本文主要是介绍flask+p5.js 网页开发 pycharm mac环境,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
flask 学习参考视频:
2023版-零基础玩转Python Flask框架-学完可就业
一、安装
需要安装的:
python、flask、pycharm
mysql、Navicat(这两个不用数据库可以不用安装)
1、python3.0以上安装
下载地址
下载以后终端输入python3

2、安装flask
pip3 install flask
检验:在控制台输入python3,然后如下图

3、安装pycharm
下载地址:官网
注册后有免费使用,如果你想破解可以查教程
4、mysql
下载地址:官网
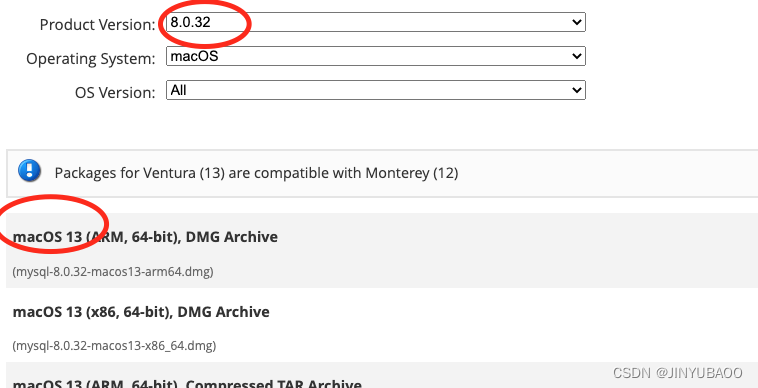
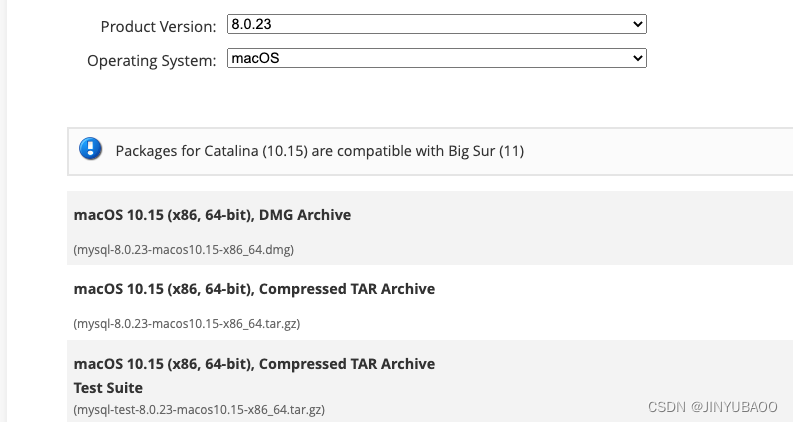
⚠️需要注意的是你先看看自己mac的版本
根据mac版本选择自己合适的mysql,否则容易报错
点小苹果 —点关于本机

