本文主要是介绍javaWeb私人牙科诊所管理系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、摘要
随着科技的飞速发展,计算机已经广泛的应用于各个领域之中。在医学领域中,计算机主要应用于两个方面:一是医疗设备智能化,以硬件为主。另一种是病例信息管理系统(HIS)以软件建设为主,以提高私人牙科诊所病例的现代化管理水平。本次毕业设计的主要任务是基于B/S模式开发设计一个私人牙科诊所病例管理系统以提高私人牙科诊所病例的现代化管理形象。该系统包括药品管理、挂号管理、开药管理和药房管理四个部分,可以实现药品、患者的录入、删除、修改和查询等功能,特别适应各大中小型私人牙科诊所病例,提高私人牙科诊所病例管理水平,系统设计合理操作简便。
本文采用面向对象分析的方法,详细阐述了一个功能比较强大的牙科诊所管理系统的前后台开发,操作流程和涉及的一些关键技术。首先进行了可行性分析,然后是面向对象分析,通过实际的业务流程需要,抽取和整理用户需求,建立了问题域精确模型;然后是面向对象设计阶段,主要是把分析阶段得到的对目标系统的需求转变成符合成本和质量要求的,抽象的系统实现方案,阐述了系统设计的思想,数据库的设计和系统设计的工具及技术。该阶段对本系统各个对象的属性和方法进行了详细设计,建立了本系统的对象模型,形成了本系统的类图;数据库设计时先进行了概念结构设计,然后进行了逻辑结构设计,最后完成了数据表的设计。
根据前几个阶段的分析和设计,本系统在设计方面采用B/S模式,同时使用JSP技术进行基本页面的设计与功能实现,后台数据库选用MySQL数据库。本系统的设计实施为牙科诊所管理系统的运行做基础,为牙科诊所管理系统工作提供良好的条件。
二、系统分析
2.1 需求分析
根据调研情况进行分析,认识到完整的管理系统非常复杂 ,其功能随医院病例规模等条件的变化而不同。目前各种医院病例管理系统的不断涌现,但是大多都是针对大型医院来设计的,而很少考虑到众多私人牙科诊所病例的实际情况,其功能在私人牙科诊所病例并不适用,从而增加了院方不必要的投资。此外,系统一般也不支持远程访问,信息的共享性差。为适应医疗信息管理发展的需要,开发基于B/S结构的私人牙科诊所病例管理系统。该系统应具有以下功能:
(1) 登陆模块,可分为管理员登陆和普通用户医生登录三个模块。
(2) 用户注册模块,对用户注册的用户名的要求,不同的用户要求要有不同的用户名。
(3) 系统管理模块,包括添加管理员,管理员密码的修改。
(4) 挂号管理模块,包括患者的名字、性别、年龄、现住地址和患者简介。
(5) 患者管理模块,对患者进行增加、患者删除、患者信息的修改。
(6) 开药管理模块,对药品的增加、删除、修改、查询,患者病历查
(7) 科室管理模块,管理员可以新建,修改,删除,科室信息
(8) 留言管理,管理员可以新建,修改,删除留言信息
(9) 预约挂号模块,用户可以在线进行预约挂号,用户可以选择普通号和专家号。
2.2 系统设计原则
2.1.1技术可行性
本系统是采用基于Web的程序设计思想进行编制的,利用JSP语句结合Microsoft SQL Server 2000后台数据库开发“私人牙科诊所病例信息管理系统”,可应用于各大中小型私人牙科诊所病例。整个系统由若干个表、窗口、菜单构成的。用户可通过菜单来调用系统的各项功能。
基于Web的程序设计语言JSP,之所以成为功能强大的服务器端程序是因为它为Web编程人员提供了一组功能强大的内置对象,通过这些内置对象,编程人员可以控制Web页面的各个方面。
2.1.2 经济可行性
鉴于次系统是毕业设计,所以本系统不需要多余的格外开发成本,硬件配置和软件配置环境家用机可完全胜任,所以在经济上是可行的。
2.1.3 操作可行性
本设计力求界面简单明了,操作简单,便于上手,使用户可以在最短的时间内熟练掌握各功能。所以在操作上是可行的。
2.1.4 时间可行性
从时间上看,在两个月的时间里学习相关知识,并开发网站,时间上是有点紧,但是不是不可能实现,通过两个多月的努力功能基本实现。
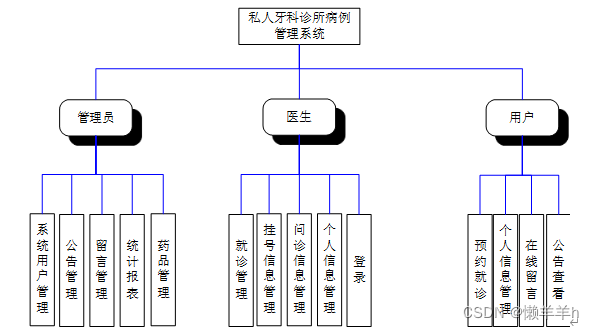
三、概要设计
功能模块的设计是整个系统设计的重要部分,它决定怎么实现系统的功能,不仅要求功能完善,而且还要界面友好,因此,对于一个成功的系统设计,功能模块的设计是关键。

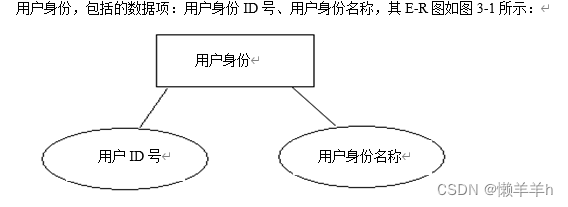
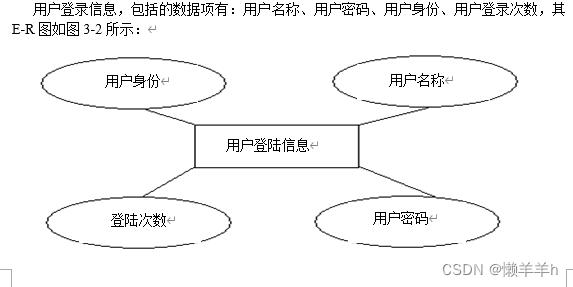
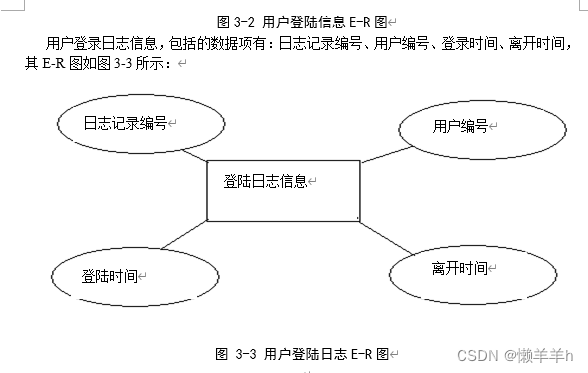
四、数据库分析



在系统数据库设计中,数据表的设计是关键,如何根据系统要实现的功能合理地设计数据表,将关系到整个系统数据表的运行效率甚至整个系统的成败,在表设计中要注意遵循数据库计数的原则。
规范化逻辑数据库设计包括使用正规的方法来讲数据分为多个相关的表。拥有大量窄表(列较少的表)是规范化数据库的特征。而拥有少量宽表(列较多的表)是非规范化的特征。数据库表设计理论的基本原理是:每个表都应有一个惟一的行标识符,可以使用列或列集将任何单个记录同表中的所有其他记录去区别开来。每个表都应有一个ID列,任何两个记录都不可以共享同一ID值。作为表的唯一行标识符的一列或多列是表的主键。同是,表应只能存储单一类型实体的数据并且应避免可为空的列,更重要的是表不应有重复的值或列。
因为私人牙科诊所病例信息管理系统包括挂号信息管理、药品管理等模块,还有其他子模块构成,包括的数据比较多,每一个表都要确定主关键字。这样本系统所有的表结构都建成了。
表3-1 sysuser表
字段 字段名 数据类型 长度 说明
1 id Int 4 编号
2 uname varchar 50
3 upass varchar 50
4 tname varchar 50
