本文主要是介绍js 之中常用快速处理方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- js之中骚操作语法
- 把字符串类型直接转化为 布尔类型
- 把对象的属性值设置为空
- 把日期替换为字符串格式
- js处理 url
- js 之中常用的快速技巧方法
- 格式化input输入框
- 限制input只能输入正整整
- 日期相关
- 选中当前时间的上一天
- 1680254063618 毫秒 处理时间 17分钟 || 20小时 20天
- 数组相关
- 数组的最大值 & 最小值
- 数组的去重
- 数组对象去重
- 求数组的总和(元素为对象 -> 累计对象中的金额属性)
- 字符串相关
- 判断 某个字符串是否包含另一个字符串
- 数组的交集
- 数组交集 a和b数组 a若有check为true则修改b的check为true,其余的修改为false
- 个人信息相关
- 从身份证号码中解析出生日期
- 校验相关
- 密码校验
- 处理 tree数据 扁平化tree 或者 一维数组转化为tree数据
- tree数据 扁平化 为一维数组
- 一维数组 组合 为 tree数据
js之中骚操作语法
把字符串类型直接转化为 布尔类型
- 执行思路:+ ‘0’ 转化为num类型 -> !! 双重否定 直接把num类型转化为bool类型
!!+0 -> false
!!+'0' -> false
!!+1 -> true
!!+'1' -> true
把对象的属性值设置为空
let obj = { a:"aaa", b:"bbb", c:"ccc"};Object.keys(obj).forEach(key=>{obj[key]=''})console.log("obj", obj); // obj {a: '', b: '', c: ''}
把日期替换为字符串格式
("2021-01-12").replace(/\-/g, "")
'20210112'
js处理 url
const url = 'http://example.com/index.html?a=1&b=2&c=3&d=true'
const res = getQueryString(url)
console.log('res', res) // res {a: '1', b: '2', c: '3', d: 'true'}function getQueryString(url: any) {const idx = url.indexOf('?')const urlParam = url.substr(idx + 1, url.length)let urlObj = {}let urlObjItem = urlParam.length ? urlParam.split('&') : [] // 取得每一个参数项,let item = nulllet len = urlObjItem.lengthfor (let i = 0; i < len; i++) {item = urlObjItem[i].split('=')var name = decodeURIComponent(item[0]),value = decodeURIComponent(item[1])if (name) {urlObj[name] = value}}return urlObj
}
js 之中常用的快速技巧方法
格式化input输入框
限制input只能输入正整整
<template>value - {{ value }}<a-input placeholder="请输入" v-model.trim="value" @input="limitInpNum()" />
</template>
export default {name: "About2",components: {},data() {return {value: "",};},methods: {// 限制input只能输入整数limitInpNum() {// console.log("this.value前", this.value); //this.value前 11elet res = /^\d*$/.test(this.value);if (!res) this.value = this.value.replace(/[^\d]/g, "");// console.log("this.value后", this.value); //this.value前 11},},
};
日期相关
选中当前时间的上一天
// 获取前一天的日期getTodayDate() {let date2 = new Date(new Date(new Date().toLocaleDateString()).getTime());let year = date2.getFullYear();let momth = date2.getMonth() + 1;momth = momth < 10 ? "0" + momth : momth;let date = date2.getDate() - 1;date = date < 10 ? "0" + date : date;return year + "-" + momth + "-" + date;},
1680254063618 毫秒 处理时间 17分钟 || 20小时 20天
// 处理时间 17分钟 || 20小时 20天dealTimeNum(timestamp) {// console.log('timestamp', timestamp);let res = '';let date = new Date(Number(timestamp));let now = new Date();let diff = now.getTime() - date.getTime(); // 获取两个日期对象之间的毫秒差let days = Math.floor(diff / (1000 * 60 * 60 * 24)); // 将毫秒差转换为天数let hours = Math.floor(diff / (1000 * 60 * 60)); // 将毫秒差转换为小时let minute = Math.floor(diff / (1000 * 60)); // 将毫秒差转换为分钟let second = Math.floor(diff / (1000)); // 将毫秒差转换为秒// console.log('days', days, 'hours', hours, 'minute', minute);if (days > 0) {res = days + '天';} else if (hours > 0) {res = hours + '小时';} else if (minute > 0) {res = minute + '分钟';} else if (second > 0) {res = minute + '秒';}// console.log('res', res);return res;}
数组相关
数组的最大值 & 最小值