然后看自己的版本

我的是10.15

所以我不能安装8.0.32,这个必须Mac 13,所以要选一下

看到这个支持10.15所以安装这个
环境变量配置看这个-》mac安装mysql数据库及配置环境变量
5、navicat
下载地址:navicat
使用14天,你也可以破解
二:在pycharm前期准备
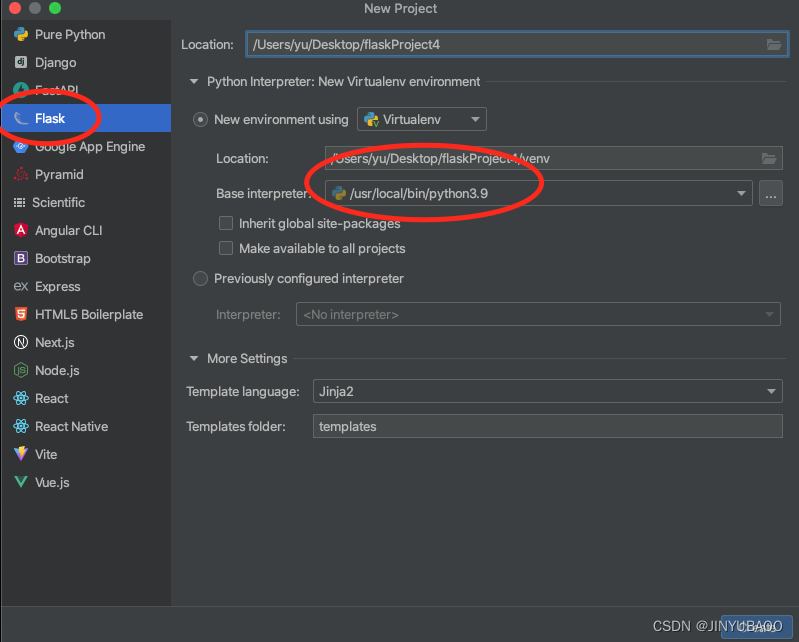
file ----new file ----新建flask项目
选好自己的Base interpreter选自己下载好的python版本

直接点这个链接

出来如下就可以啦

如果flask这一行报错了
显示No module named flask
请参考我上一篇文章mac flask 安装 但 pycharm显示No module named flask
三、【Jinja2】中加载静态文件
首先新建html、css、js文件
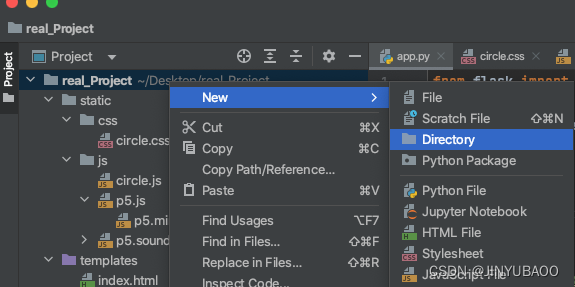
右击new一个directory文件夹里面再new一个html等文件