5 sex varchar 50
6 birth varchar 50
7 tel varchar 50
8 ismarage varchar 50
9 addr varchar 50
10 email varchar 50
11 idcard varchar 50
12 byschool varchar 50
13 utype varchar 50
14 dept varchar 50
表 3-2 notice信息表
字段 字段名 数据类型 长度 说明
1 id Int 4 编号
2 title varchar 50
3 note varchar 50
4 savetime varchar 50
表 3-3 zd信息表
字段 字段名 数据类型 长度 说明
1 ghno Int 4 编号
2 bg varchar 50
3 zd varchar 50
4 info varchar 50
5 numinfo varchar 50
6 oper varchar 50
7 savetime varchar 50
8 qystatus varchar 50
9 fkstatus varchar 50
10 totalprice varchar 50
11 sfoper varchar 50
12 sfsavetime varchar 50
13 fyoper varchar 50
14 fysavetime varchar 50
五、详细设计
4.1 模块的设计
4.1.1 登录模块
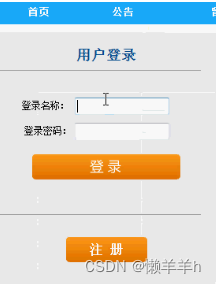
(1)管理员登录:包括用户名、密码 ,注册用户 界面图如图4-1所示:

实现管理员登陆界面的部分代码如下:
<title>私人牙科诊所病例管理系统 </title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--><LINK href="admin/css/admin.css" type="text/css" rel="stylesheet"></head><%
String message = (String)request.getAttribute("message");if(message == null){message = "";}if (!message.trim().equals("")){out.println("<script language='javascript'>");out.println("alert('"+message+"');");out.println("</script>");}request.removeAttribute("message");String code=yzm.getCheckCode();
%><body onload=document.f1.uname.focus();><form action="/srykzsblmis/studysite?ac=login" method="post" name="f1" onsubmit="return ck()"><TABLE height="100%" cellSpacing=0 cellPadding=0 width="100%" bgColor=#002779
border=0><TR><TD align=middle><TABLE cellSpacing=0 cellPadding=0 width=468 border=0><TR><TD align="center"><font size="4" color="white"><b>私人牙科诊所病例管理系统 </b></font></TR><TR><TD><IMG height=147 src="admin/images/login_2.jpg" width=468></TD></TR></TABLE><TABLE cellSpacing=0 cellPadding=0 width=468 bgColor=#ffffff border=0><TR><TD width=16><IMG height=122 src="admin/images/login_3.jpg" width=16></TD><TD align=middle><TABLE cellSpacing=0 cellPadding=0 width=230 border=0><TR height=5><TD width=5></TD><TD width=56></TD><TD></TD></TR><TR height=36><TD></TD><TD>用户名</TD><TD><INPUT style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid" maxLength=30 size=24 name=uname></TD></TR><TR height=36><TD> </TD><TD>口 令</TD><TD><INPUT style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid" type=password maxLength=30 size=24 name=upass></TD></TR><TR ><TD> </TD><TD>验证码</TD><TD><input type="text" style="BORDER-RIGHT: #000000 1px solid; BORDER-TOP: #000000 1px solid; BORDER-LEFT: #000000 1px solid; BORDER-BOTTOM: #000000 1px solid" size="5" id="yzm" name="yzm" class=input onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))" onkeyup="value=value.replace(/[\W]/g,'')"><%=code %></TD></TR><TR height=5><TD colSpan=3></TD></TR><TR><TD> </TD><TD> </TD><TD><INPUT type=image height=18 width=70 src="admin/images/bt_login.gif"></TD></TR></TABLE></TD>(2)普通用户登录:只有合法的用户在输入正确的密码后方可进入系统,否则将提示密码或用户名输入错误,并询问用户是否重新输入,界面图如图4-2所示:

实现普通用户登录的部分代码如下:
<jsp:include page="top.jsp"></jsp:include><%HashMap user = (HashMap)session.getAttribute("user"); CommDAO dao = new CommDAO();HashMap map = dao.select("select * from patient where id='"+user.get("id")+"' ").get(0);%><div style="margin-top:10px;text-align:center;"><table width=800 border="0" cellpadding="0" cellspacing="0"><tr height=320 bgcolor="#1FA9FE" style="color:white;font-weight:bold;"><td align="center" width=110 bgcolor="#ECECED" valign="top" style=""><jsp:include page="menu.jsp"></jsp:include></td><td align="center" bgcolor="white" style="padding-left:20px;padding-top:15px;color:Black;font-weight:normal;" valign="top"><form action="/srykzsblmis/studysite?ac=userinfo&id=<%=map.get("id") %>" name="f1" method="post" οnsubmit="return ck()"><table border=0 style="font-size:12px"><tr bgcolor="#ffffff"><td width=130 >登录名称:</td><td width=570 align="left"><input name="uname" type="text" id="uname" style="width:150px;" /> </td></tr><tr bgcolor="#ffffff"><td >登录密码:</td><td align="left"><input name="upass" type="password" id="upass" style="width:150px;" /> </td></tr><tr bgcolor="#ffffff"><td >重复密码:</td><td align="left"><input name="upass1" type="password" id="upass1" style="width:150px;" /> </td></tr><tr bgcolor="#ffffff"><td>病人姓名</td><td><input type="text" id="tname" name="tname" size="5"/>*</td></tr><tr bgcolor="#ffffff"><td>性别</td><td><select id="sex" name="sex"><option value="男">男</option><option value="女">女</option></select></td></tr><tr bgcolor="#ffffff"><td>年龄</td><td><input type="text" id="age" name="age" size="2"/>*</td></tr><tr bgcolor="#ffffff"><td>身份证</td><td><input type="text" id="idcard" name="idcard" />*</td></tr><tr bgcolor="#ffffff"><td>电话</td><td><input type="text" id="tel" name="tel" />*</td></tr><tr bgcolor="#ffffff"><td>住址</td><td><input type="text" id="addr" name="addr" />*</td></tr> <tr height=60><td align="center" colspan="2"><input type="submit" value="提交"></td></tr> </table></form></td></tr></table><div style="margin-top:10px;height:1px;background-color:#1FA9FE;text-align:center;width:800px;"></div> </div> <jsp:include page="foot.jsp"></jsp:include></center><script type="text/javascript">function ck(){if(f1.upass.value==""){alert("密码不能为空");return false;}if(f1.upass1.value==""){alert("再次输入密码");return false;}if(f1.upass1.value!=f1.upass.value){alert("两次密码不一致");return false;}if(f1.tname.value==""){alert("姓名不能为空");return false;}if(f1.sex.value==""){alert("性别不能为空");return false;}if(f1.idcard.value==""){alert("身份证不能为空");return false;}}<%
