本文主要是介绍VUE3.0(一):模板语法及指令介绍,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
模板语法
Vue 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
插值
一、文本
数据绑定最常见的形式就是使用 {{...}}(双大括号)的文本插值:
{{...}} 标签的内容将会被替代为对应组件实例中 message 属性的值,如果 message 属性的值发生了改变,{{...}} 标签内容也会更新。
如果不想改变标签的内容,可以通过使用 v-once 指令执行一次性地插值,当数据改变时,插值处的内容不会更新。
<template><div class="message "><p>{{ count }}</p><p v-once>{{ count }}</p><button @click="handleDdd">点击增加</button></div>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({setup () {const count = ref<number>(0)function handleDdd () {count.value++}return {count,handleDdd}}
})
</script>

二、Text文本
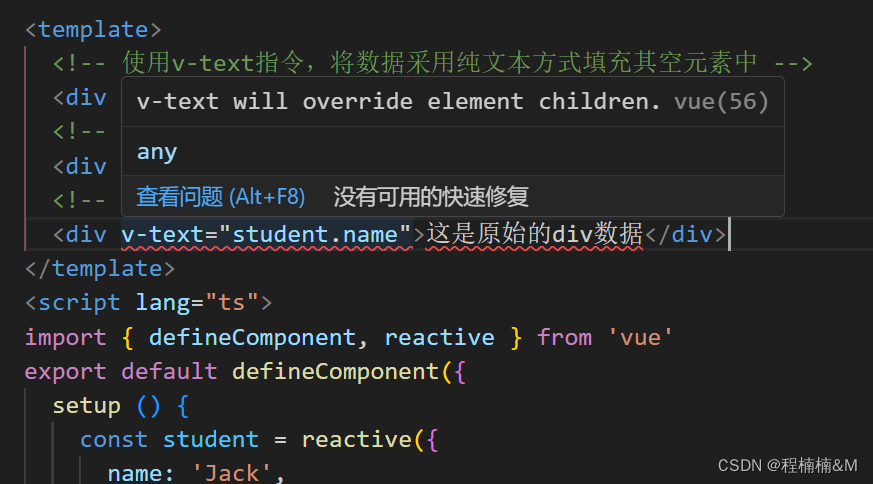
使用v-text指令,将数据采用纯文本方式填充其空元素中
<template><!-- 使用v-text指令,将数据采用纯文本方式填充其空元素中 --><div v-text="student.name"></div><!-- v-text:以纯文本的方式显示数据 --><div v-text="student.desc"></div><!-- 下面的代码会报错:div 元素不是空元素 --><!-- <div v-text="student.name">这是原始的div数据</div> -->
</template>
<script lang="ts">
import { defineComponent, reactive } from 'vue'
export default defineComponent({setup () {const student = reactive({name: 'Jack',desc: '<h3>我是来自中国的小朋友!</h3>'})return {student}}
})
</script>

三、Html
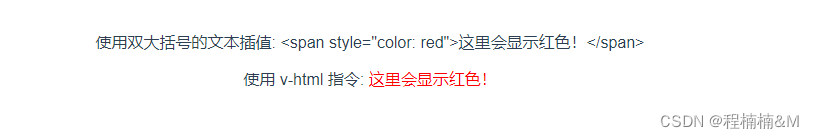
使用 v-html 指令用于输出 html 代码:
<template><div class="hello"><p>使用双大括号的文本插值: {{ rawHtml }}</p><p>使用 v-html 指令: <span v-html="rawHtml"></span></p></div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({setup () {const rawHtml = '<span style="color: red">这里会显示红色!</span>'return {rawHtml}}
})
</script>

四、Attribute 绑定
双大括号不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind 指令 v-bind
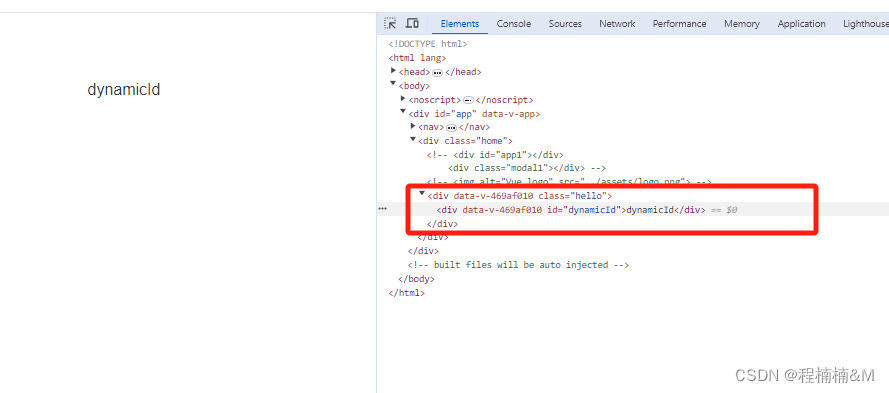
指令指示 Vue 将元素的 id attribute 与组件的 dynamicId 属性保持一致。如果绑定的值是 null 或者 undefined,那么该 attribute 将会从渲染的元素上移除
<template><div class="hello"><div v-bind:id="dynamicId">dynamicId</div></div>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({setup () {const dynamicId = ref<string>('dynamicId')return {dynamicId}}
})
</script>