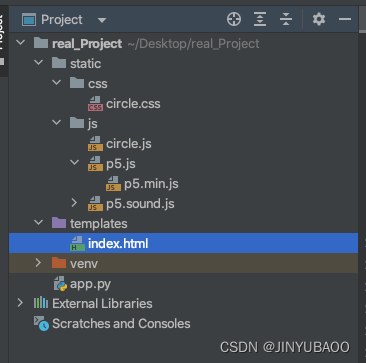
新建好的文件如下图这样

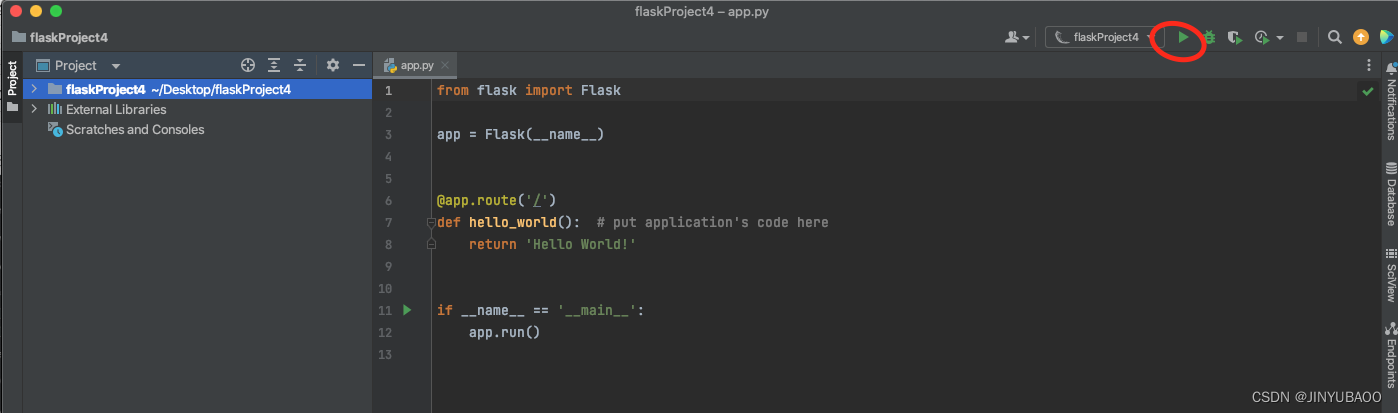
然后打开app.py文件
输入:
from flask import Flask,render_templateapp = Flask(__name__)@app.route('/')
def hello_world(): # put application's code herereturn 'Hello World!'@app.route('/index')
def myIndex(): # put application's code herereturn render_template("index.html")if __name__ == '__main__':app.run()这样你访问http://127.0.0.1:5000/index就会返回自己写好的html文件
接下来写自己的html文件
这个link是加载外部的css文件
这个script是加载外部js文件
⚠️注意自己文件的相对位置哦
<!DOCTYPE html>
