本文主要是介绍jqGrid行编辑配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
jqGrid行编辑配置,方法,事件
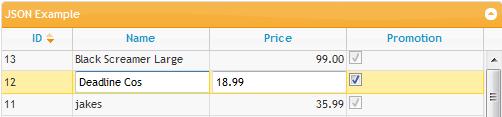
行编辑可以在行修改后更新数据,如下图所示

用户用鼠标点击选择一行,jqGrid将可编辑的字段转换为数据输入单元,如上面图所示。不可编辑的列,如id,不会转为可输入单元,而是保持不变。可以通过配置colModel来实现。完成修改后,按下“enter”键提交数据到服务器。
软件要求和安装
要使用行编辑功能,需要在jqGrid下载页面勾选Inline Editing和Common modules,然后下载。下载地址:http://www.trirand.com/blog/?page_id=6
要看元代可以从src目录中找到 grid.inlinedit.js这个文件
属于行编辑的属性,事件和方法是jqGrid选项配置中的一个子集。
方法
有5个属于行编辑的附加方法
- editRow
- saveRow
- restoreRow
- addRow
- inlineNav
需要在一个已经创建的jqGrid实例上调用这些方法,可以在事件中或者点击按钮触发这些事件。
Exmaple
JavaScript代码 jQuery( "#grid_id").jqGrid({
//...
onSelectRow: function(id){
if(id && id!==lastSel){
jQuery( '#grid_id').restoreRow(lastSel);
lastSel=id;
}
jQuery( '#grid_id').editRow(id, true);
},
//...
});
上面的示例中,在将被选中的行转为编辑模式前,判断是否已经存在编辑的行,存在则取消此行编辑模式还原为原始状态。如果你想保持数据而不是还原为原始状态,可以使用saveRow替代restoreRow方法。
editRow:编辑行
调用方式
JavaScript代码 新版本jqGrid API调用方式
JavaScript代码 editRow参数配置说明
- grid_id :已经构造过的jqGrid
- rowid:此数据行的id
- keys:设置为true可以使用 [Enter]保存数据或者[Esc] 取消编辑
- oneditfunc:在行成功转为编辑模式下触发的事件,参数为此行数据id
- successfunc, url, extraparam, aftersavefunc,errorfunc 和 afterrestorefunc在下面的saveRow方法中介绍。
拥有'not-editable-row' 样式的行不可编辑,即使colModel中配置了某些列能编辑。
设置editRow方法的oneditfunc为某个函数的句柄,例如func为一个函数,不能设置为字符串"func"或者func()这种格式,传递func即可。
jqGrid4+,可以传递对象作为配置值,如下示JavaScript代码 {
keys : true,
oneditfunc: function() {
alert ( "edited");
}
});
editRow默认配置如下
JavaScript代码 "keys" : false,
"oneditfunc" : null,
"successfunc" : null,
"url" : null,
"extraparam" : {},
"aftersavefunc" : null,
"errorfunc": null,
"afterrestorefunc" : null,
"restoreAfterError" : true,
"mtype" : "POST"
}
jQuery( "#grid_id").jqGrid( 'editRow',rowid, parameters);
如果key配置为true,那么 successfunc, url, extraparam, aftersavefunc, errorfunc 和 afterrestorefunc这些配置将作为参数传递给saveRow方法当按下 [Enter] 键时(saveRow) (saveRow不需要定义,jqGrid会自动调用它)。
当调用此方法编辑指定的某行时,jqGrid读取可编辑字段的内容,依据edittype和editoptions自动生成对应的输入控件。
saveRow:保存行
保存被编辑的行,调用方式
JavaScript代码 新版本调用方式
JavaScript代码 jqGrid4+版本可以传递对象作为配置值,如下
JavaScript代码 {
successfunc: function( response ) {
return true;
}
});
saveRow默认参数配置如下JavaScript代码 "successfunc" : null,
"url" : null,
"extraparam" : {},
"aftersavefunc" : null,
"errorfunc": null,
"afterrestorefunc" : null,
"restoreAfterError" : true,
