本文主要是介绍odoo17开发教程(17):美化UI界面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
从业务角度来看,我们的房地产模块现在很有意义。我们创建了特定的视图,添加了几个操作按钮和约束条件。不过,我们的用户界面还有些粗糙。我们希望在列表视图中添加一些颜色,并使一些字段和按钮有条件地消失。例如,"已售出 "和 "取消 "按钮应在房产售出或取消时消失,因为此时已不允许更改状态。
本章只介绍了视图中的一小部分功能。如需更全面的概述,请阅读参考文档。
参考:与本章相关的文档可在 View 记录和 View 架构中找到。
内联视图
在房地产模块中,我们添加了一个房地产报价列表。我们只需在字段 offer_ids 中添加以下内容:
<field name="offer_ids"/>
该字段使用 estate.property.offer 的特定视图。在某些情况下,我们希望定义一个特定的列表视图,该视图只在表单视图中使用。例如,我们希望显示与某个属性类型相关联的属性列表。但是,为了清晰起见,我们只想显示 3 个字段:名称、预期价格和状态。
实践
添加内联列表视图。
- 在 estate.property.type 模型中添加 One2many 字段 property_ids。
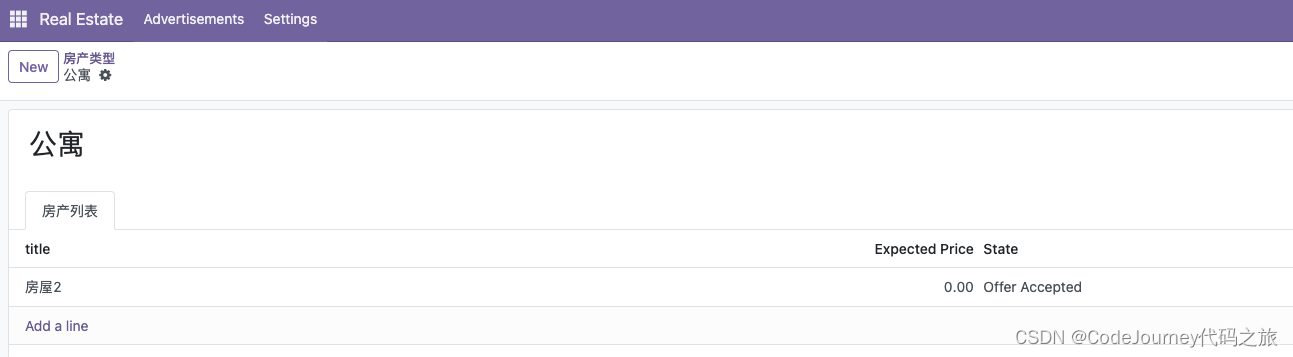
- 如本节目标所示,在 estate.property.type 表单视图中添加该字段。
class EstatePropertyType(models.Model):_name = "estate_property_type"_description = "Estate Property Type"name = fields.Char(required=True)property_ids = fields.One2many("estate_property", "property_type_id")_sql_constraints = [("check_name", "UNIQUE(name)", "房产类型必须是唯一的")]<record id="estate_property_type_view_form" model="ir.ui.view"><field name="name">房产类型详情</field><field name="model">estate_property_type</field><field name="arch" type="xml"><form string="详情"><sheet><div class="oe_title"><h1><field name="name"/></h1></div><notebook><page string="房产列表"><field name="property_ids"><tree><field name="name" string="title"/><field name="expected_price"/><field name="state"/></tree></field></page></notebook></sheet></form></field></record>效果如下: 
Widgets小工具
每当我们向模型中添加字段时,我们(几乎)从未担心过这些字段在用户界面中的外观。例如,日期字段提供了日期选择器,而 One2many 字段则自动显示为列表。Odoo 会根据字段类型选择合适的 "部件"。
不过,在某些情况下,我们需要对某个字段进行特定表示,而 widget 属性就可以实现这一点。在使用 widget="many2many_tags" 属性时,我们已经将其用于 tag_ids 字段。如果我们没有使用它,那么该字段就会显示为一个列表。
每个字段类型都有一组小部件,可用于微调其显示。有些小部件还带有额外的选项。可以在字段中找到详尽的列表。
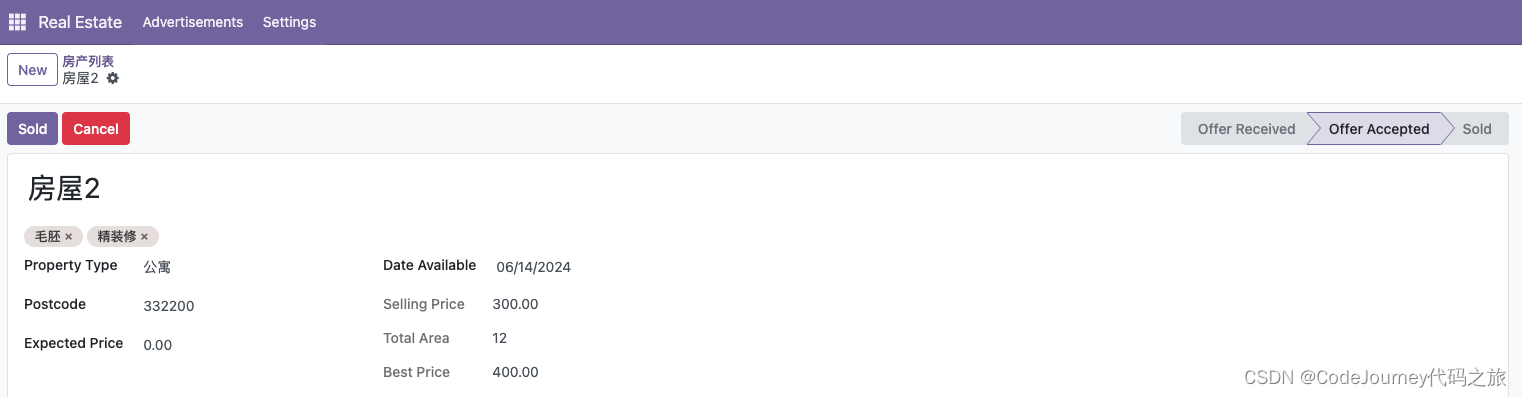
<field name="state" widget="statusbar" statusbar_visible="open,posted,confirm"/>实践:使用状态栏部件显示 estate.property 的状态
<field name="state" widget="statusbar" statusbar_visible="offer_received,offer_accepted,sold"/>
效果如下:右边出现了状态条

这篇关于odoo17开发教程(17):美化UI界面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








