本文主要是介绍纯前端网页播放20路海康威视、大华RTSP视频流,调用双显卡GPU加速,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关于网页播放摄像头RTSP视频流,网上有很多免费开源方案,大多数是通过把在服务器端RTSP转码成HLS或者RTMP等前端可以播放的视频流,然后推到前端播放,但是大多数延迟非常高(比如:HLS延迟达到十几秒),并且播放多路或者播放高清视频也非常容易卡顿(没办法,服务器转码,资源消耗非常大)。
有没有一种可以在前端直接播放海康威视、大华RTSP视频流,不需要服务器转码,并且可以稳定播放20路以上不卡顿、不花屏的方案呢?
不同于目前市场上其他厂商的服务器转码前端推流的落后技术方案,猿大师播放器采用独有的内嵌网页的专利技术,可实现跨多种浏览器在WEB端直接播放RTSP视频流,并且支持H.265、H.264、FLV、HLS等多种格式流媒体,猿大师播放器采用硬件解码方式,有效降低CPU负荷,播放高清视频或者同时播放多路视频也不会卡顿,并且猿大师还支持双显卡播放,也就是如果电脑上同时有独立显卡和集成显卡的情况下,可以充分发挥硬件的性能,达到最好的播放效果,对于大屏同时播放多路非常友好。
猿大师播放器官网:http://www.yuanplayer.com/
猿大师播放器免费体验地址:http://test.yuanmaster.com/vlc/
在VUE中实时多路同时播放海康威视RTSP视频流,兼容Chrome、Firefox等浏览器
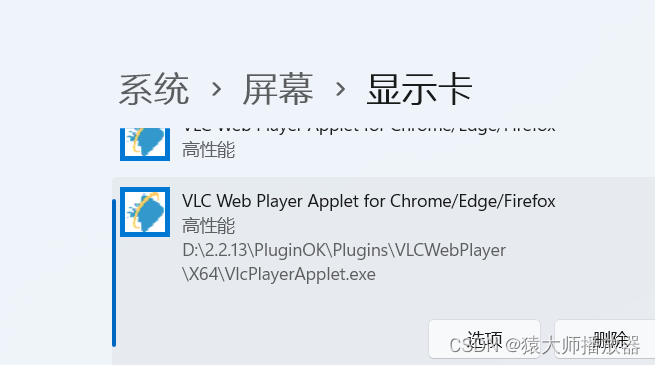
请确保您的电脑已经开启硬件加速功能,并将我们的程序加入到GPU高性能,如下图:


当终端电脑分别有独立显卡和集成显卡时,猿大师播放器支持通过配置实现双显卡加速播放。双显卡GPU硬件加速播放开启条件:
1、使用操作系统Windows 10及以上,并采用前一章节多路播放的优化配置;
2、需要先后启动2个播放实例,每个实例中可继续实现多路分屏播放;
3、启动播放实例时,参数Version配置1时使用独立进程播放,配置0时所有分屏视频流都在同一个进程播放,建议播放程序目录的配置文件Config.json中SelfGPU设置0,先启动的播放实例设置Version为1,这样确保第一个实例采用多进程独立显卡加速播放;后启动的播放实例Version设置为0,采用单进程集成显卡播放;
4、由于集成显卡往往比独立显卡性能差些,所以在启动使用集成显卡的播放实例中,播放的视频分辨率尽可能低一些,分屏数量也尽可能少一些;
5、在任务管理器中,切换到性能页面,观察GPU 1及GPU 0的利用情况,如果达到90%以上,说明GPU加速能力已经充分利用上了,另外也可以观察CPU及内存的利用率,需要适当留一些资源给其它程序使用,否则可能导致对浏览器的操作响应慢等情况出现。
这篇关于纯前端网页播放20路海康威视、大华RTSP视频流,调用双显卡GPU加速的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