五、表达式
Vue.js 都提供了完全的 JavaScript 表达式支持。
- 模板语法支持三元表达式
<template><div class="hello"><div>{{ message ? 1 : 0 }}</div></div> </template> <script lang="ts"> import { defineComponent, ref } from 'vue' export default defineComponent({setup () {const message = ref<boolean>(false)return {message}} }) </script> - 模板语法支持运算
<template><div class="hello"><div>{{ message + 1 }}</div></div> </template> <script lang="ts"> import { defineComponent, ref } from 'vue' export default defineComponent({setup () {const message = ref<number>(1)return {message}} }) </script> - 模板语法支持方法调用
<template><div class="hello"><div>{{ getName() }}</div></div> </template> <script lang="ts"> import { defineComponent, ref } from 'vue' export default defineComponent({setup () {const getName = () => {console.log('迪西')}return {getName}} }) </script>
条件语句
1. v-if、v-else-if、v-else
- v-if 指令用于条件性地渲染元素;该内容只会在指令的表达式返回真值时才被渲染
- v-else-if提供的是相应于v-if的else if区块,它可以连续多次重复使用
- 你也可以使用v-else为v-if添加一个else区块
- v-else和v-else-if指令必须配合v-if指令一起使用 ,否则它将不会被识别,而且语句块中间不能出现无关其他元素
- v-if支持在template元素上使用,这只是一个不可见的包装器元素,最后渲染的结果并不会包含这个 template元素
<template>
<div v-if="type === 'A'">A
</div>
<div v-else-if="type === 'B'">B
</div>
<div v-else-if="type === 'C'">C
</div>
<div v-else>Not A/B/C
</div>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({setup () {const type = ref<string>('A')return {type}}
})
</script>
2. v-show
● v-show会在 DOM 渲染中保留该元素
● v-show仅切换了该元素上名为display的 CSS 属性
● v-show不支持在template元素上使用,也不能和v-else搭配使用
<template>
<div v-if="type === 'A'">A
</div>
<div v-show="type === 'A'">A
</div>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({setup () {const type = ref<string>('B')return {type}}
})
</script>

3. v-if与v-show的区别
v-if是“真实的”按条件渲染,因为它确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建
v-if也是惰性的:如果在初次渲染时条件值为false,则不会做任何事;条件区块只有当条件首次变为true时才被渲染
v-show元素无论初始条件如何,始终会被渲染,只有 CSSdisplay属性会被切换
v-if有更高的切换开销,而v-show有更高的初始渲染开销;如果需要频繁切换,则使用v-show 较好
