。严格控制包依赖和统一版本管理,做到最少化依赖。注重代码规范和注释,非常适合个人学习和企业使用
Github地址:https://github.com/plasticene/plasticene-boot-starter-parent
Gitee地址:https://gitee.com/plasticene3/plasticene-boot-starter-parent
微信公众号:Shepherd进阶笔记
交流探讨qun:Shepherd_126
3.示例
以下是一个简单的Vue.js代码示例,演示了如何创建一个简单的计数器应用:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue Counter</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><div id="app"><h1>{{ message }}</h1><button @click="increment">Increment</button><button @click="decrement">Decrement</button></div><script>var app = new Vue({el: '#app',data: {count: 0},computed: {message: function() {return 'Current count: ' + this.count;}},methods: {increment: function() {this.count++;},decrement: function() {this.count--;}}});</script>
</body>
</html>在这个示例中,我们创建了一个Vue实例,并在 data 属性中定义了一个 count 变量,初始值为0。我们在模板中使用 {{ message }} 来显示当前计数器的值,并提供了两个按钮用于增加和减少计数器的值。按钮的点击事件使用 @click 指令绑定到了两个方法 increment 和 decrement 上,这两个方法分别用于增加和减少 count 变量的值。
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({// 选项
})
4.与其他JS框架对比
- 借鉴 Angular 的模板和数据绑定技术
- 借鉴 React 的组件化和虚拟 DOM 技术
- 学习曲线:
- Vue.js的学习曲线相对较低,易于学习和上手。它的API设计简洁清晰,模板语法类似于传统的HTML,并且官方文档非常详细,提供了丰富的教程和示例。
- React和Angular的学习曲线较陡。React采用了JSX语法,需要熟悉JavaScript和虚拟DOM的概念;Angular则是一个完整的框架,包括了很多复杂的概念和概念。
- 体积和性能:
- Vue.js相对来说体积较小,加载和解析速度快,性能表现优秀。
- React和Angular在性能方面也表现不错,但相对而言,可能会有更多的学习成本和较大的打包体积。
- 组件化开发:
- Vue.js、React和Angular都支持组件化开发,但在语法和使用方式上略有不同。
- Vue.js提供了简单直观的语法,使得组件化开发更加容易和灵活。
- React使用JSX语法来定义组件,具有更高的可组合性和重用性。
- Angular提供了完整的组件生命周期和依赖注入机制,使得组件间的通信和管理更加强大。
- 状态管理:
- Vue.js和React都采用了单向数据流的状态管理机制,但React更倾向于使用单一的全局状态(如Redux),而Vue.js则提供了Vuex作为官方的状态管理库。
- Angular内置了自己的状态管理机制(如NgRx),使用起来相对更加复杂一些。
- 社区和生态系统:
- Vue.js、React和Angular都拥有庞大的社区和丰富的生态系统,提供了大量的第三方库、插件和工具。
- Vue.js的社区相对较小,但近年来发展迅速,生态系统日益完善。
- React和Angular由于早已成熟,拥有更多的第三方库和插件可供选择,但同时也意味着更多的选择和学习成本。
5.总结
总的来说,Vue具有轻量、简单、灵活的特点,使得它成为了Web开发中的热门选择。它不仅易于学习和上手,而且具有丰富的生态系统和活跃的社区支持,为开发者提供了丰富的资源和工具。
这篇关于后端前行Vue之路(一):初识Vue的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








