本文主要是介绍如何让页面跳动起来?使用JavaScript DOM API让你眼前一亮,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1、简单了解:DOM
2、获取元素——querySelector、querySelectorAll
3、 事件
3.1、基本概念
3.2、事件三要素
4、操作元素
4.1、获取/修改元素内容
4.1.1、innerText
4.1. 2、innerHTML
4.2、获取/修改元素属性
4.3、获取/修改表单元素属性
4.4、代码示例:
示例一:切换按钮
示例二:计数器
示例三:全选、取消全选
4.5、获取/修改样式属性
4.5.1、行内样式操作
举例:放大字体:
4.5.2、类名样式操作
举例:是否开启夜间模式
5、操作节点
5.1、新增节点
5.2、删除节点
1、简单了解:DOM
DOM全称:Documen Object Model
W3C标准给我们提供了一系列的函数,让我们可以操作:
- 网页内容
- 网页结构
- 网页样式
概念普及:
- 文档:一个页面就是一个文档,使用document表示
- 元素:页面中所有的标签都称为元素,使用element表示
- 节点:网页中所有的内容都可以称为节点(标签节点,注释节点,文本节点,属性节点等)使用node来表示
2、获取元素——querySelector、querySelectorAll
在DOM中,querySelector、querySelectorAll函数用于选择元素,通过传入CSS选择器来达到目的,选择范围是位于该函数之前所存在的选择器,没找到返回null
举例:
<div><h1>haha</h1></div><script>let ele = document.querySelector('div');console.log(ele);</script>控制台的输出:

例二:
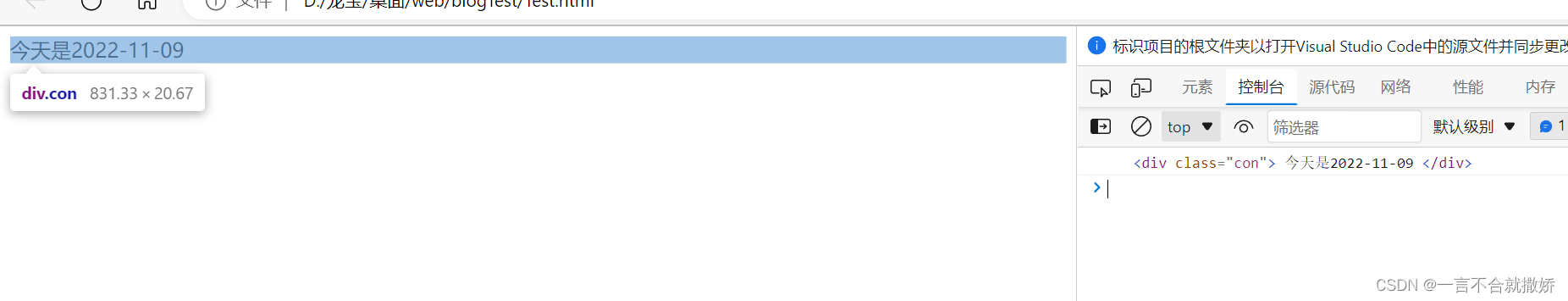
<div class="con">今天是2022-11-09</div><script>let ele = document.querySelector('.con');console.log(ele);</script>结果:

当同时存在多个div,而我们想要都取出来怎么办呢?
上面的做法:
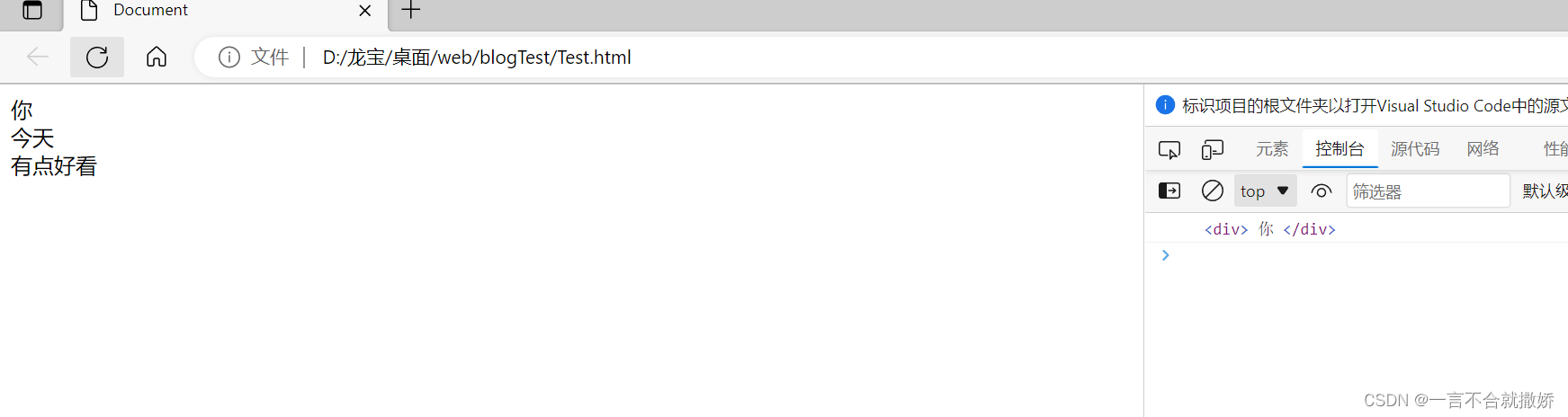
<div>你</div><div>今天</div><div>有点好看</div><script>let ele = document.querySelector('div');console.log(ele);</script>看结果:

只有的第一个div被获取到了,所以很显然,这种方法是行不通的,正确使用:querySelectorAll
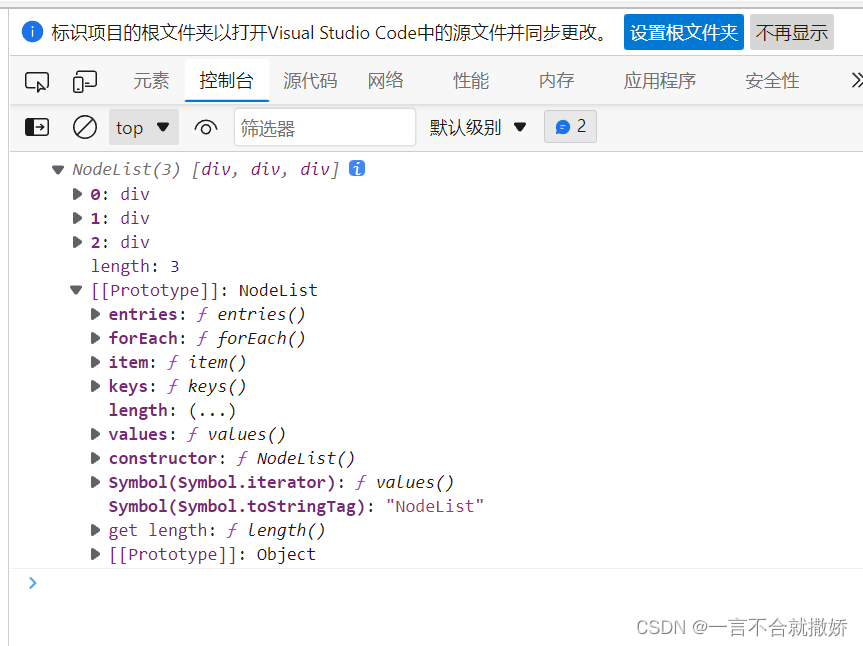
<div>你</div><div>今天</div><div>有点好看</div><script>let elems = document.querySelectorAll('div');console.log(elems);</script>结果;

3、 事件
3.1、基本概念
JS要构建动态页面,就需要感知到用户的行为
用户对于页面的一些操作(点击,选择,修改等)操作都会在浏览器中产生一个个事件,被JS获取到,从而进行更复杂的交互操作
3.2、事件三要素
- 事件源:哪个元素触发的
- 事件类型:是点击,选中,还是修改?
- 事件处理程序:进一步如何处理,往往是一个回调函数
举例:
<button id="btn"> 点击 </button><script>let btn = document.querySelector('#btn');btn.onclick=function() {alert("hello!!!");}</script>- btn按钮就是事件源
- 点击就是类型
- function这个匿名函数就是事件处理程序
- 其中btn.οnclick=function()这个操作称为注册事件/绑定事件
效果:

4、操作元素
4.1、获取/修改元素内容
4.1.1、innerText
举例:
<div><span>haha</span><span>haha</span></div><script>let div = document.querySelector('div');//读取页面内容console.log(div.innerText);//修改页面内容div.innerText='haha js <span>haha</span>';</script>结果:

修改页面的时候也会把 span 标签当成文本进行设置.
这样搞起来,就有点难受,所以常用的还是下面这个:
4.1. 2、innerHTML
举例:
<div><span>haha</span><span>haha</span></div><script>let div = document.querySelector('div');//读取页面内容console.log(div.innerHTML);//修改页面内容div.innerHTML='<span>hello</span>';</script>结果:

4.2、获取/修改元素属性
举例:
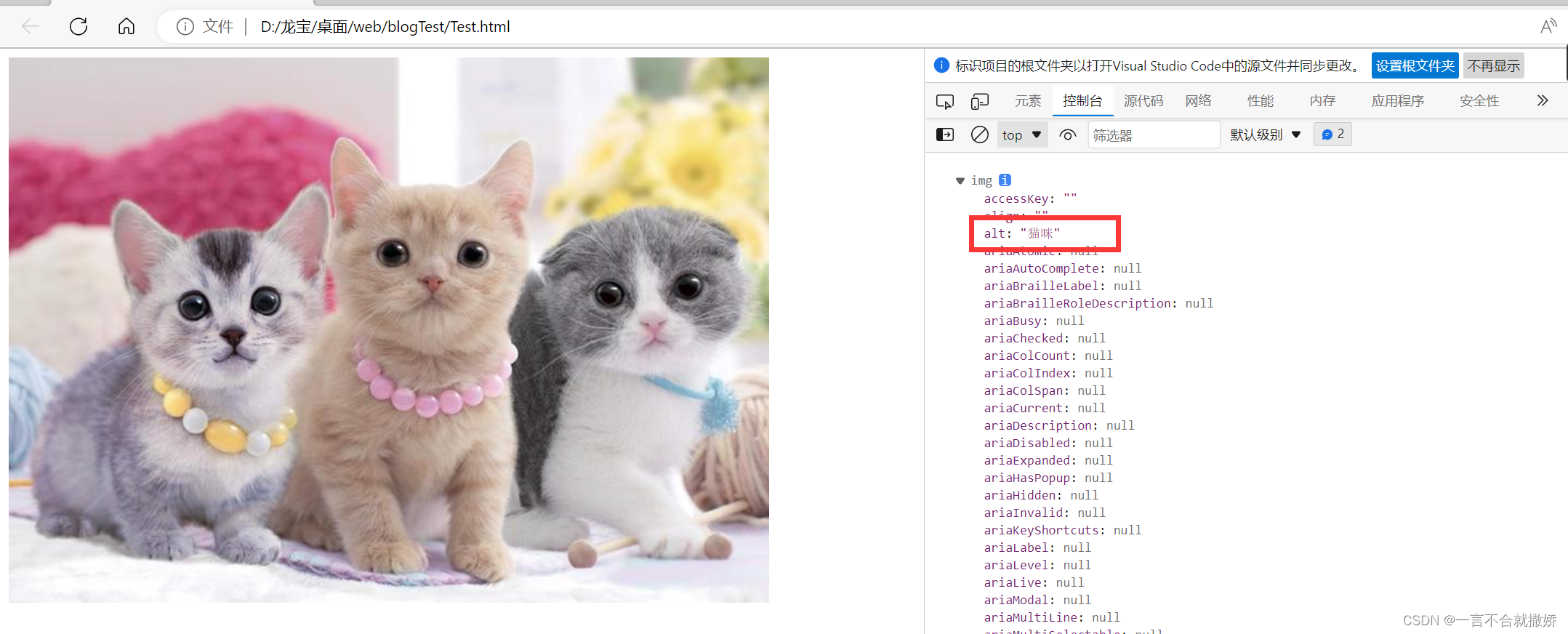
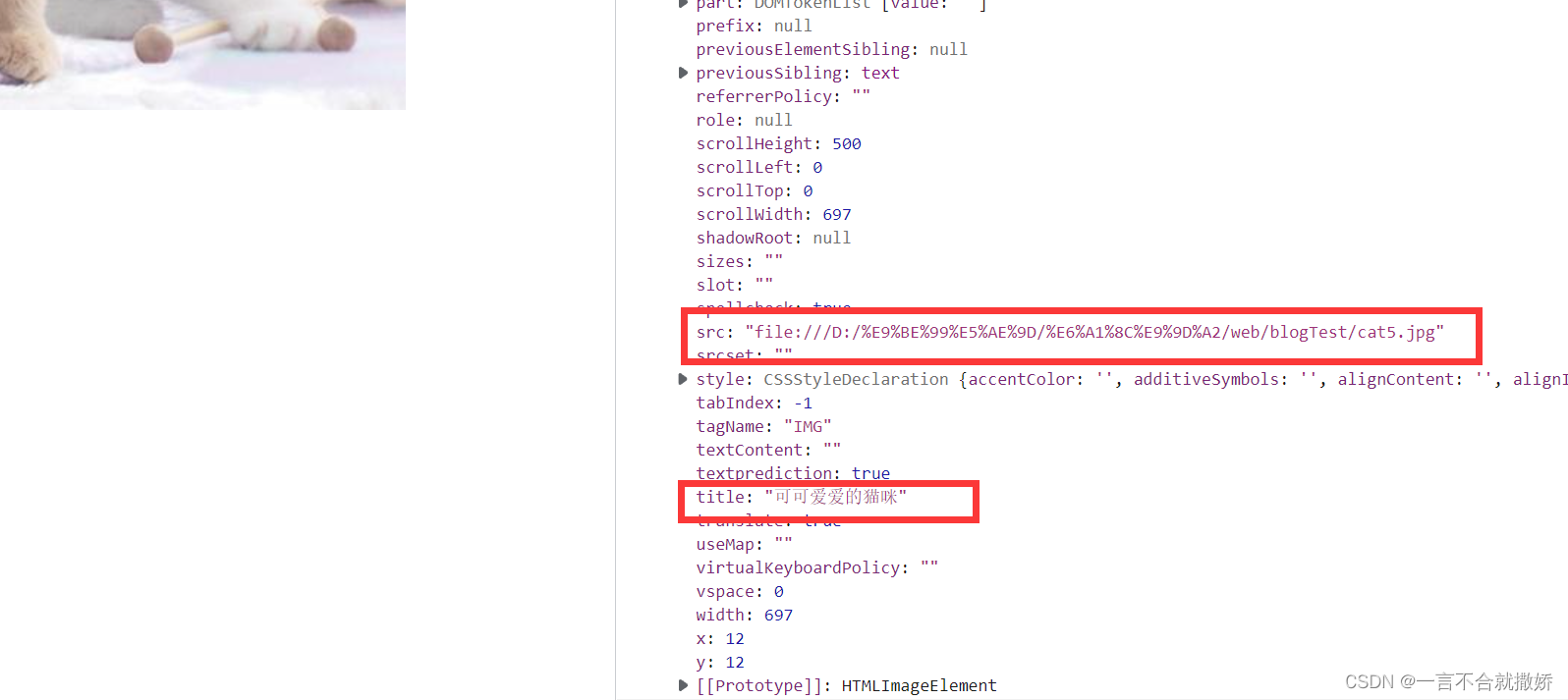
<img src="cat5.jpg" alt="猫咪" title="可可爱爱的猫咪"><script>let img = document.querySelector('img');console.dir(img);</script>