;如果在运行时绑定条件很少改变,则v-if会更合适
Class 与 Style 绑定
class和style可以和其他属性一样使用v-bind将它们和动态的字符串绑定;但是,在处理比较复杂的绑定时,通过拼接生成字符串是麻烦且易出错的;
Vue专门为class和style的v-bind用法提供了特殊的功能增强;除了字符串外,表达式的值也可以是对象或数组。
1. class属性绑定:
1.1 :绑定对象
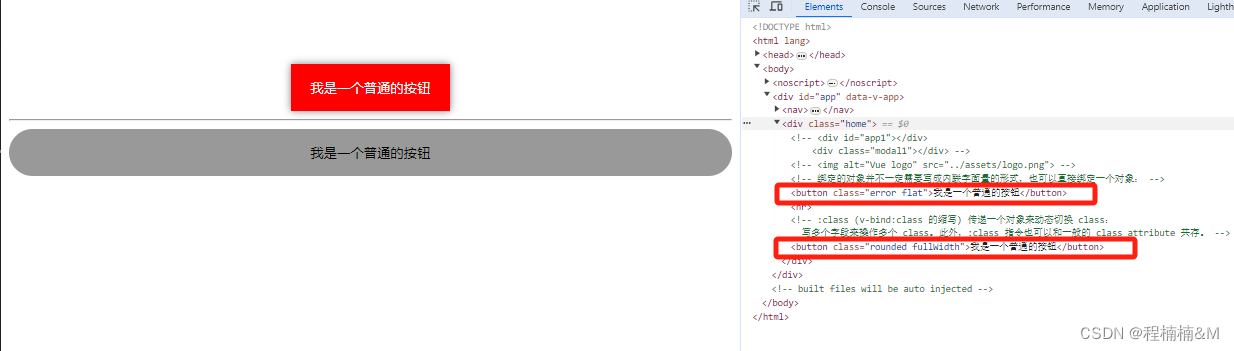
<template><!-- 绑定的对象并不一定需要写成内联字面量的形式,也可以直接绑定一个对象: --><button :class="btnClassObject">我是一个普通的按钮</button><hr><!-- :class (v-bind:class 的缩写) 传递一个对象来动态切换 class:写多个字段来操作多个 class。此外,:class 指令也可以和一般的 class attribute 共存。 --><button :class="{ 'rounded': capsule, 'fullWidth': block }">我是一个普通的按钮</button>
</template>
<script lang="ts">
import { defineComponent, ref, reactive } from 'vue'
export default defineComponent({setup () {const btnClassObject = reactive({error: true, // 主题色flat: true // 阴影})const capsule = ref(true)// 胶囊const block = ref(true)// 块return {btnClassObject,capsule,block}}
})
</script>
<style>
button {border: none;padding: 15px 20px;background-color: #999;
}
.error {background-color: red;color: white;
}
.flat {box-shadow: 0 0 8px gray;
}
.rounded {border-radius: 100px;
}
.fullWidth {width: 100%;
}
</style>

1.2 :绑定数组
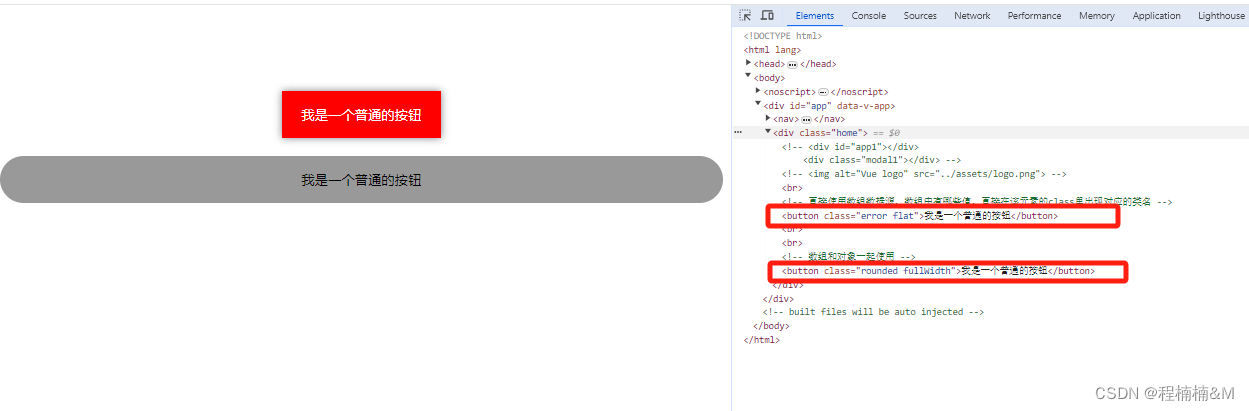
<template><br><!-- 直接使用数组数据源,数组中有哪些值,直接在该元素的class里出现对应的类名 --><button :class="btnTheme">我是一个普通的按钮</button><br><br><!-- 数组和对象一起使用 --><button :class="[{ 'rounded': capsule }, widthTheme]">我是一个普通的按钮</button></template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({setup () {const btnTheme = ref(['error', 'flat'])const capsule = ref(true)// 胶囊const widthTheme = ref(['fullWidth'])// 块return {btnTheme,capsule,widthTheme}}
})
</script>
<style>
button {border: none;padding: 15px 20px;background-color: #999;
}
.error {background-color: red;color: white;
}
.flat {box-shadow: 0 0 8px gray;
}
.rounded {border-radius: 100px;
}
.fullWidth {width: 100%;
}
</style>

2. style属性绑定
2.1 :绑定对象
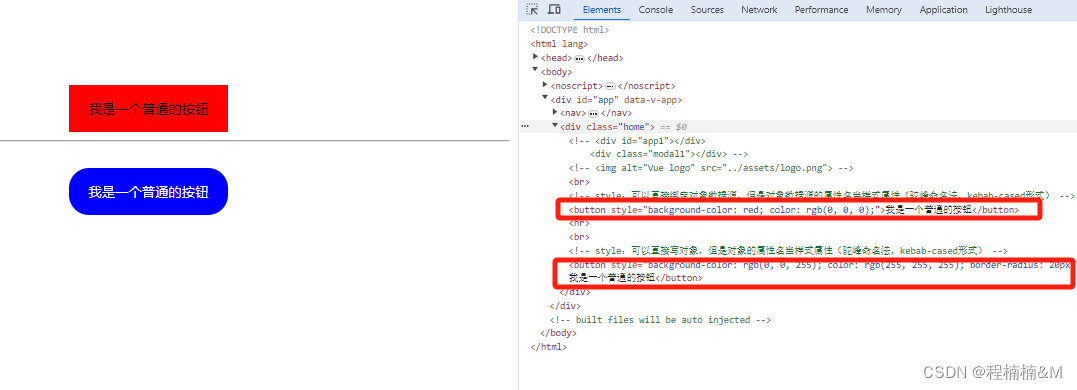
