本文主要是介绍扑克牌游戏-HTML5拖放API实践,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
扑克牌游戏-HTML5拖放API实践
- 实验要求
- HTML代码
- style.css
- function.js
实验要求
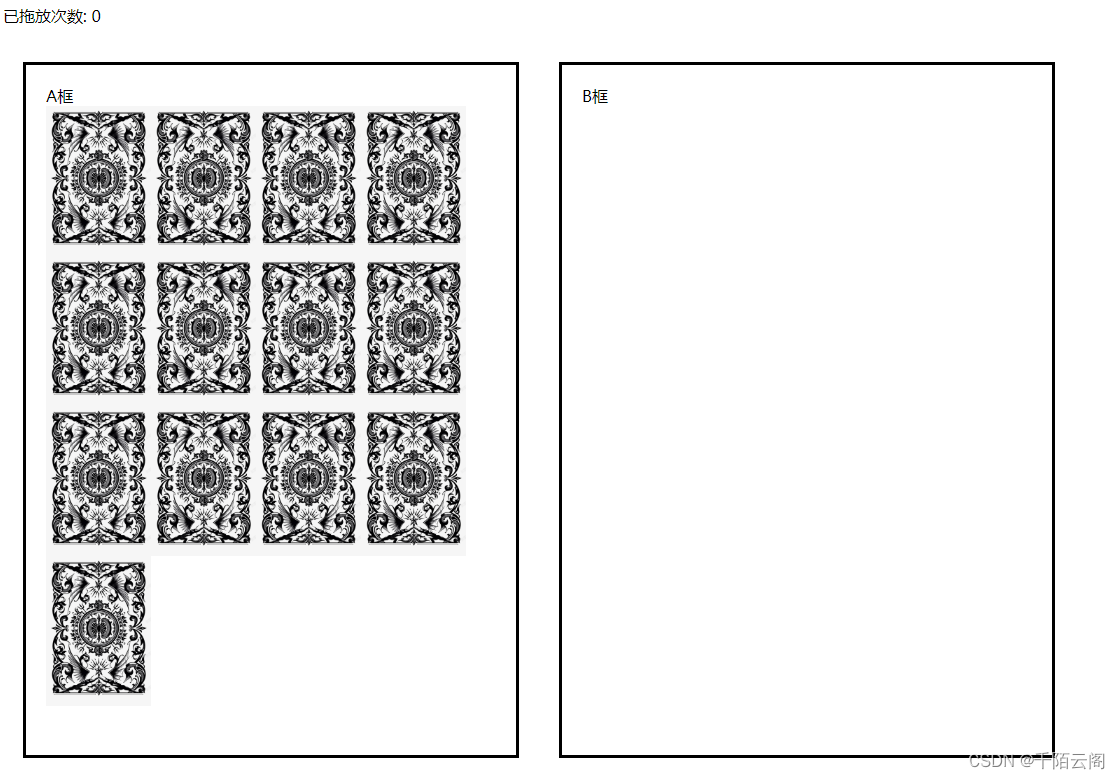
设计一款扑克牌拖放小游戏。在网页中插入A框和B框。
要求用户拖动从A框拖动5张连续的扑克牌至B框,完成游戏。具体要求:
1.初始时,A框包含13张随机乱序后的同花色扑克牌,以背面显示。
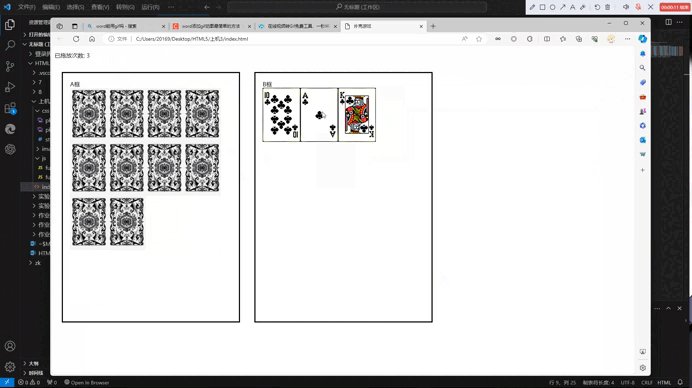
2.用户可任意拖动其中一张扑克牌至B框,扑克牌以正面展示。
3.用户也可将扑克牌从B框拖至A框,扑克牌会自动回到初始的位置,且背面展示。
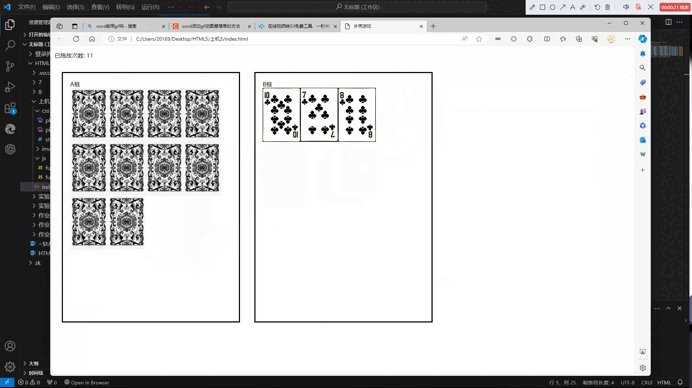
4.B框最多能够容纳5张扑克牌。在接收到5张扑克牌后,如果满足顺子要求,则提示用户游戏结束并显示用户成绩(拖动次数)。若不满足要求,用户必须先将其中不满足的牌拖回A框,游戏方可继续。
HTML代码
<!DOCTYPE html>
<html>
<head><title>扑克游戏</title><link rel="stylesheet" type="text/css" href="./css/style.css"><script src="./js/function.js"></script></head>
<p>已拖放次数: <span id="counter">0</span></p>
<body onload="imgset()"><div id="boxA" ondrop="drop2(event)" ondragover="allowDrop(event)">A框<br><img src="" id="1" draggable="true" ondragstart="drag(event)" onerror="event.target.src='./image/pk/pkb.jpg'"><img src="" id="2" draggable="true" ondragstart="drag(event)" onerror="event.target.src='./image/pk/pkb.jpg'"><img src="" id="3" draggable="true" ondragstart="drag(event)" onerror="event.target.src='./image/pk/pkb.jpg'"><img src="" id="4" draggable="true" ondragstart="drag(event)" onerror="event.target.src='./image/pk/pkb.jpg'"><img src="" id="5" draggable="true" ondragstart="drag(event)" onerror="event.target.src='./image/pk/pkb.jpg'"><img src="" id="6" draggable="true" ondragstart="drag(event)" onerror="event.target.src='./image/pk/pkb.jpg'"><img src="" id="7" draggable="true" ondragstart="drag(event)" onerror="event.target.src='./image/pk/pkb.jpg'"><img src="" id="8" draggable="true" ondragstart="drag(event)" onerror="event.target.src='./image/pk/pkb.jpg'"><img src="" id="9" draggable="true" ondragstart="drag(event)" onerror="event.target.src='./image/pk/pkb.jpg'"><img