本文主要是介绍Vue3 + TypeScript 实现自动打字、打字机动画、动画打字工具(TypeIt),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、介绍 👵 👵
TypeIt是一个JavaScript库,用于创建简单而流畅的打字效果和动画效果。它可以用于网页开发中的很多场景,例如创建动态文字效果、制作页面过渡动画、增强用户体验等。
我们还可以利用它进行一些后端日志的回显,如果某个进程后端实时或者定时返回结果,前端进行一个动画打字的回显功能,一方面可以让我们的页面更丰富,另一方面可以给客户一个很好的体验。
配置项说明 👇 👇 👇
| 名称 | 默认值 | 参数类型 | 描述 |
|---|---|---|---|
| strings | [] | string | array | 要键入的文本字符串。 |
| speed | 100 | number | 打字速度,每步之间以毫秒为单位测量 |
| deleteSpeed | null | number | null | 删除速度。如果留空,将是类型速度的 1/3。 |
| lifeLike | true | boolean | 使打字速度不规则,就好像真人在做一样。 |
| cursor | true | boolean | CursorOptions | 在字符串末尾显示闪烁的光标, 或覆盖默认动画 |
| cursorSpeed | 1000 | number | 光标的闪烁速度,以毫秒为单位。 |
| cursorChar | | | string | 用于光标的字符。HTML 也可以! |
| breakLines | true | boolean | 控制是否将多个字符串打印在彼此之上 |
| nextStringDelay | 750 | number | array | 键入多个字符串之间的时间量 |
| waitUntilVisible | false | boolean | 确定实例是在 上自动开始键入 还是仅当目标元素在视口中可见时 才开始键入 |
| startDelete | false | boolean | 是否通过删除元素内的字符串开始实例, 然后键入通过 JSON 或 伴随函数定义的字符串 |
| startDelay | 250 | number | 插件初始化后开始输入之前的时间量。 |
| loop | false | boolean | 您的字符串是否会在完成后继续循环。 |
| loopDelay | null | number | array | 再次循环一个字符串或一 组字符串之间的时间量 |
| html | true | boolean | 控制字符串是被解析为 HTML |

二、安装依赖 🏃 🏃
yarn add typeit三、使用 👲 👲
1、官网示例 👇 👇 👇
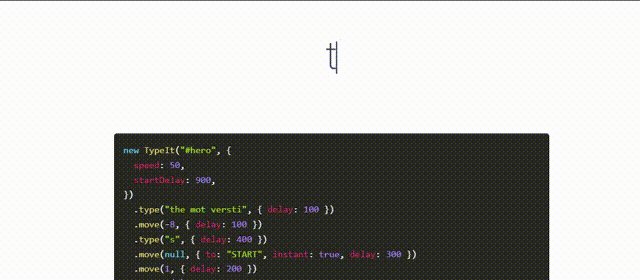
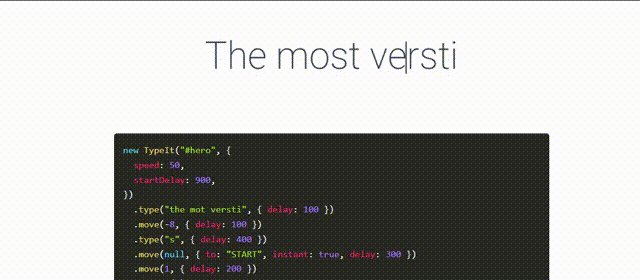
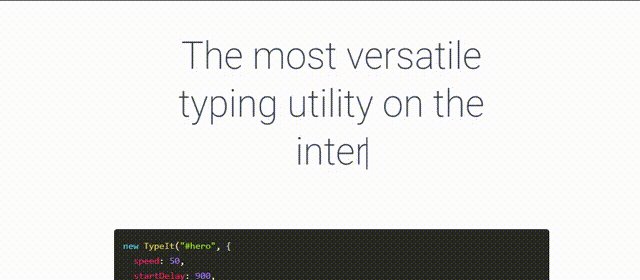
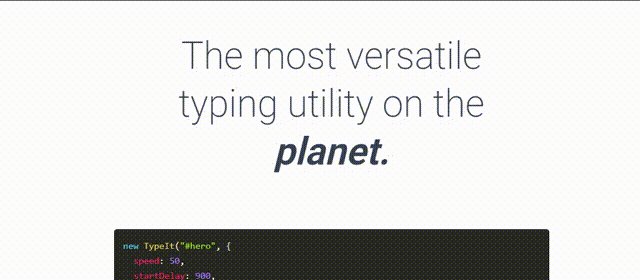
new TypeIt("#hero", {speed: 50,startDelay: 900,
}).type("the mot versti", { delay: 100 }).move(-8, { delay: 100 }).type("s", { delay: 400 }).move(null, { to: "START", instant: true, delay: 300 }).move(1, { delay: 200 }).delete(1).type("T", { delay: 225 }).pause(200).move(2, { instant: true }).pause(200).move(5, { instant: true }).move(5, { delay: 200 }).type("a", { delay: 350 }).move(null, { to: "END" }).type("le typing utlity").move(-4, { delay: 150 }).type("i").move(null, { to: "END" }).type(' on the <span class="place">internet</span>', { delay: 400 }).delete(".place", { delay: 800, instant: true }).type('<em><strong class="font-semibold">planet.</strong></em>', {speed: 100,}).go();2、效果 👇 👇 👇