<template><br><!-- style:可以直接绑定对象数据源,但是对象数据源的属性名当样式属性(驼峰命名法,kebab-cased形式) --><button :style="btnTheme">我是一个普通的按钮</button><hr><br><!-- style:可以直接写对象,但是对象的属性名当样式属性(驼峰命名法,kebab-cased形式) --><button :style="{backgroundColor: backColor,color,'border-radius': borRadius + 'px'}">我是一个普通的按钮</button>
</template>
<script lang="ts">
import { defineComponent, ref, reactive } from 'vue'
export default defineComponent({setup () {const btnTheme = reactive({backgroundColor: 'red', // 背景色color: '#000000' // 文本色})const backColor = ref('#0000FF') // 背景色const color = ref('#FFFFFF') // 文本色const borRadius = ref(20) // 边框圆角return {btnTheme,backColor,color,borRadius}}
})
</script>
<style>
button {border: none;padding: 15px 20px;background-color: rgb(179, 175, 175);
}
</style>

2.2 :绑定数组
还可以给:style绑定一个包含多个样式对象的数组,这些对象会被合并后渲染到同一元素上
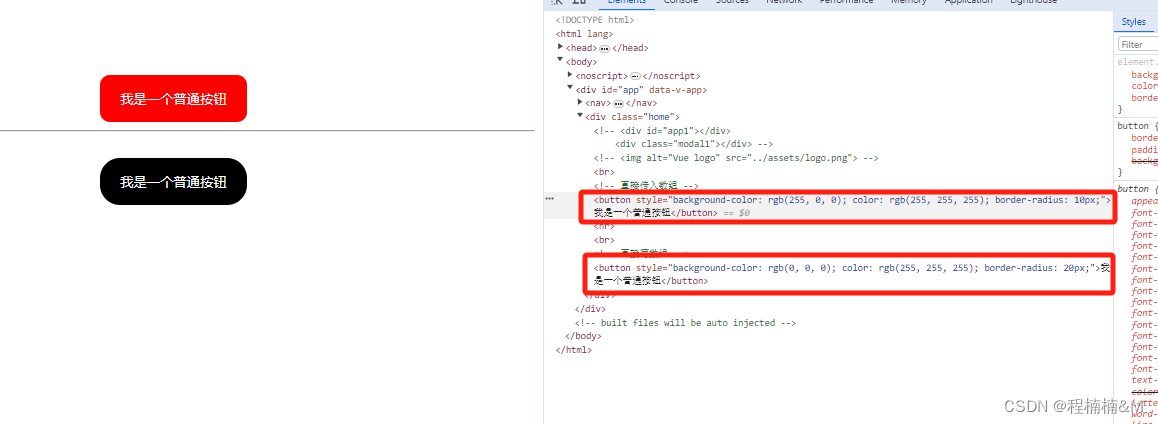
<template><br><!-- 直接传入数组 --><button :style="btnTheme">我是一个普通按钮</button><hr><br><!-- 直接写数组 --><button :style="[colorTheme, radiusTheme]">我是一个普通按钮</button>
</template>
<script lang="ts">
import { defineComponent, ref, reactive } from 'vue'
export default defineComponent({setup () {const btnTheme = ref([{backgroundColor: '#FF0000', // 背景色color: '#FFFFFF' // 文本色},{borderRadius: '10px' // 边框圆角}])const colorTheme = reactive({backgroundColor: '#000000', // 背景色color: '#FFFFFF' // 文本色})const radiusTheme = reactive({borderRadius: '20px' // 边框圆角})return {btnTheme,colorTheme,radiusTheme}}
})
</script>
<style>
button {border: none;padding: 15px 20px;background-color: rgb(179, 175, 175);
}
</style>

列表渲染指令
使用v-for指令基于一个数组来渲染一个列表
1. v-for渲染数组
语法:
- in前一个参数:item in items
item:值
items:需要循环的数组- in前两个参数:(value, index) in items
value:值
index:索引
items:需要循环的数组
<template><!--item in itmes item:值,当前循环的数组值 itmes:循环的数组--><h6>v-for 渲染数组, v-for="item in itmes"</h6><ul><li v-for="sub in subject" :key="sub.id">编号:{{ sub.id }} --- 名称:{{ sub.name }}</li></ul><hr><!-- 解构对象 --><h6>v-for 渲染数组, v-for="{ 解构…… } in itmes"</h6><ul><li v-for="{ id , name } in subject" :key="id">编号:{{ id }} --- 名称:{{ name }}</li></ul><hr><!