本文主要是介绍TabLayout-简单使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
TabLayout
一:简介
TabLayout提供了一个水平布局用于展示tabs,继承自HorizontalScrollView。一般与Viewpager结合使用实现页面和标签联动的效果,是时下APP中非常常用的一个控件
二:基本用法
- xml中添加tab:
<com.google.android.material.tabs.TabItem //在XML中添加item的控件,此控件是TabLayout的子控件
<com.google.android.material.tabs.TabLayoutandroid:id="@+id/tabLayout"android:layout_width="match_parent"android:layout_height="wrap_content"app:tabMode="scrollable"><com.google.android.material.tabs.TabItemandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="item1" /><com.google.android.material.tabs.TabItemandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="item2" /><com.google.android.material.tabs.TabItemandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="item3" /><com.google.android.material.tabs.TabItemandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="item4" /></com.google.android.material.tabs.TabLayout>
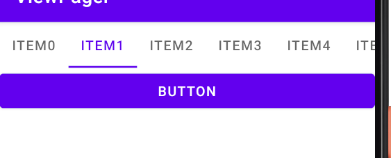
相当于给TabLayout添加了四个item,即

此时你的模拟器上的TabLayout拥有了四个指示标记。
2. 还可在代码中添加tab
tableLayout = findViewById(R.id.tabLayout);tableLayout.addTab(tableLayout.newTab().setText("Tab0"));tableLayout.addTab(tableLayout.newTab().setText("Tab1"));tableLayout.addTab(tableLayout.newTab().setText("Tab2"));tableLayout.addTab(tableLayout.newTab().setText("Tab3"));tableLayout.addTab(tableLayout.newTab().setText("Tab4"));
先获取TabLayout实例,然后通过调用方法添加Tab,Tab是TabLayout的内部类
三. 属性详解
<declare-styleable name="TabLayout"><!--指示器颜色--><attr name="tabIndicatorColor" format="color"/><!--指示器高度--><attr name="tabIndicatorHeight" format="dimension"/><!--指示器宽度 true:和tab同宽 false:和tab中的字同宽 --><attr name="tabIndicatorFullWidth" format="boolean"/><!--tabs距TabLayout开始位置的偏移量,但app:tabMode="scrollable"才生效--><attr name="tabContentStart" format="dimension"/><!--仅是Tab背景,设置TabLayout背景用android:background--><attr name="tabBackground" format="reference"/><!--默认fixed,所有Tab只能在屏幕内显示,超出会被挤压;scrollable,tab数量多会超出屏幕,可滑动--><attr name="tabMode"><enum name="scrollable" value="0"/><enum name="fixed" value="1"/></attr><!--默认fill,tab填满TabLayout,但tabMode=“fixed”才生效;center,tabs位于TabLayout的中间--><attr name="tabGravity"><enum name="fill" value="0"/><enum name="center" value="1"/></attr><!--Tab的最小宽度--><attr name="tabMinWidth" format="dimension"/><!--Tab的最大宽度--><attr name="tabMaxWidth" format="dimension"/><!--Tab文本设置样式--><attr name="tabTextAppearance" format="reference"/><!--Tab未选中字体颜色--><attr name="tabTextColor" format="color"/><!--Tab选中字体颜色--><attr name="tabSelectedTextColor" format="color"/><!--Tab内填充相关--><attr name="tabPaddingStart" format="dimension"/><attr name="tabPaddingTop" format="dimension"/><attr name="tabPaddingEnd" format="dimension"/><attr name="tabPaddingBottom" format="dimension"/><attr name="tabPadding" format="dimension"/>
</declare-styleable>
四,图文混排,Tab中添加图片
- 通过Tab.setCustomView(View view) 设置图片
- 自定义VIew布局
此布局名为tabview
- 自定义VIew布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:orientation="vertical"><ImageViewandroid:id="@+id/iv"android:layout_width="16sp"android:layout_height="wrap_content" /><TextViewandroid:id="@+id/tv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_margin="2dp"android:text="首页"android:textSize="16sp" /></LinearLayout>
- 代码设置:
//自定义方法用于VIew对象的创建,加载自己的布局private View setCustomView(int drawable, String tabText) { View view = View.inflate(this, R.layout.tabview ,null); //动态加载布局ImageView iv = (ImageView) view.findViewById(R.id.iv);TextView tv = (TextView) view.findViewById(R.id.tv);iv.setImageResource(drawable);tv.setText(tabText);return view;}new TabLayoutMediator(findViewById(R.id.tabLayout), viewPager2, new TabLayoutMediator.TabConfigurationStrategy() {@Overridepublic void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {tab.setCustomView(setCustomView(R.drawable.ic_baseline_home_24,"item" + position)); //此处将自己的view对象加载给tab,使其显示出来}}).attach();
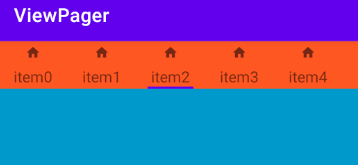
效果展示:

这篇关于TabLayout-简单使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