src="" id="10" draggable="true" ondragstart="drag(event)"onerror="event.target.src='./image/pk/pkb.jpg'"><img src="" id="11" draggable="true" ondragstart="drag(event)"onerror="event.target.src='./image/pk/pkb.jpg'"><img src="" id="12" draggable="true" ondragstart="drag(event)"onerror="event.target.src='./image/pk/pkb.jpg'"><img src="" id="13" draggable="true" ondragstart="drag(event)"onerror="event.target.src='./image/pk/pkb.jpg'"></div><div id="boxB" ondrop="drop(event)" ondragover="allowDrop(event)">B框<br></div></body>
</html>
style.css
div#boxA{width: 450px;height: 650px;border: solid;float: left;padding: 20px;margin: 20px 20px 20px 20px;}
div#boxB{width: 450px;height: 650px;border: solid;float: left;padding: 20px;margin: 20px 20px 20px 20px;
}img {float: left;width: 105px;height: 150px;background-image: url(../image/pk/pkb.jpg); background-repeat: no-repeat; background-size: cover; display: block;}
function.js
这边的图片命名我是以a,b,c,d分为四组,然后以扑克牌面3为1,以此类推:感觉我描述抽象的可以看图
//计数器
var counter=0;//随机数生成
function RandomNum(Min,Max){var num = Min + Math.round(Math.random() * (Max - Min)); return num;
}//判断数组是否有重复数字
function isRepeat(arr) {var hash = {}for (var i in arr) {if (hash[arr[i]]) { return true }hash[arr[i]] = true}return false}//扑克牌生成
var defaultImg='./image/pk/pkb.jpg';//默认牌背
var srcData=[];//储存生成后图片src路径
function imgset() {var arr=[]; switch(RandomNum(1,4)){case 1://红桃组groupStr="a";break;case 2://方块组groupStr="b";break;case 3://黑桃组groupStr="c";break;case 4://梅花组groupStr="d";break;default:break;}for (var i=1; i <= 13; i++) { arr[i]=RandomNum(1,13);do{arr[i]=RandomNum(1,13)srcData[i]="./image/pk/"+groupStr+arr[i]+".jpg";}while(isRepeat(arr));if (isRepeat(arr)==false) {srcData[i]="./image/pk/"+groupStr+arr[i]+".jpg"; }}}//拖拽事件
function allowDrop(ev){ev.preventDefault();