--(value, index) in itmes value:值 index:索引 itmes:循环的数组--><h6>v-for 渲染数组, v-for="(value, index) in itmes"</h6><ul><li v-for="(sub, index) in subject" :key="sub.id">编号:{{ sub.id }} --- 名称:{{ sub.name }} --- 索引:{{ index }}</li></ul><hr><!-- 解构对象 --><h6>v-for 渲染数组, v-for="({ 解构…… }, index) in itmes"</h6><ul><li v-for="({ id , name } , index) in subject" :key="id">编号:{{ id }} --- 名称:{{ name }} --- 索引:{{ index }}</li></ul>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({setup () {const subject = ref([{ id: 1, name: '语文' },{ id: 2, name: '数学' },{ id: 3, name: '计算机' },{ id: 4, name: '物理' },{ id: 5, name: '生物' }])return {subject}}
})
</script>
2. v-for渲染对象
使用v-for来遍历一个对象的所有属性,遍历的顺序会基于对该对象调用Object.keys()的返回值来决定
语法:
- in前一个参数:value in object
value:属性值
items:需要循环的对象- in前两个参数:(value, name) in object
value:属性值
name:键
items:需要循环的对象- in前三个参数:(value, name, index) in object
value:属性值
name:键
index:索引
items:需要循环的对象
<template><!-- value in object value:属性值 object:循环的对象 --><h6>v-for 渲染对象, v-for="value in object"</h6><ul><li v-for="value in subject" :key="value">{{ value }}</li></ul><hr><!-- (value, name) in object value:属性值 name:属性名 object:循环的对象--><h6>v-for 渲染对象, v-for="(value, name) in object"</h6><ul><li v-for="(value, name) in subject" :key="value">属性名:{{ name }} --- 属性值: {{ value }}</li></ul><hr><!-- (value, name, index) in object value:属性值 name:属性名 index: 索引 object:循环的对象 --><h6>v-for 渲染对象, v-for="(value, name, index) in object"</h6><ul><li v-for="(value, name, index) in subject" :key="index">属性名:{{ name }} --- 属性值: {{ value }} --- 索引:{{ index }}</li></ul>
</template>
<script lang="ts">
import { defineComponent, reactive } from 'vue'
export default defineComponent({setup () {const subject = reactive({studentNumber: '007', // 学号studentName: 'Jack', // 名字studentAge: 18 // 年龄})return {subject}}
})
</script>
3. 在 v-for 里使用范围值
v-for 可以直接接受一个整数值。在这种用例中,会将该模板基于 1…n 的取值范围重复多次。
