本文主要是介绍vue上用leaflet自适应加载自己的geoserver上的高清地图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、leaflet地图加载
1.新建div,id为map
2.在method里面新建初始化方法
3.在mouted中调用初始化方法,initmap()
二、加载自己的高清地图,通过geoserver的wms服务
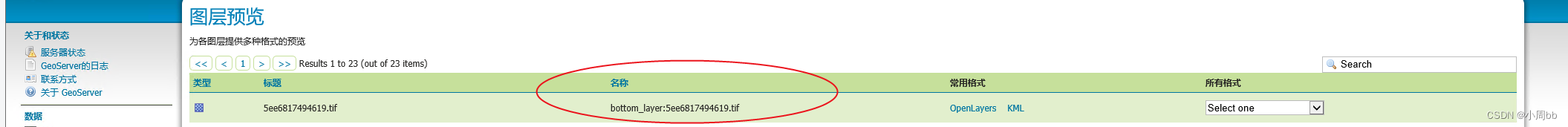
1.获取名称
2.wms服务加载
3.绑定事件
一、leaflet地图加载
1.新建div,id为map
<template><div class="map-container" id="map"></div>
</template>2.在method里面新建初始化方法
data() {return {map:"",layerGroups:"",}
}methods:{
initmap(){this.map = L.map('map',{center: [23.15763794413284, 113.34546817452538], // 地图中心maxNativeZoom: 18,maxZoom: 100, //最大放大倍数minZoom: 3, //最小缩小倍数zoom: 18, //默认放大倍数zoomControl: false,attributionControl: false,crs: L.CRS.EPSG3857,})L.tileLayer(url, {zoomOffset: -1,tileSize: 512,maxZoom: 100,minNativeZoom: 0,maxNativeZoom: 100}).addTo(this.map) //加载底图,url为底图瓦片地址,tips:不同瓦片底图可能有偏移
}
this layerGroups = new L.FeatureGroup({}).addTo(this.map) //初始化图层组,用于放自己的高清地图(或者路径点信息之类)}3.在mouted中调用初始化方法,initmap()
mounted() {this.initmap();},二、加载自己的高清地图,通过geoserver的wms服务
1.获取名称
首先要做的是跟自己后端请求需要加载的地图或者点图路径图的wms服务名称,这里指的是在geoserver上传后,图层预览里面能看到的名称

2.wms服务加载
通过leaflet的wms服务获取图层然后加载到地图里面
var url ='示例:http://110.110.110.110:8888/geoserver/mylayer/wms' //geoserver的地址(可能有的需要端口号)+‘/geoserver/’+geoserver工作区的名称+‘/wms’
var a = L.tileLayer.wms(url, {layers: '请求到的地图名称',service: "WMS",transparent: true,format: "image/png",crs: L.CRS.EPSG4326,maxZoom: 100}).addTo(this.map);this.layerGroups.addLayer(a);3.绑定事件
一般可以绑定点击事件去触发加载,例如绑定 mouseup(鼠标松开时触发)
this.map.on('mouseup', e =>{
//触发事件
})
// map是放在data里的map这篇关于vue上用leaflet自适应加载自己的geoserver上的高清地图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