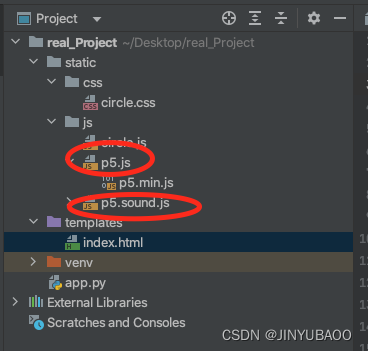
<html lang="en"><head><meta charset="utf-8" /><metaname="viewport"width="device-width,"initial-scale="1.0,"maximum-scale="1.0,"user-scalable="0"/><title>测试网页</title><link rel="stylesheet" href="{{ url_for('static',filename = 'css/circle.css') }}"><script src="{{ url_for('static',filename = 'js/p5.js') }}"></script><script src="{{ url_for('static',filename = 'js/circle.js') }}"></script>注意一下这个p5.js是自己下载的
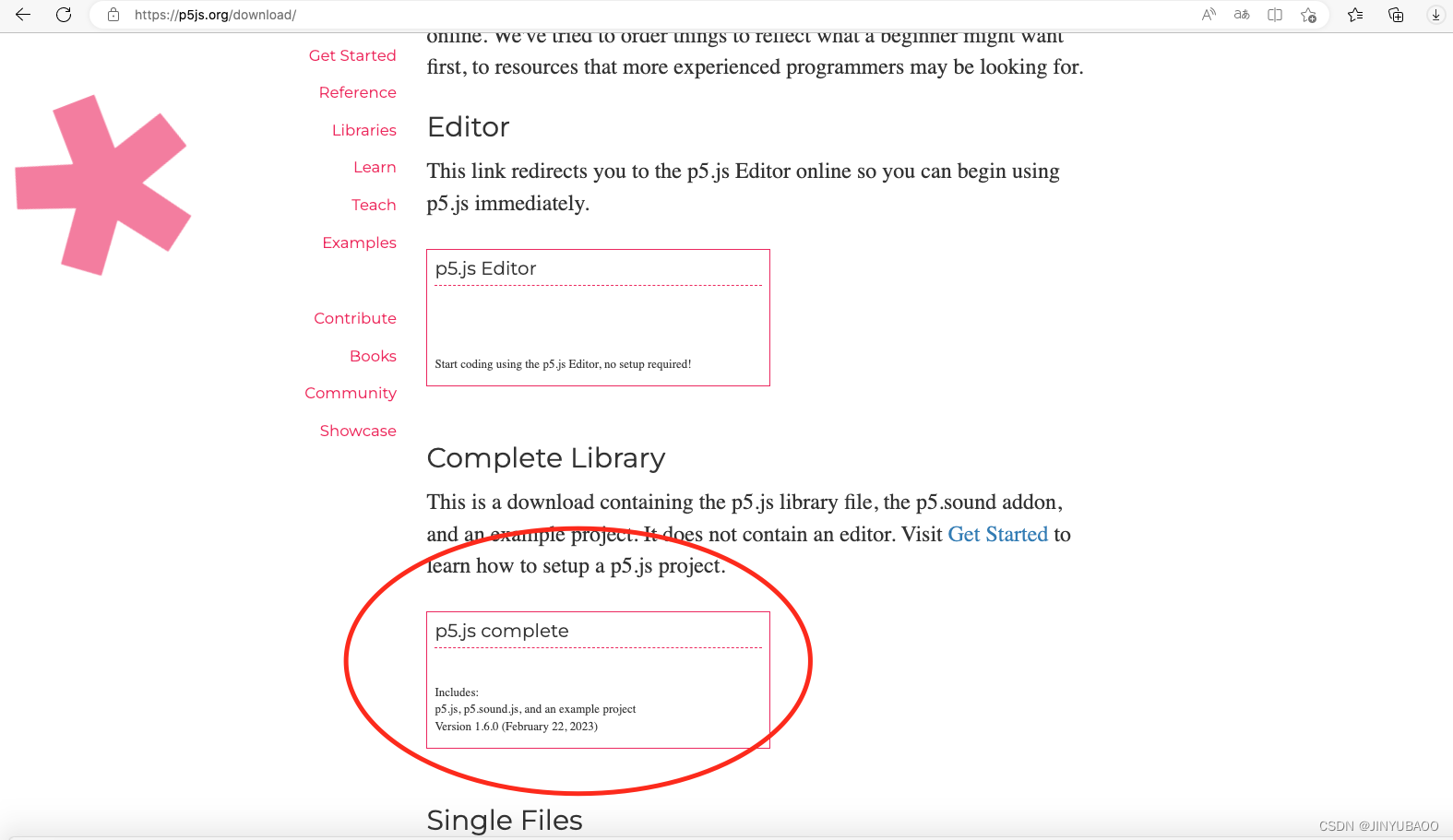
下载地址
下载完之后用啥把谁放到js文件夹中
就像这样:

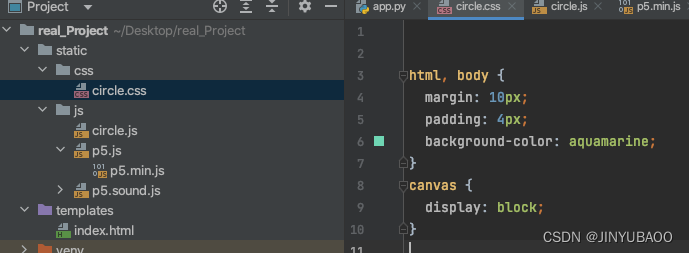
然后你的css文件:
自己设计,加背景或者排版啥的

四、p5.js和自己js链接
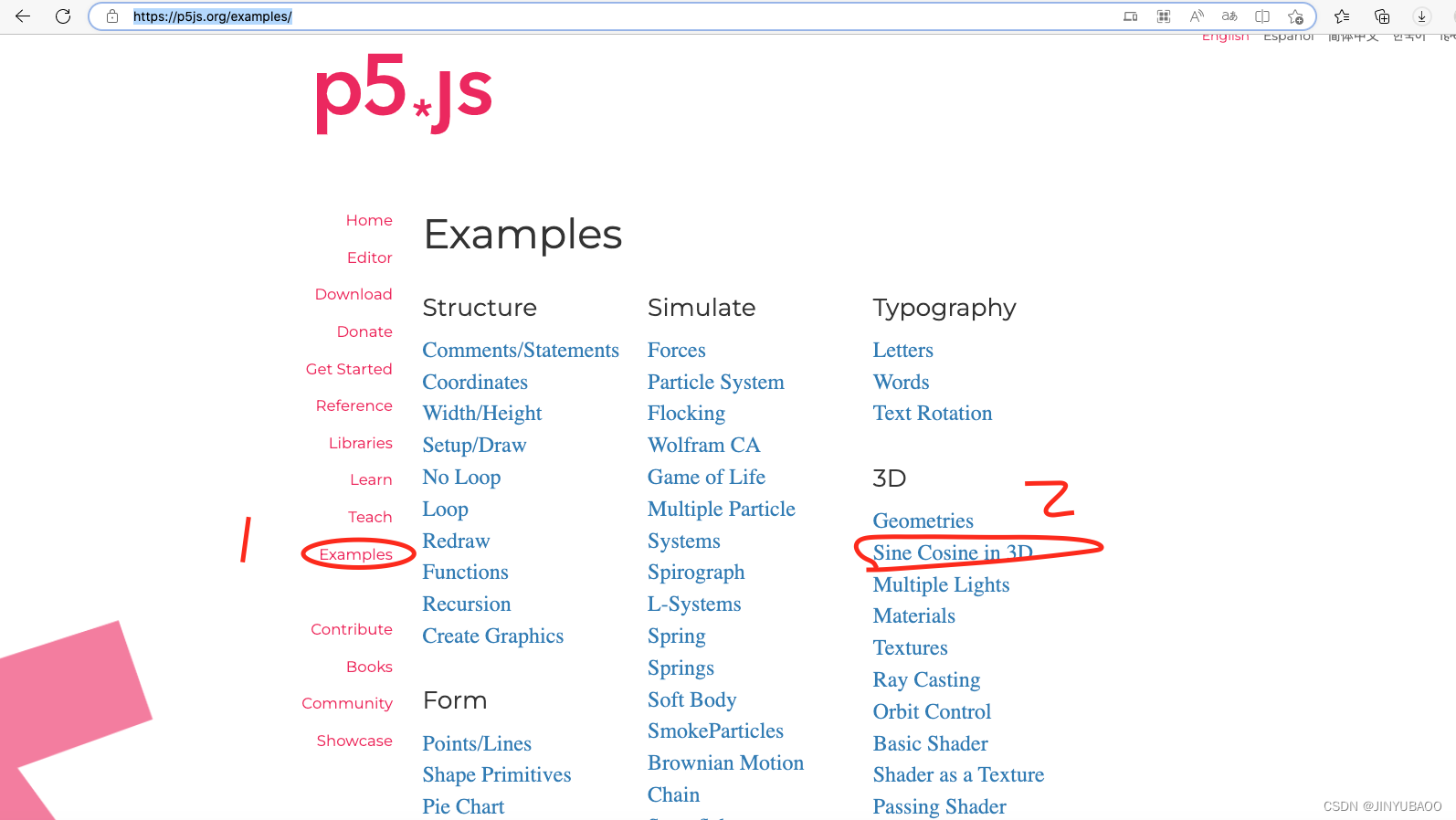
