本文主要是介绍selenium自动化登录模块HTMLTestRunner测试报告,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.下载HTMLTestRunner.py放到python的Lib目录下,python3之后的,文件要修改以下内容:
第94行,将import StringIO修改成import io
第539行,将self.outputBuffer = StringIO.StringIO()修改成self.outputBuffer = io.StringIO()
第642行,将if not rmap.has_key(cls):修改成if not cls in rmap:
第766行,将uo = o.decode(‘latin-1’)修改成uo = e
第772行,将ue = e.decode(‘latin-1’)修改成ue = e(网络上很多这句是没写的,遗漏了。这句不改会有提示错误且测试报告无法生成)
第774行,将ue = e.decode(‘latin-1’)修改成ue = e(网络上写的是775行是错误的,应该为774行)
第631行,将print >> sys.stderr, ‘\nTime Elapsed: %s’ % (self.stopTime-self.startTime)修改成print(sys.stderr, ‘\nTime Elapsed: %s’ % (self.stopTime-self.startTime))
2.登录模块代码CSDNlogin.py:
import time
import unittestfrom selenium.webdriver.common.by import Byimport CSDNconf
class CSDNlogin(unittest.TestCase):def testLogin(self):CSDNconf.driver.get("https://passport.csdn.net/")CSDNconf.driver.maximize_window()#点击密码登录CSDNconf.driver.find_element(By.XPATH,"/html/body/div[2]/div/div[2]/div[2]/div[2]/div/div[1]/span[4]").click()#输入用户名CSDNconf.driver.find_element(By.XPATH,"/html/body/div[2]/div/div[2]/div[2]/div[2]/div/div[2]/div/div[1]/div/input").send_keys("627168856@qq.com")#输入密码CSDNconf.driver.find_element(By.XPATH,"/html/body/div[2]/div/div[2]/div[2]/div[2]/div/div[2]/div/div[2]/div/input").send_keys("zhangaihua@315717")# 勾选我已阅读并同意 服务条款 和 隐私协议CSDNconf.driver.find_element(By.XPATH,"/html/body/div[2]/div/div[2]/div[2]/div[2]/div/div[2]/p/div/i").click()#点击登录按钮CSDNconf.driver.find_element(By.XPATH,"/html/body/div[2]/div/div[2]/div[2]/div[2]/div/div[2]/div/div[4]/button").click()time.sleep(5)CSDNconf.driver.quit()
3.main.py
# This is a sample Python script.
import unittest
import HTMLTestRunner
import HTMLReport
from CSDNlogin import CSDNlogin# Press Shift+F10 to execute it or replace it with your code.
# Press Double Shift to search everywhere for classes, files, tool windows, actions, and settings.def print_hi(name):# Use a breakpoint in the code line below to debug your script.print(f'Hi, {name}') # Press Ctrl+F8 to toggle the breakpoint.# Press the green button in the gutter to run the script.
if __name__ == '__main__':testunit = unittest.TestSuite()# 添加测试用例到测试套件中testunit.addTest(CSDNlogin("testLogin"))#CSDNlogin是类名testLogin是函数名print(testunit)# 定义个报告存放路径filename = 'D:\\Pythonproject\\CSDNUItest\\report\\result.html'fp = open(filename, 'wb')# 定义测试报告runner = HTMLTestRunner.HTMLTestRunner(stream=fp, title=u'测试报告', description=u'用例执行情况:')# 运行测试用例runner.run(testunit)# 关闭报告文件fp.close()# See PyCharm help at https://www.jetbrains.com/help/pycharm/
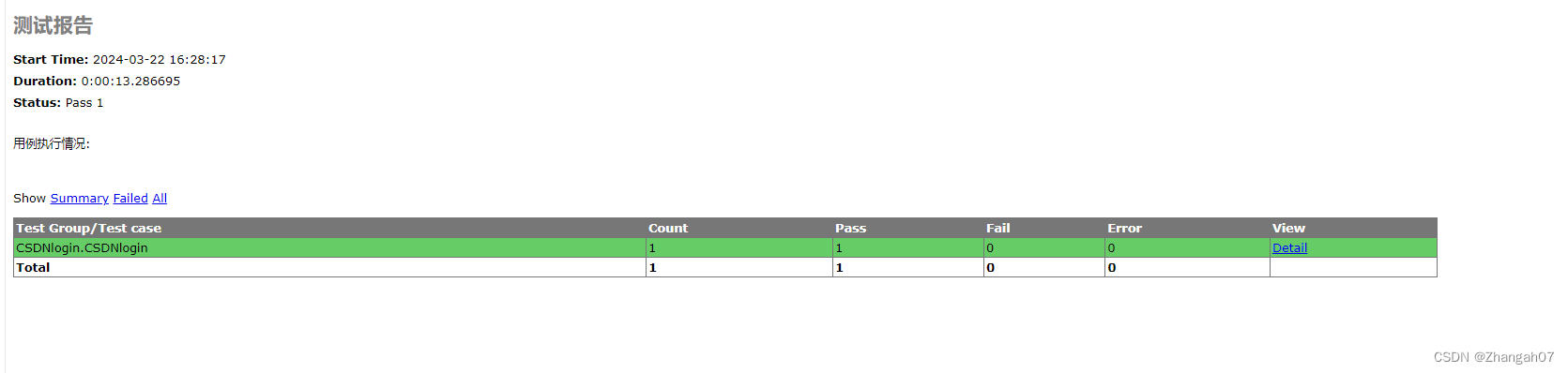
4.输出报告:

这篇关于selenium自动化登录模块HTMLTestRunner测试报告的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