注意此处 n 的初值是从 1 开始而非 0。
<span v-for="n in 10">{{ n }}</span>
4. template标签上的 v-for
template 标签上使用 v-for 来渲染一个包含多个元素的块。
<template>
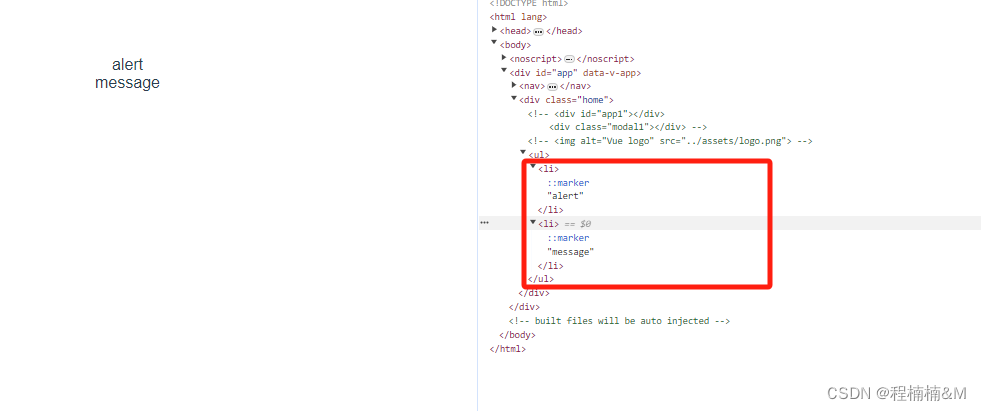
<ul><template v-for="(item, index) in items" :key="index"><li> {{ item.msg }}</li></template>
</ul>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({setup () {const items = ref([{msg: 'alert'}, {msg: 'message'}])return {items}}
})
</script>

5. 通过 key 管理状态
当列表的数据变化时,默认情况下,vue会尽可能的复用已存在的DOM元素,从而提升渲染的性能;
但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。
为了给vue一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能
此时,需要为每项提供一个唯一的key属性:
key的注意事项:
● key的类型只能是Number/String
● key值必须具有唯一性
● 建议循环的列表有一个属性当key(该属性的值在此列表中唯一)
● 不使用索引当key
● 建议使用v-for指令时一定要指定key的值
6. v-for 与 v-if
当它们同时存在于一个节点上时,v-if 比 v-for 的优先级更高。这意味着 v-if 的条件将无法访问到 v-for
作用域内定义的变量别名: 在外新包装一层 template标签 再在其上使用 v-for 可以解决这个问题 (这也更加明显易读):
<template v-for="todo in todos"><li v-if="!todo.isComplete">{{ todo.name }}</li>
</template>
双向绑定指令
1. v-model
v-model双向数据绑定指令,视图数据和数据源同步
一般情况下v-model指令用在表单元素中:
- 文本类型的input和textarea元素会绑定value属性并侦听input事件
- input type="checkbox"和input type="radio"会绑定checked属性并侦听change事件
- select会绑定value属性并侦听change事件
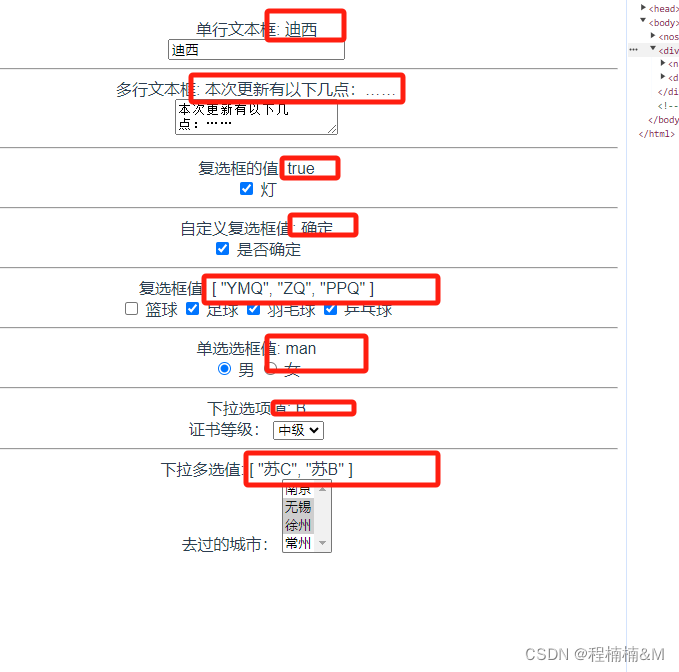
<template><!-- 单行文本框 --><div>单行文本框: {{ inputText }}</div><input type="text" v-model="inputText"><hr><!-- 多行文本框 --><div>多行文本框: {{ message }}</div><textarea v-model="message"></textarea><hr><!-- 默认情况下,复选框的值:true/false --><div>复选框的值: {{ open }}</div><input type="checkbox" v-model="open"> 灯<hr><!-- 自定义复选框值: true-value/false-value --><div>自定义复选框值: {{ determine }}</div><input type="checkbox" true-value="确定" false-value="不确定" v-model="determine"> 是否确定<hr><div>复选框值: {{ likes }}</div><input type="checkbox" value="LQ" v-model="likes"> 篮球<input type="checkbox" value="ZQ" v-model="likes"> 足球<input type="checkbox" value="YMQ" v-model="likes"> 羽毛球<input type="checkbox" value="PPQ" v-model="likes"> 乒乓球<hr><div>单选选框值: {{ sex }}</div><input type="radio" value="man" v-model="sex"> 男<input type="radio" value="woman" v-model="sex"> 女<hr><div>下拉选项值: {{ level }}</div>证书等级:<select v-model="level"><option value="C">初级</option><option value="B">中级</option><option value="A">高级</option></select><hr><div>下拉多选值: {{ city }}</div>去过的城市:<select multiple v-model="city"><option value="苏A">南京</option><option value="苏B">无锡</option><option value="苏C">徐州</option><option value="苏D">常州</option></select>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({setup () {const inputText = ref('迪西') // 单行文本框const message = ref('本次更新有以下几点:……') // 多行文本框const open = ref(true) // 开灯(复选框)const determine = ref('不确定') // 是否确定(复选框)const likes = ref(['YMQ']) // 兴趣爱好(复选框)const sex = ref('woman') // 性别(单选按钮)const level = ref('B') // // 证书等级(单选下拉框)const city = ref(['苏C', '苏B']) // 去过的城市(多选下拉框)return {inputText,message,open,determine,likes,sex,level,city}}
})
</script>

2. v-model的修饰符
| 修饰符 | 作用 | 示例 |
|---|---|---|
| .lazy | 在 “change” 事件后同步更新而不是 “input” | input v-model.lazy=“msg” |
| .number | 自定将用户输入自动转换为数字, | input v-model.number=“age” |
| .trim | 自动去除用户输入内容中两端的空格, | input v-model.trim=“msg” |
注:如果该值无法被 parseFloat() 处理,那么将返回原始值。
<template><p>将用户输入的值转成数值 .number,懒更新 .lazy</p><!-- 。number 将用户输入的值转成数值,如果用户输入的内容无法转成数字,将不会更新数据源 --><!-- .lazy 在 change 跟新数据源,而不是 input --><input type="text" v-model.lazy.number="age"><hr><p>去掉首尾空白字符</p><input type="text" v-model.trim="nickname">
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({setup () {const age = ref(20)const nickname = ref('')return {age,nickname}}
})
</script>
事件绑定指令
我们可以使用v-on:指令 (简写为@) 来监听 DOM 事件,并在事件触发时执行对应的JavaScript
用法:v-on:click=““或 @click=””
事件处理器 (handler) 的值可以是:
- 内联事件处理器:事件被触发时执行的内联 JavaScript 语句 (与 onclick 类似)。
- 方法事件处理器:一个指向组件上定义的方法的属性名或是路径。
