本文主要是介绍【Emgu CV教程】10.5、轮廓之凸包,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、什么叫轮廓的凸包
- 二、凸包函数
- 三、二维点集寻找凸包
- 四、绘制物体轮廓的凸包
- 1.原始素材
- 2.代码
- 3.运行结果
一、什么叫轮廓的凸包
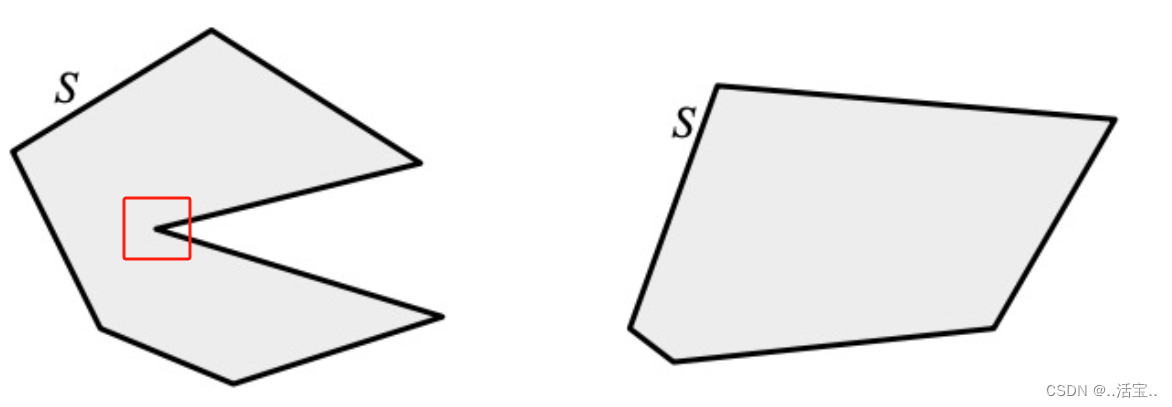
凸包是一个更加简化的多边形,是轮廓最外层的“凸”多边形,与前一篇多边形近似拟合不同的是,凸包组成的折线图形,必须包含住整个轮廓,而且折线图形任意连续的三个点的内角小于180度。
下图中,右侧的多边形是凸包,左侧的是凹包,注意红框标注的那个点,就是凹点。

Emgu CV里面,或者说是OpenCV里面,只计算凸包,凹包没有意义。
二、凸包函数
public static void ConvexHull(IInputArray points, // 输入的轮廓IOutputArray hull, // 输出的凸包点集bool clockwise = false, //如果为true,输出的凸包是顺时针的,如果是false,输出的凸包是逆时针的。bool returnPoints = true // 为true就可以,一般别设为false
)
函数的输出结果 IOutputArray approxCurve ,是近似拟合点的集合。
三、二维点集寻找凸包
这是一个最简单的应用,假设我们有一堆已知的二维点集,这些点集的凸包,就像一堵围墙,可以把所有的点都围起来,代码可以这样写:
Mat dstMat = new Mat(500, 500, DepthType.Cv8U, 3);
dstMat.SetTo(new MCvScalar(0));Random random = new Random();
VectorOfPoint vPoints1 = new VectorOfPoint(); // 存储随机点
VectorOfPoint hull = new VectorOfPoint(); // 存储凸包点
hull.Clear(); // 清除上一次数据
int count = random.Next(3, 50);// 创建随机点集
System.Drawing.Point[] pt = new System.Drawing.Point[1];
for (int i = 0; i < count; i++)
{pt[0].X = random.Next(dstMat.Cols / 5, dstMat.Cols * 4 / 5);pt[0].Y = random.Next(dstMat.Rows / 5, dstMat.Rows * 4 / 5);CvInvoke.Circle(dstMat, pt[0], 3, new MCvScalar(random.Next(0, 255), random.Next(0, 255), random.Next(0, 255)), -1);vPoints1.Push(pt);
}// 绘制凸包(闭合曲线)
CvInvoke.ConvexHull(vPoints1, hull, false, true);
for (int i = 0; i < hull.Size; i++)
{CvInvoke.Line(dstMat, hull[i], hull[(i + 1) % hull.Size], new MCvScalar(255, 255, 255), 2);
}Image1.Source = dstMat.ToBitmapSource();
在一张 500 *500 大小的黑色背景图片中,创建随机数量的点,并利用ConvexHull()函数计算出凸包点,然后再用白色直线画出凸包图形。效果如下:

四、绘制物体轮廓的凸包
1.原始素材
原始图像srcMat如下:

这是一个毛笔书写的汉字“之”,分成了独立的4个部分,我们就对其4个部分做凸包检测。
2.代码
Mat tempMat = srcMat.Clone();
Mat dstMat = srcMat.Clone();
Mat gray = new Mat();
int threshold = 40;// 转成灰度图再二值化
CvInvoke.CvtColor(tempMat, gray, ColorConversion.Bgr2Gray);
CvInvoke.Threshold(gray, gray, threshold, 255, ThresholdType.Binary);
CvInvoke.Imshow("Gray and threshold", gray);// 定义轮廓集合
VectorOfVectorOfPoint contours = new VectorOfVectorOfPoint();
VectorOfRect hierarchy = new VectorOfRect();CvInvoke.FindContours(gray, contours, hierarchy, RetrType.External, ChainApproxMethod.ChainApproxNone);// 在一张黑色图中画出所有轮廓
Mat allContours = new Mat(new System.Drawing.Size(gray.Cols, gray.Rows), DepthType.Cv8U, 1);
allContours.SetTo(new MCvScalar(0, 0, 0));
CvInvoke.DrawContours(allContours, contours, -1, new MCvScalar(255, 255, 255), 1);// 按照面积筛选,太小的轮廓不计算
Dictionary<int, double> dict = new Dictionary<int, double>();
if (contours.Size > 0)
{for (int i = 0; i < contours.Size; i++){double area = CvInvoke.ContourArea(contours[i]);Rectangle rect = CvInvoke.BoundingRectangle(contours[i]);if (rect.Width > 20 && rect.Height > 20 && area < 3000000){dict.Add(i, area);}}
}var item = dict.OrderByDescending(v => v.Value); // v.Value就代表面积,是降序排列// 开始绘制凸包
Random random = new Random();
VectorOfInt hull = new VectorOfInt(); // 存储凸包点索引
foreach (var it in item)
{int key = it.Key;CvInvoke.ConvexHull(contours[key], hull);MCvScalar randomColor = new MCvScalar(random.Next(0, 255), random.Next(0, 255), random.Next(0, 255));for (int i = 0; i < hull.Size; i++){if (i != hull.Size - 1){CvInvoke.Line(dstMat, contours[key][hull[i]], contours[key][hull[i + 1]], randomColor, 2);}else{CvInvoke.Line(dstMat, contours[key][hull[i]], contours[key][hull[0]], randomColor, 2);}}
}CvInvoke.Imshow("All contours, " + dict.Count(), allContours);
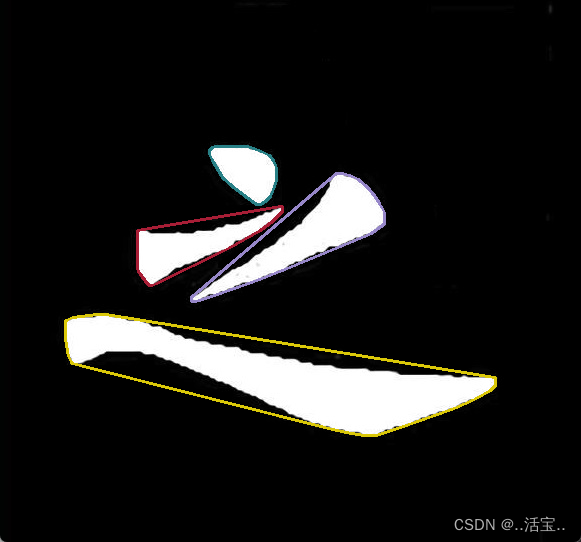
CvInvoke.Imshow("Final result image, " + dstMat.Size.ToString(), dstMat);3.运行结果
如下所示:

注意:凸包和多边形近似拟合是不同的。凸包的形状可能和轮廓不相似,但是要保证轮廓都在凸包内部;多边形近似拟合可以和轮廓相似,但可能存在“凹点”。
最简单的理解,凸包可以想象为一条刚好包住所有点的橡皮圈。
原创不易,请勿抄袭。共同进步,相互学习。
这篇关于【Emgu CV教程】10.5、轮廓之凸包的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