let arr = [100,888,2,5555,33,-111,7];let max = Math.max.apply(null,arr);let min = Math.min.apply(null,arr)console.log('max',max,"min",min); // test.html:13 max 5555 min -111let Data=[{city:'w',收入:16.5},{city:'x',收入:14.5},{city:'e',收入:17.5},{city:'a',收入:1.5},{city:'y',收入:31.5},]let arr=[];for(let i=0;i<Data.length;i++){arr.push(Data[i]['收入']);}var max=Math.max(...arr);console.log(max)// 31.5
数组的去重
let res = [1,222,333,555,1,222,99,33]let res1 = res.reduce(function (pre, cur) {return (pre.indexOf(cur) === -1) ? pre.concat(cur) : pre //满足pre这个数组的属性,有属于这个条件的时候,就返回到新数组内}, [])console.log('res1', res1); // [1, 222, 333, 555, 99, 33]
数组对象去重
const arr = [{ id: 1, name: 'Alice' },{ id: 2, name: 'Bob' },{ id: 1, name: 'Charlie' },{ id: 3, name: 'David' },{ id: 2, name: 'Eve' }
];const uniqueArr = Array.from(new Set(arr.map(item => item.id))).map(id => arr.find(item => item.id === id));console.log(uniqueArr);
// Output: [{ id: 1, name: 'Alice' }, { id: 2, name: 'Bob' }, { id: 3, name: 'David' }]
求数组的总和(元素为对象 -> 累计对象中的金额属性)
let arr = [ { val:1 }, { val:2} ]let sum = arr.reduce(function (pre, cur) {return pre + cur.val* 1;}, 0);// sum 为3
字符串相关
判断 某个字符串是否包含另一个字符串
- !== -1 证明找得到该字符串
let str = "123"
console.log(str.indexOf("2") != -1); // true
数组的交集
const a = [{ id: 1, a: 123, b: 1234 }, { id: 2, a: 123, b: 1234 }]const b = [{ id: 1, a: 123, b: 1234 }, { id: 2, a: 123, b: 1234 }, { id: 3, a: 123, b: 1234 }, { id: 4, a: 123, b: 1234 }]const arr2 = [...b].filter(x => [...a].some(y => y.id === x.id))console.log('arr2', arr2) // [ {id: 1, a: 123, b: 1234},{id: 2, a: 123, b: 1234}]
数组交集 a和b数组 a若有check为true则修改b的check为true,其余的修改为false
// let a = [{ id: 1, check: true}, { id: 2,check: true}];// let b = [{ id: 1, check: true }, { id: 2, check: true }, { id: 3, check: true }, { id: 4, check: true }];// b.forEach(itemB => {// itemB.check = a.some(itemA => itemA.id === itemB.id) ? true : false;// });// console.log(b); // [{ id: 1, check: true }, { id: 2, check: true }, { id: 3, check: false}, { id: 4, check: false}];
个人信息相关
从身份证号码中解析出生日期
/*** 从身份证号码中解析出生日期* @param certNo* @returns {string} YYYY-MM-DD的格式*/
export function resolveBirthdayFromCertNo(certNo) {try {var birthdayif (certNo) {certNo = certNo.toString()if (certNo.length === 15) {// 15位身份证,第7、8位为出生年份(两位数),第9、10位为出生月份,第11、12位代表出生日期birthday = '19' + certNo.substring(6, 8) + '-' + certNo.substring(8, 10) + '-' + certNo.substring(10, 12)} else if (certNo && certNo.length === 18) {// 18位身份证,第7、8、9、10位为出生年份(四位数),第11、第12位为出生月份,第13、14位代表出生日期birthday = certNo.substring(6, 10) + '-' + certNo.substring(10, 12) + '-' + certNo.substring(12, 14)}}return birthday} catch (e) {console.error(e)}
}
校验相关
密码校验
/*** 密码校验* 至少1个大写字母English letter,(?=.*?[A-Z])* 至少1个小写英文字母,(?=.*?[a-z])* 至少1位数字,(?=.*?[0-9])* 至少有1个特殊字符,(?=.*?[#?!@$%^&*-])* 最小8个长度.{8,}* @param str* @returns {boolean}*/
export function validatePassword(str) {const reg = /^(?=.*?[A-Z])(?=.*?[a-z])(?=.*?[0-9])(?=.*?[#?!@$%^&*-,.;':"]).{8,}$/return reg.test(str)
}
处理 tree数据 扁平化tree 或者 一维数组转化为tree数据
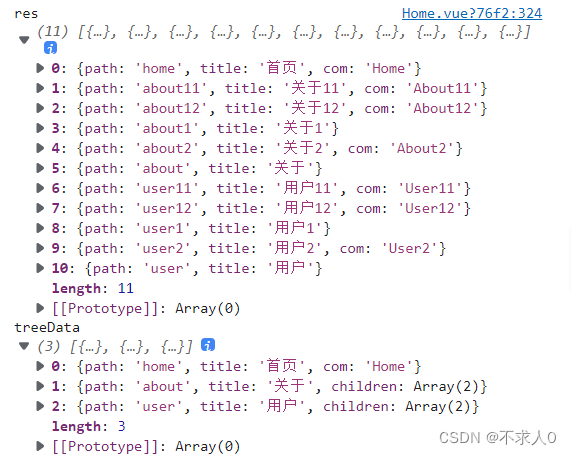