<template><h3>当前数据:{{ volume }}</h3><!-- v-on: 事件绑定 --><button v-on:click="addVolume">添加数据</button><button v-on:click="subVolume">减小数据</button><hr><!-- @ 是 v-on: 的缩写 --><button @click="setVolume(0)">重置数据</button><button @click="setVolume(5)">设置数据</button>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue'
export default defineComponent({setup () {const volume = ref(5)function addVolume () {if (volume.value !== 10) {volume.value++}}function subVolume () {if (volume.value !== 0) {volume.value--}}function setVolume (value: number) {if (value >= 0 && value <= 10) {volume.value = value}}return {volume,setVolume,subVolume,addVolume}}
})
</script>
1. 事件修饰符
| 事件修饰符 | 说明 |
|---|---|
| .prevent | 阻止默认行为 |
| .stop | .stop 阻止事件冒泡 |
| .capture | 以捕获模式触发当前的事件处理函数 |
| .once | .once 绑定的事件只触发1次 |
| .self | 只有在event.target是当前元素自身时触发事件处理函数 |
| .passive | .passive 向浏览器表明了不想阻止事件的默认行为 |
- 使用修饰符时需要注意调用顺序,因为相关代码是以相同的顺序生成的。因此使用 @click.prevent.self 会阻止元素及其子元素的所有点击事件的默认行为,而 @click.self.prevent 则只会阻止对元素本身的点击事件的默认行为。
<!-- 单击事件将停止传递 -->
<a @click.stop="doThis"></a><!-- 提交事件将不再重新加载页面 -->
<form @submit.prevent="onSubmit"></form><!-- 修饰语可以使用链式书写 -->
<a @click.stop.prevent="doThat"></a><!-- 也可以只有修饰符 -->
<form @submit.prevent></form><!-- 仅当 event.target 是元素本身时才会触发事件处理器 -->
<!-- 例如:事件处理器不来自子元素 -->
<div @click.self="doThat">...</div>
.capture、.once 和 .passive 修饰符与原生 addEventListener 事件相对应:
<!-- 添加事件监听器时,使用 `capture` 捕获模式 -->
<!-- 例如:指向内部元素的事件,在被内部元素处理前,先被外部处理 -->
<div @click.capture="doThis">...</div><!-- 点击事件最多被触发一次 -->
<a @click.once="doThis"></a><!-- 滚动事件的默认行为 (scrolling) 将立即发生而非等待 `onScroll` 完成 -->
<!-- 以防其中包含 `event.preventDefault()` -->
<div @scroll.passive="onScroll">...</div>
.passive 修饰符一般用于触摸事件的监听器,可以用来改善移动端设备的滚屏性能。
注:请勿同时使用 .passive 和 .prevent,因为 .passive 已经向浏览器表明了你不想阻止事件的默认行为。如果你这么做了,则 .prevent 会被忽略,并且浏览器会抛出警告。
2. 按键修饰符
按键别名:.enter、.tab、.esc、.space、.up、.down、.left、.right、.delete (捕获Delete和Backspace两个按键)
系统修饰符:.ctrl、.alt、.shift、.meta
准确的修饰符:.exact
3. 鼠标修饰符
鼠标按键修饰符:.left、.right、.middle
这篇关于VUE3.0(一):模板语法及指令介绍的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