"mtype" : "POST"
}
jQuery( "#grid_id").jqGrid( 'saveRow',rowid, saveparameters);
saveRow参数配置说明
- rowid:要保存的数据行id
- successfunc:配置过,那么将在成功请求后触发(200状态,动态页没有发生错误)。事件参数为XHR对象,需要返回true/false(返回true会使用修改后的数据填充当前行,否则使用修改前的数据填充,同时关闭编辑模式。可以通过XHR.responseText得到服务器的返回值判断是否修改成功,在返回true/false,不会ajax可以参考这个: ajax对象)
- url:定义此项,将会替代jqGrid配置中的editurl,如果设置为 'clientArray',仅保存数据到grid中,不会向服务器提交数据(如果不想更改一行就提交一次,配置为这个值比较有用,可以点击页面上某个按钮将所有数据用ajax一次提交)
- extraparam:提交到服务器的其他附加数据
- aftersavefunc:数据保存到服务器返回客户端后触发。此事件参数为rowid和xhr对象,url设置为clientArray也会触发此事件
- errorfunc:动态页出错时触发,。此事件参数为rowid和xhr对象
- afterrestorefunc:调用restoreRow还原数据行原始信息(数据行保存不成功)时触发,参数有rowid
传递给saveRow配置值为函数的,需要传递函数句柄,如函数func,不能设置为"func"或者func(),配置为func即可
url(或者jqGrid配置中的editurl)未配置为 'clientArray',调用此方法,数据行数据将将会以键值对形式提交到服务器,键名称来源于colModel配置的name,同时jqGrid会附加上id:rowid。如
JavaScript代码 将保存数据到grid中并同时发送到服务器保存,而
JavaScript代码 仅保存数据到grid中,而不会发送ajax请求服务器。新版本API调用方式JavaScript代码 jQuery( "#grid_id").jqGrid( 'saveRow', "rowid", false, 'clientArray');
以对象作为参数的调用形式
JavaScript代码 有2个附加的配置可以在jqGrid中设置。
| 配置名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| ajaxRowOptions | object | 设置提交数据到服务器的ajax请求全局设置。可以重写当前所有保存数据ajax请求配置,包括complete事件 | empty object |
| serializeRowData | postdata | 配置此事件可以序列化传递给保存数据行的ajax的数据。配置的函数需要返回序列化后的数据。当需要发送自定义数据时可以使用这个配置,例如,json、xml格式的字符串等,传递给配置函数的参数为发往服务器的数据。 | null |
restoreRow:还原数据行
此方法将正在编辑的行还原为上一次成功保存的值。
调用方式
JavaScript代码 新API调用方式
JavaScript代码 jqGrid4+可以将参数作为对象传递,如下
JavaScript代码 {
"afterrestorefunc" : function( response ) {
// code here
}
});
默认配置如下
JavaScript代码 "afterrestorefunc" : null
}
jQuery( "#grid_id").jqGrid( 'restoreRow',rowid, restoreparameters);
restoreRow参数说明
- rowid :要还原的数据行id
- afterrestorefunc :数据行被还原后触发,参数有 rowid
addRow:添加新数据行
行编辑模式下新增一行数据,调用方式
JavaScript代码 新API调用方式
JavaScript代码 parameters默认值如下
JavaScript代码 {
rowID : "new_row",
initdata : {},
position : "first",
useDefValues : false,
useFormatter : false,
addRowParams : {extraparam:{}}
}
addRow方法配置说明
- rowID - (string)新增加的新数据行id
- initdata - (object) json键值对对象,键名称和colModel配置的name一致。设置单元格初始化值
- position - (string)新增加行的位置,默认first。设置为last将会插入到grid最后
- useDefValues - (boolean)设置为true启用colModel中editoptions配置
- useFormatter : (boolean)设置为true启用jqGrid中 formatter格式化数据
- addRowParams : (object) 传递给addRow方法的参数,和editRow配置一样(实际是传递给editRow方法用的)