1、打开p5.js的官方文档https://p5js.org/examples/
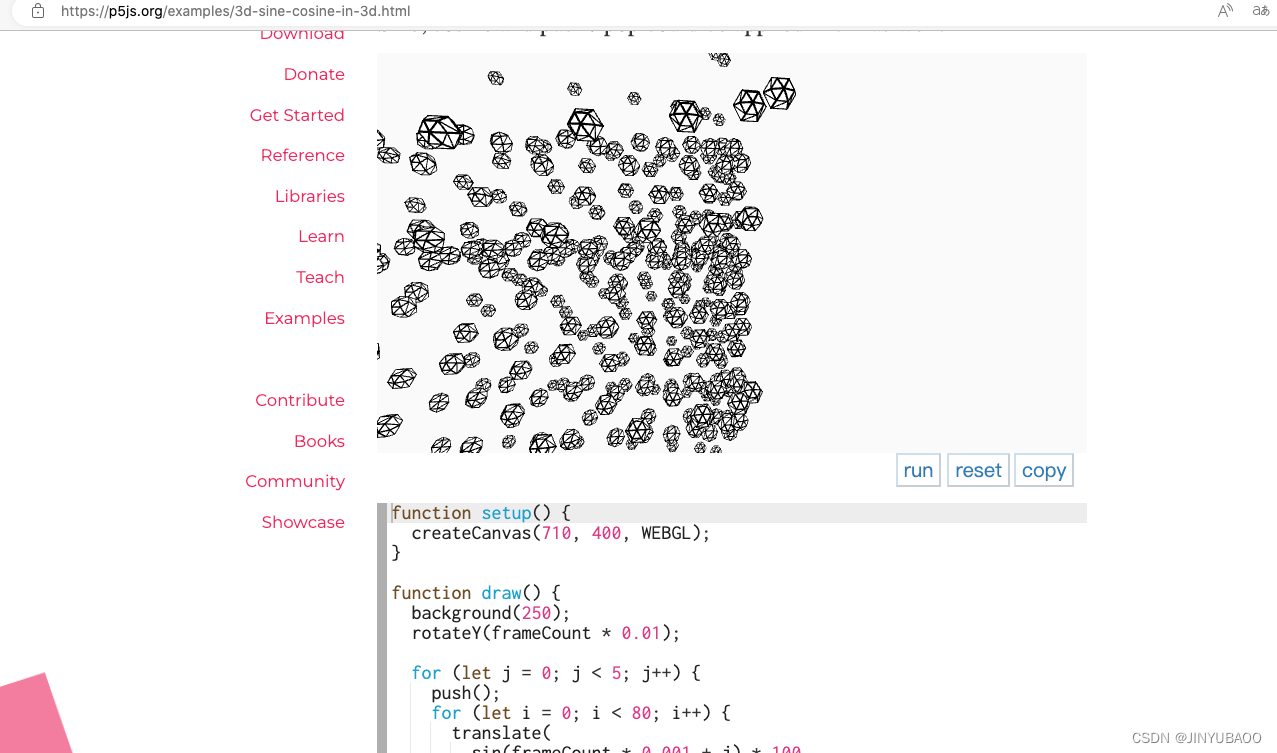
范例随便打开一个

