本文主要是介绍阿里G6 树状图使用 Iconfont,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
官网:使用 Iconfont | G6
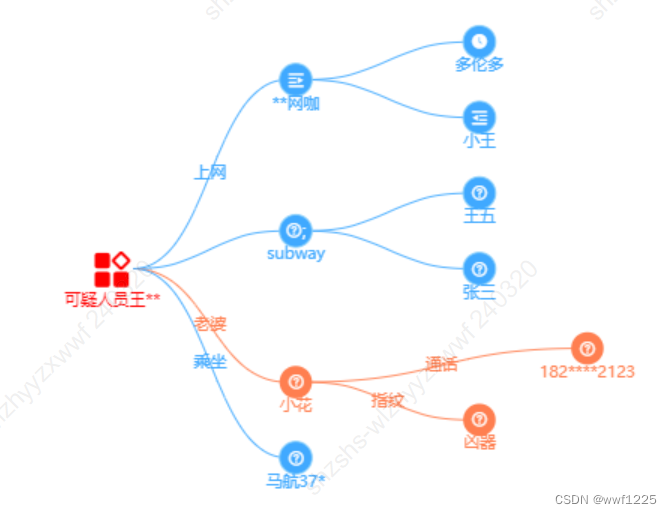
效果:

完整代码:index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./static/icons/iconfont.css">
</head>
<body>
<div id="mountNode"></div>
<script src="https://gw.alipayobjects.com/os/antv/pkg/_antv.g6-3.7.1/dist/g6.min.js"></script>
<script>
G6.registerNode('iconfont', {
draw(cfg, group) {
const { backgroundConfig: backgroundStyle, style, labelCfg: labelStyle } = cfg;
if (backgroundStyle) {
group.addShape('circle', {
attrs: {
x: 0,
y: 0,
r: cfg.size,
...backgroundStyle,
},
// must be assigned in G6 3.3 and later versions. it can be any value you want
name: 'circle-shape',
});
}
const keyShape = group.addShape('text', {
attrs: {
x: 0,
y: 0,
fontFamily: 'iconfont', // 对应css里面的font-family: "iconfont";
textAlign: 'center',
textBaseline: 'middle',
text: cfg.text,
fontSize: cfg.size,
...style,
},
// must be assigned in G6 3.3 and later versions. it can be any value you want
name: 'text-shape1',
});
const labelY = backgroundStyle ? cfg.size * 2 : cfg.size;
group.addShape('text', {
attrs: {
x: 0,
y: labelY,
textAlign: 'center',
text: cfg.label,
...labelStyle.style,
},
// must be assigned in G6 3.3 and later versions. it can be any value you want
name: 'text-shape1',
});
return keyShape;
},
});
const COLOR = '#40a9ff';
const graph = new G6.TreeGraph({
container: 'mountNode',
width: 1800,
height: 1000,
modes: {
default: ['collapse-expand', 'drag-canvas', 'drag-node',"click-select",'zoom-canvas'],
},
defaultNode: {
backgroundConfig: {
backgroundType: 'circle',
fill: COLOR,
stroke: 'LightSkyBlue',
},
type: 'iconfont',
size: 12,
style: {
fill: '#fff',
},
labelCfg: {
style: {
fill: COLOR,
fontSize: 12,
},
},
},
// 布局相关
layout: {
type: 'compactBox',
direction: 'LR',
getId(d) {
return d.id;
},
getHeight() {
return 16;
},
getWidth() {
return 16;
},
getVGap() {
return 20;
},
getHGap() {
return 60;
},
},
});
graph.edge(({ target }) => {
const fill = target.get('model').backgroundConfig && target.get('model').backgroundConfig.fill;
return {
type: 'cubic-horizontal',
color: fill || COLOR,
label: target.get('model').relation || '',
labelCfg: {
style: {
fill: fill || COLOR,
fontSize: 12,
},
},
};
});
const data = {
isRoot: true,
id: 'Root',
label: '可疑人员王**',
text: '\ue656', // 对应iconfont.css 里面的content,注意加u,后面的自行修改一下。
style: {
fill: 'red',
},
labelCfg: {
style: {
fill: 'red',
},
},
backgroundConfig: null, // 自定义项,用于判读是否需要圆背景
size: 30,
children: [
{
id: 'SubTreeNode1',
label: '**网咖',
text: '\ue657',
relation: '上网',
children: [
{
id: 'SubTreeNode2',
label: '多伦多',
text: '\ue658',
},
{
id: 'id1',
label: '小王',
text: '\ue659',
children: [
{
id: 'SubTreeNode1.2.1',
label: '182****2123',
text: '\ue65a',
},
{
id: 'SubTreeNode4',
label: '今晚在吗',
text: '\ue65b',
},
],
},
],
},
{
id: 'SubTreeNode3',
label: 'subway',
text: '\ue65b;',
children: [
{
id: 'SubTreeNode3.1',
label: '王五',
text: '\ue65b',
},
{
id: 'SubTreeNode3.2',
label: '张三',
text: '\ue65b',
},
],
},
{
id: 'SubTreeNode5',
label: '小花',
relation: '老婆',
text: '\ue65b',
backgroundConfig: {
fill: 'Coral',
},
style: {
fill: '#fff',
},
labelCfg: {
style: {
fill: 'Coral',
},
},
children: [
{
id: 'SubTreeNode1.2.1',
label: '182****2123',
text: '\ue65b',
relation: '通话',
backgroundConfig: {
fill: 'Coral',
},
style: {
fill: '#fff',
},
labelCfg: {
style: {
fill: 'Coral',
},
},
},
{
id: 'SubTreeNode3.3',
label: '凶器',
text: '\ue65b',
relation: '指纹',
backgroundConfig: {
fill: 'Coral',
},
style: {
fill: '#fff',
},
labelCfg: {
style: {
fill: 'Coral',
},
},
},
],
},
{
id: 'SubTreeNode6',
label: '马航37*',
relation: '乘坐',
text: '\ue65b',
},
],
};
graph.data(data);
graph.render();
graph.fitView();
</script>
</body>
</html>
这篇关于阿里G6 树状图使用 Iconfont的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