调用这个方法,实际调用了2个已经存在的方法来实现,首先调用addRowData添加一行本地数据,然后调用editRow方法编辑此行。addRowParams设置了key为true,按下ESC键会删除此行数据
inlineNav:给行编辑添加导航操作按钮
添加导航操作按钮对应行编辑的addRow, editRow, saveRow, restoreRow方法。要使用此方法,需要首选调用navGrid方法。
调用方式
JavaScript代码 jQuery( "#grid_id").inlineNav(pagerid, parameters);
新API调用方式
JavaScript代码 jQuery( "#grid_id").jqGrid( 'inlineNav',pagerid, parameters);
parameters默认值如下
JavaScript代码 edit: true,
editicon: "ui-icon-pencil",
add: true,
addicon: "ui-icon-plus",
save: true,
saveicon: "ui-icon-disk",
cancel: true,
cancelicon: "ui-icon-cancel",
addParams : {useFormatter : false},
editParams : {}
}
| 配置名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| add | boolean | 是否在导航栏中显示添加操作。点击这个按钮将会调用addRow(addParams)方法 | true |
| addicon | string | 设置添加按钮的图标。目前仅能设置为UI主题中的图标 | ui-icon-plus |
| addtext | string | 在添加按钮中显示的文本内容 | 空值 |
| addtitle | string | 鼠标移动到添加按钮上时显示的提示信息 | Add new row |
| edit | boolean | 是否在导航栏中显示编辑操作。点击这个按钮将会调用editRow(editParams)方法(注意需要选中一行,选中多行编辑最后一次选中的) | true |
| editicon | string | 设置编辑按钮的图标。目前仅能设置为UI主题中的图标 | ui-icon-pencil |
| edittext | string | 在编辑按钮中显示的文本内容 | empty |
| edittitle | string | 鼠标移动到编辑按钮上时显示的提示信息 | Edit selected row |
| position | string | 定义操作按钮在导航栏中的位置,可以为left,center,right | left |
| save | boolean | 是否在导航栏中显示保存操作。点击这个按钮将会调用saveRow(editParams)方法 | true |
| saveicon | string | 设置保存按钮的图标。目前仅能设置为UI主题中的图标 | ui-icon-disk |
| savetext | string | 在保存按钮中显示的文本内容 | empty |
| savetitle | string | 鼠标移动到保存按钮上时显示的提示信息 | Save row |
| cancel | boolean | 是否在导航栏中显示取消操作。点击这个按钮将会调用restoreRow(editParams)方法 | true |
| cancelicon | string | 设置取消按钮的图标。目前仅能设置为UI主题中的图标 | ui-icon-cancel |
| canceltext | string | 在取消按钮中显示的文本内容 | empty |
| canceltitle | string | 鼠标移动到取消按钮上时显示的提示信息 | Cancel trow editiong |
| addParams | object | 点击添加按钮后传递给addRow方法的参数,详细信息参考上面的addRow参数 | {useFormatter : false} |
| editParams | object | 点击导航栏按钮的编辑,保存,取消按钮,传递给 editRow, saveRow, restoreRow 方法的参数。请参考相关方法获取更多信息 | {} |
注意事项
数据如何组织
编辑某行及输入控件组成规则如下
- 被编辑的行新增editable=“1”自定义属性
- jqGrid配置savedRow(json对象array数组)被当前行的数据填充,键值对对象,附加 id:rowid键值对
- 隐藏的字段不包含在内(Hidden fields are not included)
- 可编辑元素的id组成为 'rowid_'+ name,name为colModel定义的name值。例如,我们编辑id为10的行,此列colModel配置的name值为myname,那么这个输入控件的id为 10_myname
- 可编辑元素的name属性值为colModel中配置的此列的name配置值