然后你会看到一堆代码,直接点copy

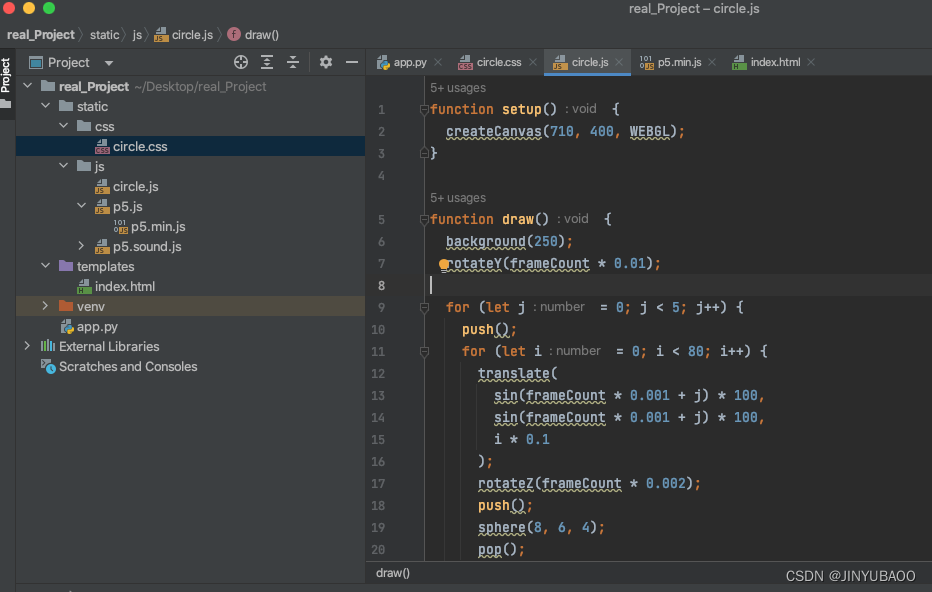
2、打开自己的circle.js文件复制进去

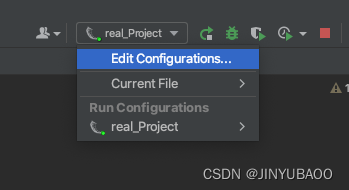
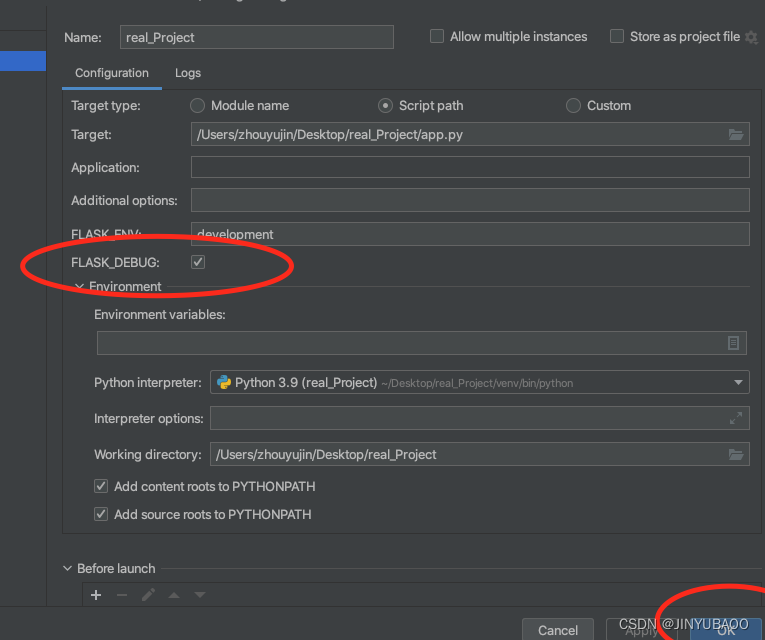
然后点倒三角,Edit …把自己的debug模式打开


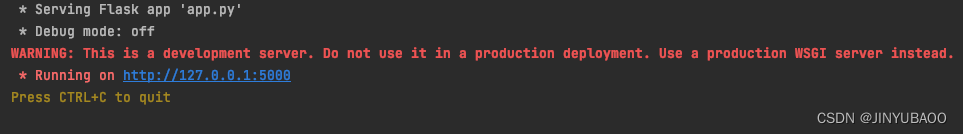
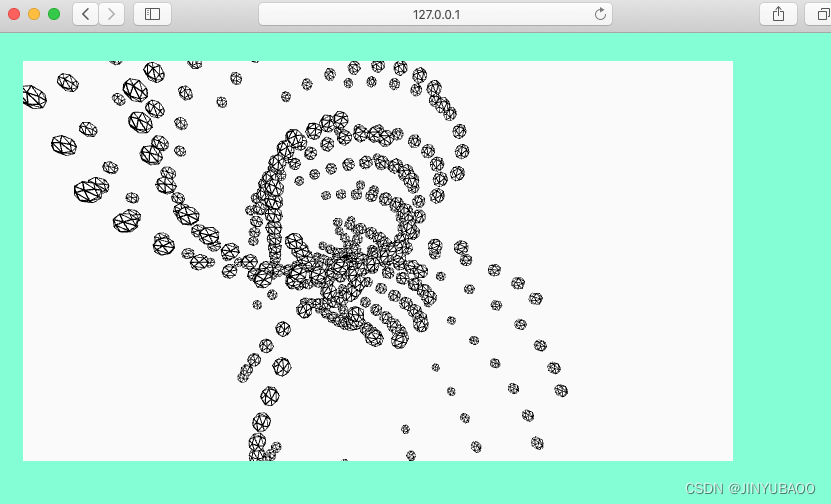
然后运行
网址输入http://127.0.0.1:5000/index
然后就完成啦

这篇关于flask+p5.js 网页开发 pycharm mac环境的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