String suc = (String)request.getAttribute("suc");
String no = (String)request.getAttribute("no");
if(no!=null)
{%>alert("已存在的用户名");<%}
if(suc!=null)
{%>alert("修改成功");
location.replace("/srykzsblmis/userinfo.jsp");<%}%>
</script></body>
</html>
<%=Info.tform(map)%>
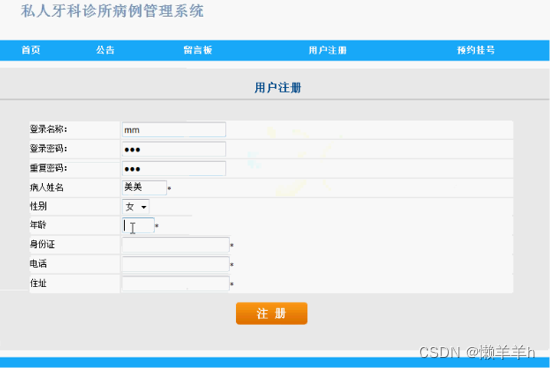
4.1.2 用户注册模块
用户注册包括用户名、登录密码、密码确认,界面图如4-3图所示 :

实现用户注册的部分代码如下:
<title>私人牙科诊所病例管理系统</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">-->
<STYLE type=text/css>
BODY
{padding-right: 0px;padding-left: 0px;padding-bottom: 0px;margin: 0px;padding-top: 0px;font-size: 12px;
}
.STYLE2 {FONT-SIZE: 12px
}
.STYLE3 {FONT-WEIGHT: bold
}
.style7 {FONT-FAMILY: "黑体", "方正美黑简体", "华文细黑"; COLOR: #646464; FONT-SIZE: 18px
}
BODY {BACKGROUND-IMAGE: url(img/lbg.gif); PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT-SIZE: 12px; PADDING-TOP: 0px
}
.tb {WIDTH: 926px
}
.td2 {TEXT-ALIGN: left; PADDING-LEFT: 80px; BACKGROUND-REPEAT: no-repeat; HEIGHT: 100%
}
.txtBox {BORDER-BOTTOM: #e7ad01 1px solid; BORDER-LEFT: #e7ad01 1px solid; WIDTH: 130px; HEIGHT: 20px; COLOR: #000000; FONT-SIZE: 13px; BORDER-TOP: #e7ad01 1px solid; BORDER-RIGHT: #e7ad01 1px solid
}
#div1 {}
#diqu {TEXT-ALIGN: center; WIDTH: 588px; BACKGROUND: url(images/2009_index_04.gif) no-repeat; COLOR: #2e466f
}
#diqu A {COLOR: #2e466f
}
.pageWidth {TEXT-ALIGN: left; MARGIN: 0px auto; WIDTH: 850px; BACKGROUND: #ffffff
}
#nav {PADDING-BOTTOM: 0px; LIST-STYLE-TYPE: none; MARGIN: 1em 0px 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT-SIZE: 16px; FONT-WEIGHT: 200; LIST-STYLE-IMAGE: none; PADDING-TOP: 0px
}
#nav LI {FONT-FAMILY: "宋体"; FLOAT: left; FONT-SIZE: 14px; MARGIN-RIGHT: 1px
}
#nav LI A {TEXT-ALIGN: center; LINE-HEIGHT: 35px; MARGIN: 0em 0px 0px; WIDTH: 120.5px; DISPLAY: block; BACKGROUND: #f6ad79; COLOR: #000000; FONT-SIZE: 14px; TEXT-DECORATION: none; PADDING-TOP: 5px
}
.bi:hover SPAN {TEXT-ALIGN: center; LINE-HEIGHT: 35px; MARGIN: 0em 0px 0px; WIDTH: 120.5px; DISPLAY: block; BACKGROUND: #f6ad79; COLOR: #000000; FONT-SIZE: 14px; TEXT-DECORATION: none; PADDING-TOP: 5px
}
#nav LI A:hover {BACKGROUND: #dc3e0b; COLOR: #ffffff; FONT-SIZE: 14px; CURSOR: hand; PADDING-TOP: 0px