- 当行保存或者还原后,此行editable被设置为 “0” ,jqGridsavedRow中id为rowid的项被删除
提交到服务器的内容
提交到服务器的数据包含如下提到的内容
- 键值对,键名称对应此行的输入控件name值(包含此行所有输入控件)
- 附加id:rowid 键值对,rowid为此行数据id
- 如果extraparam参数,将会和提交的数据一起发送到服务qui
示例
HTML代码 运行代码 [如果运行无效果,请自行将源代码保存为html文件运行] <head>
<script type="text/javascript">
jQuery(document).ready( function(){
var lastsel2
jQuery( "#rowed5").jqGrid({
datatype: "local",
height: 250,
colNames:[ 'ID Number', 'Name', 'Stock', 'Ship via', 'Notes'],
colModel:[
{name: 'id',index: 'id', width:90, sorttype: "int", editable: true},
{name: 'name',index: 'name', width:150,editable: true, editoptions:{size: "20",maxlength: "30"}},
{name: 'stock',index: 'stock', width:60, editable: true, edittype: "checkbox",editoptions: {value: "Yes:No"}},
{name: 'ship',index: 'ship', width:90, editable: true, edittype: "select",formatter: 'select', editoptions:{value: "FE:FedEx;IN:InTime;TN:TNT;AR:ARAMEX"}},
{name: 'note',index: 'note', width:200, sortable: false,editable: true,edittype: "textarea", editoptions:{rows: "2",cols: "10"}}
],
onSelectRow: function(id){
if(id && id!==lastsel2){
jQuery( '#rowed5').restoreRow(lastsel2);
jQuery( '#rowed5').editRow(id, true);
lastsel2=id;
}
},
editurl: "server.php",
caption: "Input Types"
});
var mydata2 = [
{id: "12345",name: "Desktop Computer",note: "note",stock: "Yes",ship: "FE"},
{id: "23456",name: "Laptop",note: "Long text ",stock: "Yes",ship: "IN"},
{id: "34567",name: "LCD Monitor",note: "note3",stock: "Yes",ship: "TN"},
{id: "45678",name: "Speakers",note: "note",stock: "No",ship: "AR"},
{id: "56789",name: "Laser Printer",note: "note2",stock: "Yes",ship: "FE"},
{id: "67890",name: "Play Station",note: "note3",stock: "No", ship: "FE"},
{id: "76543",name: "Mobile Telephone",note: "note",stock: "Yes",ship: "AR"},
{id: "87654",name: "Server",note: "note2",stock: "Yes",ship: "TN"},
{id: "98765",name: "Matrix Printer",note: "note3",stock: "No", ship: "FE"}
];
for( var i=0;i<mydata2.length;i++)
jQuery( "#rowed5").addRowData(mydata2[i].id,mydata2[i]);
});
</script>
</head>
<body>
<table id="rowed5" class="scroll"> </table>
</body>
</html>
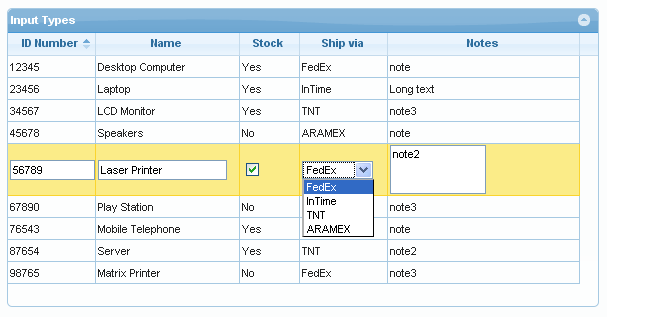
效果图如下

来源:http://www.trirand.com/jqgridwiki/doku.php?id=wiki:inline_editing
这篇关于jqGrid行编辑配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