}function drag(ev){ev.dataTransfer.setData("Text", ev.target.id);var imgSrc=document.getElementById(ev.target.id).src;document.getElementById(ev.target.id).src=srcData[ev.target.id];
}function drop(ev){ev.preventDefault(); var data=ev.dataTransfer.getData("Text"); var targetElement = ev.target; // 检查目标元素的id,以确定是哪个box if (targetElement.id == 'boxB') { // 如果是boxB,检查子元素数量 if (targetElement.childElementCount >5) { // 如果子元素数量大于或等于5,则不允许放置 alert("不能超过5个元素"); return; }} // 如果子元素数量小于5,或者目标是boxA,则允许放置 targetElement.appendChild(document.getElementById(data)); document.getElementById(data).src=srcData[data];counter++;//计数器document.getElementById("counter").innerHTML=counter;//拖放次数//src转数字并存数组let div=document.getElementById("boxB");let imgElements=div.getElementsByTagName("img");let srcValues=[];//只装入src数字for(let i=0;i<imgElements.length;i++){let imgSrc=imgElements[i].src.slice(-5);//slice取后五个字符let match=imgSrc.match(/\d+/);if(match){srcValues.push(parseInt(match[0]));}}//判断if (targetElement.id == 'boxB') { if (targetElement.childElementCount ==6) { //5个元素时候触发if(areNumbersConsecutive(srcValues)){alert("恭喜完成游戏,一共花费次数:"+counter);}}} }function drop2(ev){//放回,恢复背面ev.preventDefault(); var data=ev.dataTransfer.getData("Text"); var targetElement = ev.target;targetElement.appendChild(document.getElementById(data)); document.getElementById(data).src=defaultImg;counter++;document.getElementById("counter").innerHTML=counter;
}//是否是连续
function areNumbersConsecutive(arr) { arr.sort((a, b) => a - b); // 对数组进行排序 for (let i = 1; i < arr.length; i++) { if (arr[i] - arr[i - 1] !== 1) { // 检查每对相邻元素的差值是否为1 return false; } } return true;
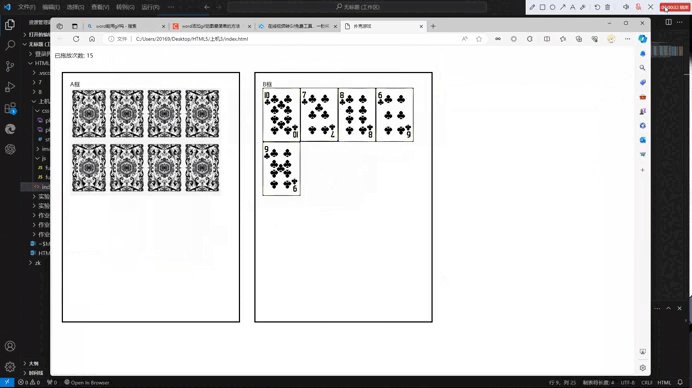
}实现效果


以上代码还有许多可以优化的地方,请自行对其增减优化,我就不在优化了,最后扑克图片啥的请自备哈。目前还有俩已知BUG没改,自行探索
当然不是因为懒
当然还有另外的实现方法我在这放个连接:HTML实验三: 扑克牌拖放小游戏
这篇关于扑克牌游戏-HTML5拖放API实践的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