tree数据 扁平化 为一维数组
created() {const treeData = [{path: 'home',title: '首页',com: 'Home'},{path: 'about',title: '关于',children: [{path: 'about1',title: '关于1',children: [{path: 'about11',title: '关于11',com: 'About11'},{path: 'about12',title: '关于12',com: 'About12'}]},{path: 'about2',title: '关于2',com: 'About2'}]},{path: 'user',title: '用户',children: [{path: 'user1',title: '用户1',children: [{path: 'user11',title: '用户11',com: 'User11'},{path: 'user12',title: '用户12',com: 'User12'}]},{path: 'user2',title: '用户2',com: 'User2'}]}]const res = this.treeToOneArr(treeData)console.log('res', res, 'treeData', treeData)},methods: {treeToOneArr(arr) {const data = JSON.parse(JSON.stringify(arr)) // 对传入的参数进行深拷贝const newData = [] // 创建空数组用来接收操作后的新数组const hasChildren = item => {// 递归遍历,把包含children的选项拿出来,push到之前新建的空数组内(item.children || (item.children = [])).map(v => {hasChildren(v)})delete item.children // 删除原children属性,可选项newData.push(item)}data.map(v => hasChildren(v))return newData},}

- 扁平化数据 方法2
treeToArray(tree) {var res = []for (const item of tree) {const { child, ...i } = itemif (child && child.length) {res = res.concat(this.treeToArray(child))}res.push(i)}return res}
一维数组 组合 为 tree数据
created() {const treeData = [{ 'id': 6, 'title': '首页', 'leave': 1, 'order': 1, 'parent_id': 0, 'url': '/home' },{ 'id': 1, 'title': '物业管理', 'leave': 1, 'order': 1, 'parent_id': 0, 'url': '/estate1' },{ 'id': 2, 'title': '费用管理', 'leave': 2, 'order': 1, 'parent_id': 1, 'url': 'estate' },{ 'id': 3, 'title': '临时收费', 'leave': 3, 'order': 1, 'parent_id': 2, 'url': 'charge' },{ 'id': 4, 'title': '物业费', 'leave': 3, 'order': 2, 'parent_id': 2, 'url': 'propertyFees' },{ 'id': 5, 'title': '关于', 'leave': 1, 'order': 1, 'parent_id': 0, 'url': '/about' }]const res = this.treeData(treeData)console.log('res', res, 'treeData', treeData)},methods: {treeData(data) {// 对源数据深度克隆const cloneData = JSON.parse(JSON.stringify(data))// filter嵌套filter相当于for循环嵌套for循环const result = cloneData.filter(parent => {// 返回每一项的子级数组const branchArr = cloneData.filter(child => parent.id === child.parent_id)// 若子级存在,则给子级排序;且,赋值给父级if (branchArr.length > 0) {branchArr.sort(this.compare('order'))parent.children = branchArr}// 返回最高的父级,即,parent_id为0,return parent.parent_id === 0})// 给最高级的父级排序result.sort(this.compare('order'))return result},// 对象数组排序compare(property) {return function(a, b) {const value1 = a[property]const value2 = b[property]return value1 - value2// 升序,降序为value2 - value1}},}
- 效果
[{ 'id': 6, 'title': '首页', 'leave': 1, 'order': 1, 'parent_id': 0, 'url': '/home' },{ 'id': 1, 'title': '物业管理', 'leave': 1, 'order': 1, 'parent_id': 0, 'url': '/estate1',children:[{ 'id': 2, 'title': '费用管理', 'leave': 2, 'order': 1, 'parent_id': 1, 'url': 'estate',children:[{ 'id': 3, 'title': '临时收费', 'leave': 3, 'order': 1, 'parent_id': 2, 'url': 'charge' },{ 'id': 4, 'title': '物业费', 'leave': 3, 'order': 2, 'parent_id': 2, 'url': 'propertyFees' },]}]},{ 'id': 5, 'title': '关于', 'leave': 1, 'order': 1, 'parent_id': 0, 'url': '/about' }
]
这篇关于js 之中常用快速处理方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