我们可以看到,他是有很多很多属性的,圈出来的是,我们指定了的属性,会发现我们用的dir,什么意思呢?打印出该对象的所有属性和属性值.当然也可以用上面我们所使用的,如下:
let img = document.querySelector('img');console.log(img.src);console.log(img.alt);console.log(img.title);
获取到他的属性后,我们就可以修改他的属性:
举例:
<img src="cat5.jpg" alt="猫咪" title="可可爱爱的猫咪"><script>let img = document.querySelector('img');img.onclick = function() {if(img.src.lastIndexOf('cat5.jpg')!==-1) {img.src = 'cat10.jpg';} else {img.src = 'cat5.jpg';}}}效果:

4.3、获取/修改表单元素属性
- value: input 的值.
- disabled: 禁用
- checked: 复选框会使用
- selected: 下拉框会使用
- type: input 的类型(文本, 密码, 按钮, 文件等)
错误获取:
<input type="text"><button>提交</button><script>let input = document.querySelector('input');let but = document.querySelector('button');but.onclick = function() {console.log(input.innerHTML);}</script>无效果:

为什么是使用input.value呢,因为input标签是单标签,通过innerHTML获取标签内部的子元素,肯定是获取不来滴~
正确获取:
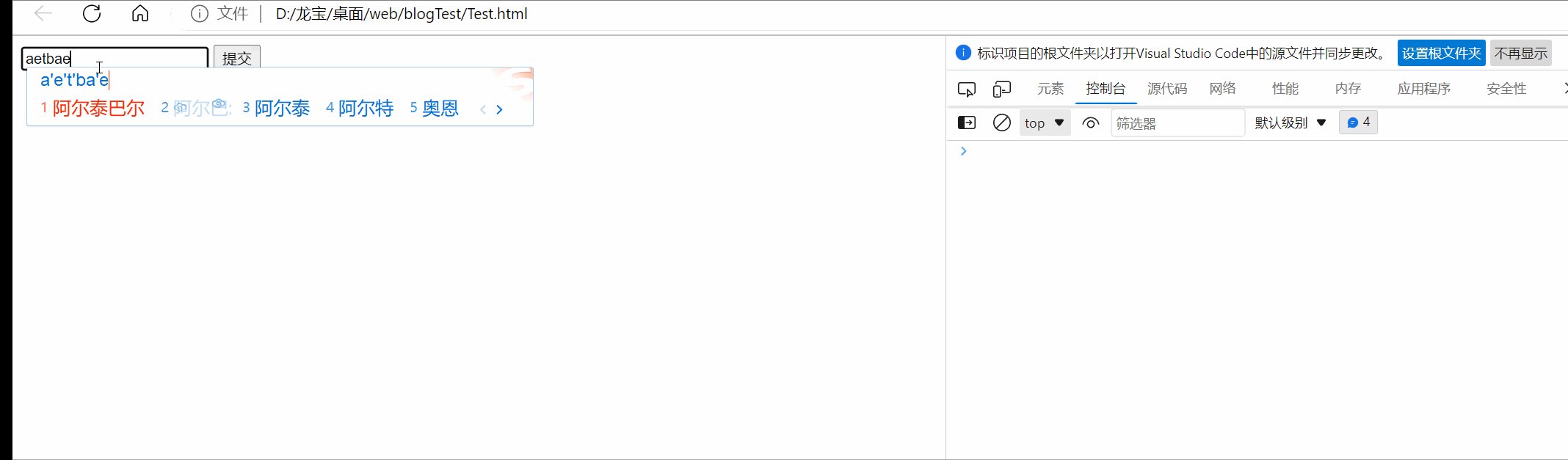
<input type="text"><button>提交</button><script>let input = document.querySelector('input');let but = document.querySelector('button');but.onclick = function() {console.log(input.value);}</script>效果:

4.4、代码示例:
示例一:切换按钮
代码:
<input type="button" value="播放"><script>let input = document.querySelector('input');input.onclick = function() {if(input.value === '播放') {input.value = '暂停';} else {input.value = '播放';}}</script>效果:

示例二:计数器
代码:
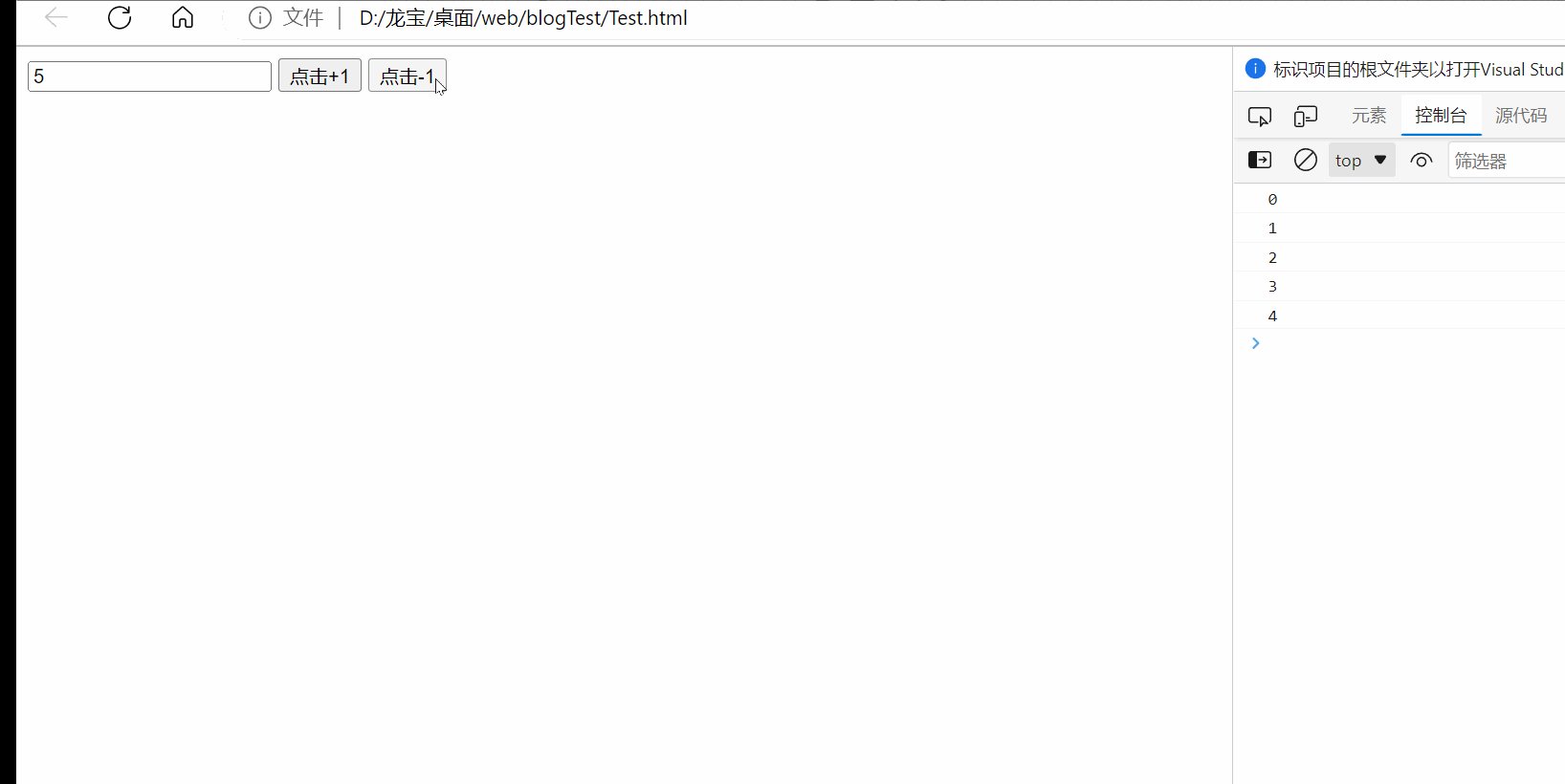
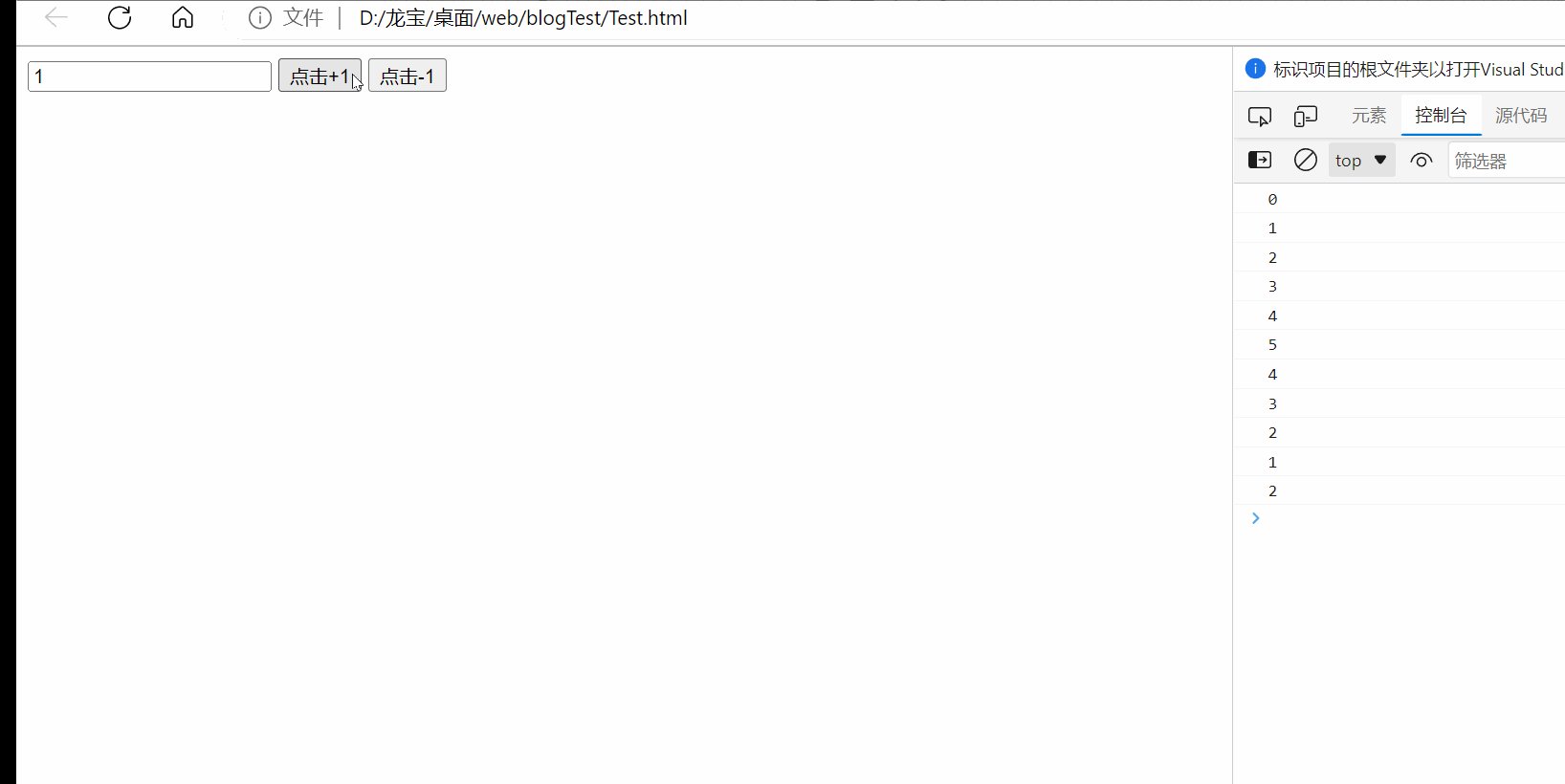
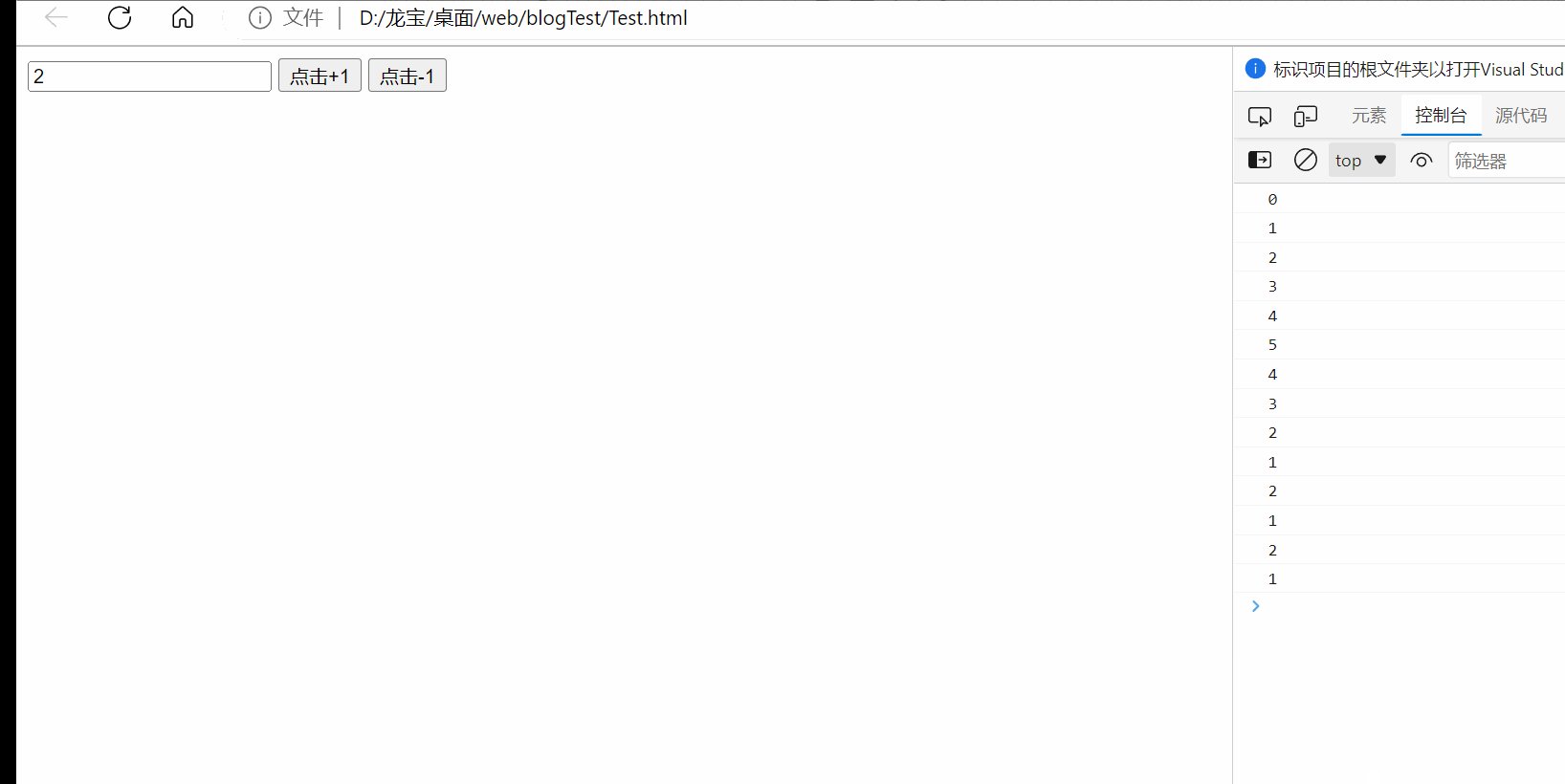
<input type="text" id="text" value="0"><input type="button" id="btnAdd" value="点击+1"><input type="button" id="btnSub" value="点击-1"><script>let text = document.querySelector('#text');let btnAdd = document.querySelector('#btnAdd');let btnSub = document.querySelector('#btnSub');btnAdd.onclick = function() {let num = text.value;console.log(num);num++;text.value=num;}btnSub.onclick = function() {let num = text.value;console.log(num);num--;text.value=num;}</script>效果:

示例三:全选、取消全选
代码:
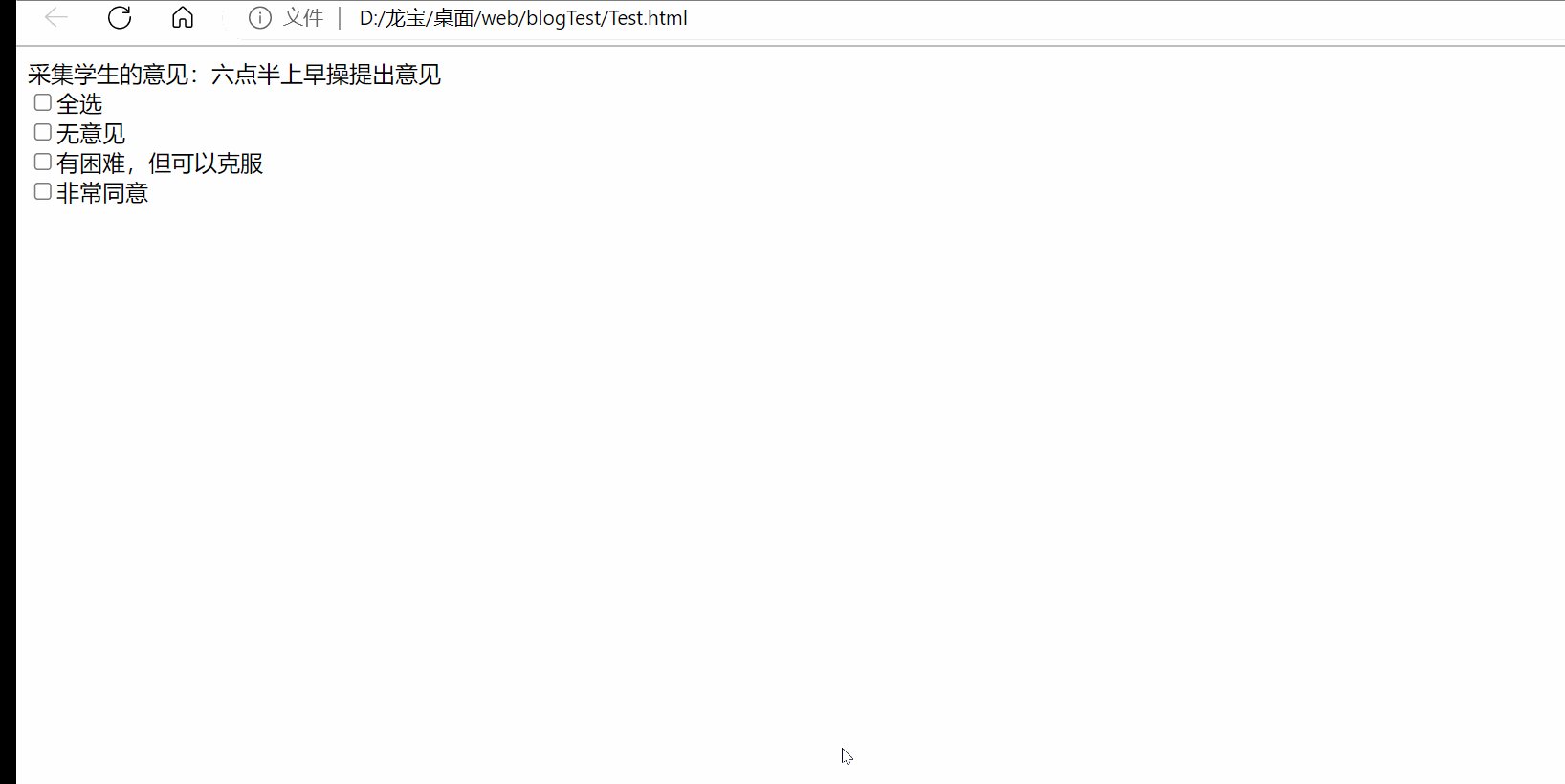
采集学生的意见:六点半上早操提出意见<br><input type="checkbox" id="all">全选<br><input type="checkbox" id="select">无意见<br><input type="checkbox" id="select">有困难,但可以克服<br><input type="checkbox" id="select">非常同意<br><script>//1、获取元素let all = document.querySelector('#all');let select = document.querySelectorAll('#select');//2、给all注册点击事件,选中/取消全选all.onclick = function() {for(let i = 0;i<select.length;i++) {select[i].checked = all.checked;}}//3、给select注册点击事件for(let i = 0;i<select.length;i++) {select[i].onclick = function() {//检测当前是否为所有的select都被选中all.checked = checkSelect(select);}}//4、实现checkSelectfunction checkSelect(select) {for(let i = 0;i<select.length;i++) {if(!select.checked) {//找到反例,返回return false;}}return true;}</script>效果:

4.5、获取/修改样式属性
CSS中指定的给元素的属性,都可以通过JS修改
4.5.1、行内样式操作
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];举例:放大字体:
代码:
<div style="font-size: 20px; font-weight:700;">静待花开</div><script>let div = document.querySelector('div');div.onclick = function() {//获取原来的字体大小// 使用parseInt是因为,取出的值是字符串带有单位//parseInt是从左往右进行转换,//转换过程中,如果遇到了非数字字母,自动停止转换// 是fontSize而不是font-size,CSS中使用的是脊柱命名法,//JS使用的是小驼峰命名法,//因此约定下来,将CSS中脊柱命名等价转换成小驼峰命名let oldSize = parseInt(this.style.fontSize); oldSize += 10;this.style.fontSize = oldSize+"px";//注意加单位}</script>效果:

4.5.2、类名样式操作
element.className = [CSS 类名];举例:是否开启夜间模式
代码:
<div class="container light">残阳如血,夕日晚照。
清波荡漾开一阵阵泛着霞光的涟漪,莲塘幽静,轻舟过处,唯有水声。她坐在船上,看着眼前微醺的天地,似乎只剩下这片夕日映照下的莲花塘了。红,这种透骨的颜色。
兰舟摇进莲塘,易安遇见日暮。她确实有些醉了,在暖霞的映照下,双颊更显得醉红,像是上了胭脂一般凝润。她似乎有着一腔莫名的欢悦,想要对每一朵含露的莲诉说,但她已经没有力气了。日暮似乎比酒更加醉人,一抹云烟就让她有些找不到归路了。
争渡,争渡?
莲丛中“哗啦啦”一声响,一滩飞鹭齐起,把映照的剪影投向那边的远方。天地琼浆,泛舟晚归,与日暮的这次相遇是那么醉心!她给日暮带来了欢悦的色彩,日暮遗她一缕云烟。日暮有了她词的清婉,她成了日暮中最美的诗篇。</div><style>* {margin: 0;padding: 0;}html,body {width: 100%;height: 100%;}.container {width: 100%;height: 100%;}.light {background-color: rgb(247, 242, 242);color: rgb(22, 21, 21);}.dark {background-color: rgb(54, 53, 53);color:rgb(225, 220, 220);}</style><script>let div = document.querySelector('div');div.onclick = function() {console.log(div.className);if(div.className.indexOf('light')!=-1) {div.className = 'container dark';} else {div.className = 'container light';}}</script>效果:

5、操作节点
5.1、新增节点
两个步骤:
- 创建元素节点
- 将元素节点插入到dom树中
创建元素节点
使用createElement方法来创建一个元素,options参数暂时不关注
let element = document.createElement(tagName[,options]);插入dom树中
选中的父元素.appendChild(创建的子元素);
举例:
代码:
<div class="con"><button id="add">新增节点</button></div><script>let cnt = 1;let add = document.querySelector('#add');let con = document.querySelector('.con');add.onclick = function() {let newDiv = document.createElement("div");newDiv.id = "newDiv"+cnt;newDiv.className = cnt;newDiv.innerHTML = "haha";con.appendChild(newDiv);console.log(newDiv);cnt++;}</script>效果:

5.2、删除节点
获取到的父元素.removeChild(需要删除的子元素);举例:
<div id="container"></div><button id="add">新增节点</button><button id="del">删除节点</button><script>let cnt = 1;let add = document.querySelector("#add");let parent = document.querySelector("#container");let arr = [];add.onclick = function() {let newDiv = document.createElement("div");arr[cnt-1] = newDiv;newDiv.id = "newDiv" + cnt;newDiv.className = cnt;newDiv.innerHTML = "hello";parent.appendChild(newDiv);console.log(newDiv);cnt++;}let del = document.querySelector("#del");del.onclick = function() {cnt--;if (cnt > 0) {console.log( "成功删除一个元素");parent.removeChild(arr[cnt-1]);} else {console.log( "该父元素已经没有元素可以删除了");cnt++;}}</script>效果:
本期结束啦,下期见!!!
这篇关于如何让页面跳动起来?使用JavaScript DOM API让你眼前一亮的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