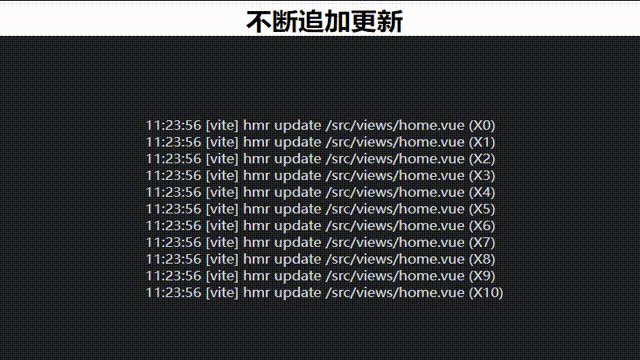
四、模拟异步请求 不断追加内容 🙇 🙇
1、API 👇 👇 👇
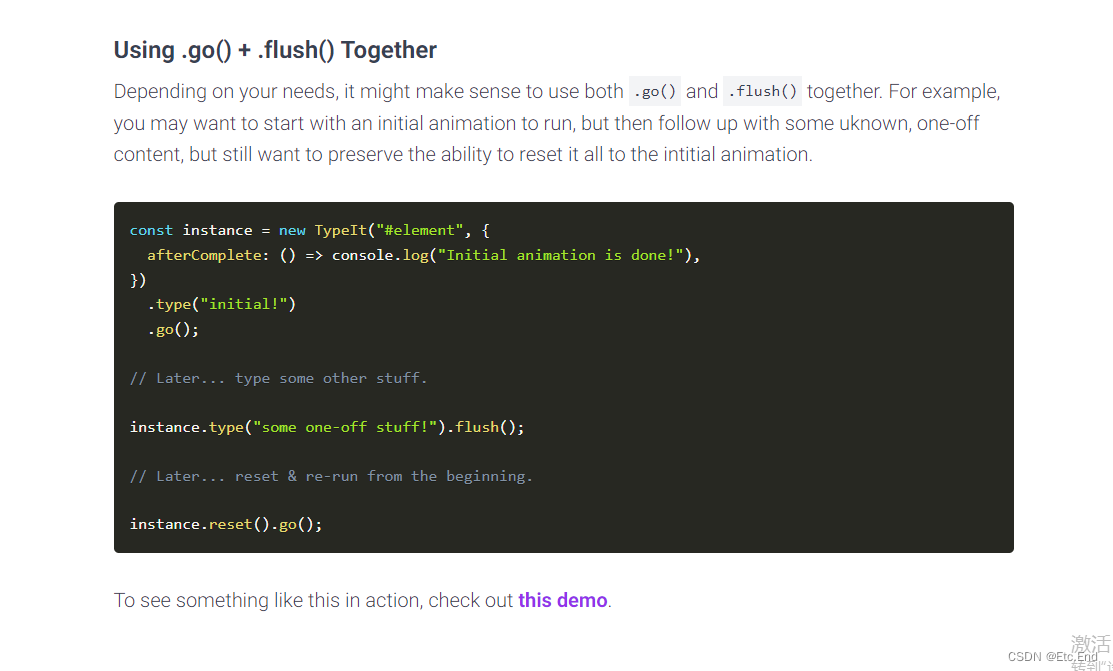
这里的话我用延迟器模拟数据在不断的更新,比如每次返回的数据都是最新的,我只需要追加在后面即可,那根据官方的demo,只需要使用type和flush。