}
.bi:hover SPAN {BACKGROUND: #dc3e0b; COLOR: #ffffff; FONT-SIZE: 14px; CURSOR: hand; PADDING-TOP: 0px
}
.bi:hover SPAN {PADDING-TOP: 5px
}
.la {COLOR: #044a8e; TEXT-DECORATION: none
}
.la:hover {TEXT-DECORATION: underline
}
</STYLE>
<LINK rel=stylesheet type=text/css href="/frontfile/css.css"></head><body><jsp:include page="top.jsp"></jsp:include><div style="margin-top:10px;text-align:center;"><table width=800 border="0" cellpadding="0" cellspacing="0"><tr height=320 bgcolor="#1FA9FE" style="color:white;font-weight:bold;"><td align="center" width=800 bgcolor="#ECECED" valign="top" style=""><div style="margin-left:20px;font-size:16px;font-weight:bold;color:#044A8E;margin-top:20px;text-align:center;">用户注册</div> <hr><div style="font-size:12px;color:#044A8E;margin-top:20px;text-align:center;font-weight:normal;"><form action="/srykzsblmis/studysite?ac=regedit" name="f1" method="post"><table border=0 width=700 style="font-size:12px"><tr bgcolor="#ffffff"><td width=130 >登录名称:</td><td width=570 align="left"><input name="uname" type="text" id="uname" style="width:150px;" /> </td></tr><tr bgcolor="#ffffff"><td >登录密码:</td><td align="left"><input name="upass" type="password" id="upass" style="width:150px;" /> </td></tr><tr bgcolor="#ffffff"><td >重复密码:</td><td align="left"><input name="upass1" type="password" id="upass1" style="width:150px;" /> </td></tr><tr bgcolor="#ffffff"><td>病人姓名</td><td><input type="text" id="tname" name="tname" size="5"/>*</td></tr><tr bgcolor="#ffffff"><td>性别</td><td><select id="sex" name="sex"><option value="男">男</option><option value="女">女</option></select></td></tr><tr bgcolor="#ffffff"><td>年龄</td><td><input type="text" id="age" name="age" size="2"/>*</td></tr><tr bgcolor="#ffffff"><td>身份证</td><td><input type="text" id="idcard" name="idcard" />*</td></tr><tr bgcolor="#ffffff"><td>电话</td><td><input type="text" id="tel" name="tel" />*</td></tr><tr bgcolor="#ffffff"><td>住址</td><td><input type="text" id="addr" name="addr" />*</td></tr> <tr height=60><td align="center" colspan="2"><img src="images/reg.png" border="0" onclick="ck()"/></td></tr> </table></form></div> </td></tr></table><div style="margin-top:10px;height:1px;background-color:#1FA9FE;text-align:center;width:800px;"></div> </div> <jsp:include page="foot.jsp"></jsp:include>
<script type="text/javascript">function ck(){if(f1.uname.value==""){alert("用户名不能为空");return false;}if(f1.upass.value==""){alert("密码不能为空");return false;}if(f1.upass1.value==""){alert("再次输入密码");return false;}if(f1.upass1.value!=f1.upass.value){alert("两次密码不一致");return false;}if(f1.tname.value==""){alert("姓名不能为空");return false;}if(f1.sex.value==""){alert("性别不能为空");return false;}if(f1.idcard.value==""){alert("身份证不能为空");return false;}else{f1.submit();}
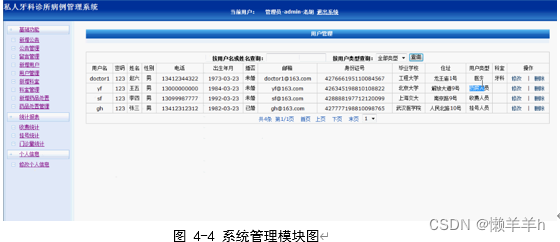
4.1.3 系统管理模块
系统管理模块是私人牙科诊所病例信息管理系统中一个基础的部分,在本模块中包括管理员对自身密码的重新设置,可以定时更换密码,确保资料的安全;同时还有登陆日志模块,记录每一次登陆信息,如果出现特殊情况,可以查询登陆日志查询,增加了系统的安全性和保密性,便于控制和管理,界面图如图4-4所示:

实现系统界面的部分代码如下:
//添加科室if(ac.equals("deptadd")){String deptname = request.getParameter("deptname");String tel = request.getParameter("tel");String addr = request.getParameter("addr");String delstatus = "0";String sql = "insert into dept (deptname,tel,addr,delstatus) values('"+deptname+"','"+tel+"','"+addr+"','"+delstatus+"')";dao.commOper(sql);request.setAttribute("suc", "");go("/admin/deptadd.jsp", request, response);}//修改科室if(ac.equals("deptedit")){String id = request.getParameter("id");String tel = request.getParameter("tel");String addr = request.getParameter("addr");String deptname = request.getParameter("deptname");String sql = "update dept set deptname='"+deptname+"',tel='"+tel+"',addr='"+addr+"' where id= "+id;dao.commOper(sql);request.setAttribute("suc", "");go("/admin/deptadd.jsp", request, response);}//添加药品、处置if(ac.equals("ypcfadd")){String yno = request.getParameter("yno");String cksql = "select * from ypcf where yno='"+yno+"'";ArrayList cklist = (ArrayList)dao.select(cksql);if(cklist.size()!=0){request.getParameter("no");go("/admin/ypcfadd.jsp", request, response);}else{String yname = request.getParameter("yname");String price = request.getParameter("price");String type = request.getParameter("type");String gg = request.getParameter("gg");String company = request.getParameter("company");if(!type.equals("药品")){gg = "";company = "";}String delstatus = "0";String sql = "insert into ypcf (yno,yname,gg,price,company,delstatus,type)values('"+yno+"','"+yname+"','"+gg+"','"+price+"','"+company+"','"+delstatus+"','"+type+"')";dao.commOper(sql);request.setAttribute("suc", "");go("/admin/ypcfadd.jsp", request, response);
4.1.4 挂号管理模块
挂号管理模块是私人牙科诊所病例信息管理系统中一个部分,本模块主要实现后台管理,包括添加、删除、修改,患者挂号添加功能如图4-5所示

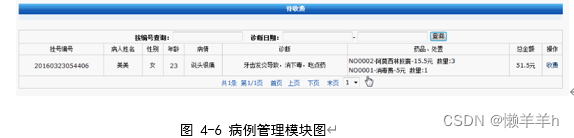
4.1.5病例管理模块
医生可以对病人病例信息进行管理,在本模块中包括所有患者的信息的添加、删除、修改,增加患者图如图4-6所示:

4.1.6用户模块
用户可以预约就诊,可以对个人信息进行管理,可以查询病例信息,同时可以与医生进行在线交流留言,在本模块中包括所有添加、删除、修改、查询如图4-7所示:
六、联系与交流
q:969060742 完整程序、报告、sql、辅导视频
这篇关于javaWeb私人牙科诊所管理系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