2、完整代码 👇 👇 👇
<template><div style="text-align: center;font-size: 30px;font-weight: bold;">不断叠加</div><div id="element"></div>
</template><script lang="ts">
import TypeIt from "typeit";
export default defineComponent({setup() {const total = ref<number>(10)const instance: any = ref()const generatorContent = (i: number) => {const timer = setInterval(() => {if (i >= total.value) {clearInterval(timer);instance.value.type(`<br>11:23:56 [vite] hmr update /src/views/home.vue (X${i})`).flush();} else {instance.value.type(`<br>11:23:56 [vite] hmr update /src/views/home.vue (X${i})`).flush();}i++;}, 500);instance.value.go()}onMounted(() => {instance.value = new (TypeIt as any)('#element', {speed: 10, //打字的速度,每步之间以毫秒为单位测量。lifeLike: false, // 使打字速度不规则,就好像真人在做一样。html: true})// instance.value.reset();generatorContent(0)})return {}}
})
</script><style>
#element {height: calc(100% - 40px);width: 100%;background: #1e1f22;display: flex;flex-direction: column;align-items: center;justify-content: center;color: #d5dadd;
}
</style>
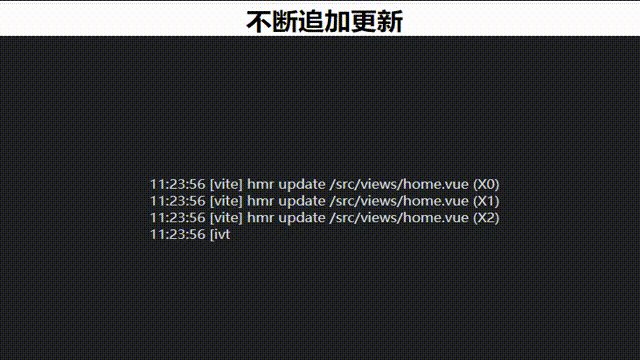
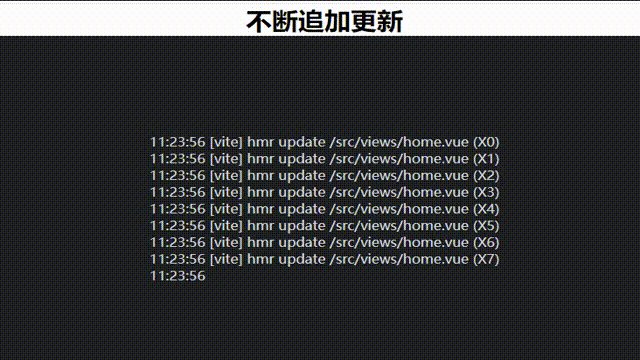
五、模拟异步请求 不断更新内容 👴 👴
这里的话我用延迟器模拟数据在不断的更新,但是每次返回的数据都是追加过的内容,需要把新的数据内容提取出来追加在现有的数据上,我这里只是一个demo,自己根据自己的情况去提取,然后api的话和上面一样的。
<template><div style="text-align: center;font-size: 30px;font-weight: bold;">不断追加更新</div><div id="element"></div>
</template><script lang="ts">
import TypeIt from "typeit";
export default defineComponent({setup() {const contentList = ref<string[]>(['11:23:56 [vite] hmr update /src/views/home.vue (X0)','11:23:56 [vite] hmr update /src/views/home.vue (X0)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X1)','11:23:56 [vite] hmr update /src/views/home.vue (X0)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X1)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X2)','11:23:56 [vite] hmr update /src/views/home.vue (X0)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X1)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X2)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X3)','11:23:56 [vite] hmr update /src/views/home.vue (X0)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X1)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X2)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X3)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X4)','11:23:56 [vite] hmr update /src/views/home.vue (X0)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X1)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X2)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X3)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X4)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X5)','11:23:56 [vite] hmr update /src/views/home.vue (X0)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X1)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X2)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X3)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X4)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X5)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X6)','11:23:56 [vite] hmr update /src/views/home.vue (X0)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X1)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X2)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X3)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X4)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X5)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X6)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X7)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X8)','11:23:56 [vite] hmr update /src/views/home.vue (X0)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X1)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X2)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X3)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X4)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X5)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X6)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X7)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X8)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X9)','11:23:56 [vite] hmr update /src/views/home.vue (X0)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X1)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X2)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X3)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X4)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X5)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X6)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X7)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X8)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X9)','11:23:56 [vite] hmr update /src/views/home.vue (X0)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X1)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X2)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X3)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X4)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X5)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X6)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X7)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X8)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X9)<br>' +'11:23:56 [vite] hmr update /src/views/home.vue (X10)'])const total = ref<number>(10)const instance: any = ref()const generatorContent = (i: number) => {const timer = setInterval(() => {const content = i === 0 ? contentList.value[i] : contentList.value[i].split(contentList.value[i - 1])[1]if (i >= total.value) {clearInterval(timer);instance.value.type(content).flush();} else {instance.value.type(content).flush();}i++;}, 500);instance.value.go()}onMounted(() => {instance.value = new (TypeIt as any)('#element', {speed: 10, //打字的速度,每步之间以毫秒为单位测量。lifeLike: false, // 使打字速度不规则,就好像真人在做一样。html: true})generatorContent(0)})return {}}
})
</script><style>
#element {height: calc(100% - 40px);width: 100%;background: #1e1f22;display: flex;flex-direction: column;align-items: center;justify-content: center;color: #d5dadd;
}
</style>
不管是哪一种方式,体现出来的动画都是一样的。

我是Etc.End。如果文章对你有所帮助,能否帮我点个免费的赞和收藏😍。

👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇
这篇关于Vue3 + TypeScript 实现自动打字、打字机动画、动画打字工具(TypeIt)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





