本文主要是介绍Nginx可视化管理实战攻略:提升管理效率新途径,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
nginx-proxy-manager 是一个反向代理管理系统,它基于 Nginx,具有漂亮干净的 Web UI。还可以获得受信任的 SSL 证书,并通过单独的配置、自定义和入侵保护来管理多个代理。
特征
-
基于 Tabler(https://tabler.github.io/) 的美观安全的管理界面
-
无需了解 Nginx 即可轻松创建转发域、重定向、流和 404 主机
-
使用 Let's Encrypt 的免费 SSL 或提供您自己的自定义 SSL 证书
-
主机的访问列表和基本 HTTP 身份验证
-
高级 Nginx 配置可供超级用户使用
-
用户管理、权限和审核日志
安装
1、安装 Docker 和 Docker-Compose
2、创建一个docker-compose.yml文件
version: '3'
services:app:image: 'jc21/nginx-proxy-manager:latest'restart: unless-stoppedports:- '80:80'- '81:81'- '443:443'volumes:- ./data:/data- ./letsencrypt:/etc/letsencrypt
3、运行
docker-compose up -d#如果使用的是 docker-compose-plugin
docker compose up -d
4、访问网页
运行成功后,访问 http://127.0.0.1:81 就能看到界面啦

5、登录
网站默认账号和密码为
账号:admin@example.com
密码:changeme
登录成功后第一次要求修改密码,按照步骤修改即可!
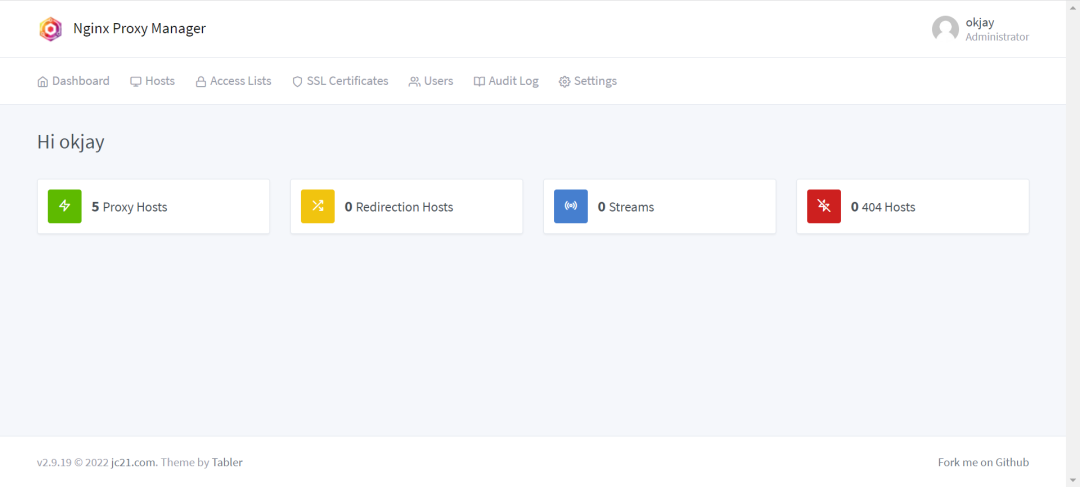
6、登录成功主界面

实战:设置后台管理界面的反向代理
这里,我们就用 http://a.test.com 来绑定我们的端口号为81的后台管理界面,实现浏览器输入 http://a.test.com 即可访问后台管理界面,并且设置HTTPS。
1、前提
-
安装好Nginx Proxy Manager
-
拥有一个域名
-
将 http://a.test.com 解析到安装Nginx Proxy Manager的服务器ip地址上
2、反向代理操作
先用ip:81 访问后台管理界面,然后输入账号密码进入后台。
点击绿色图标的选项

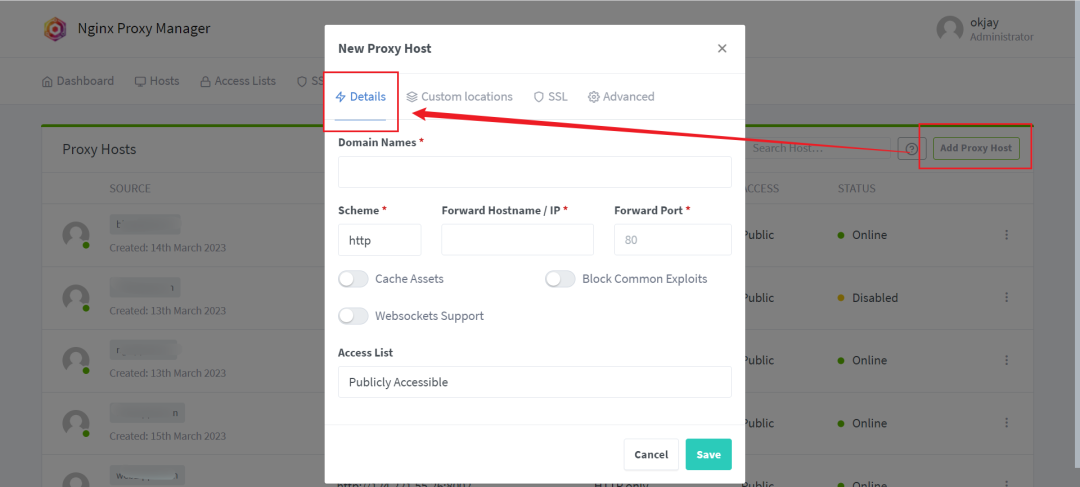
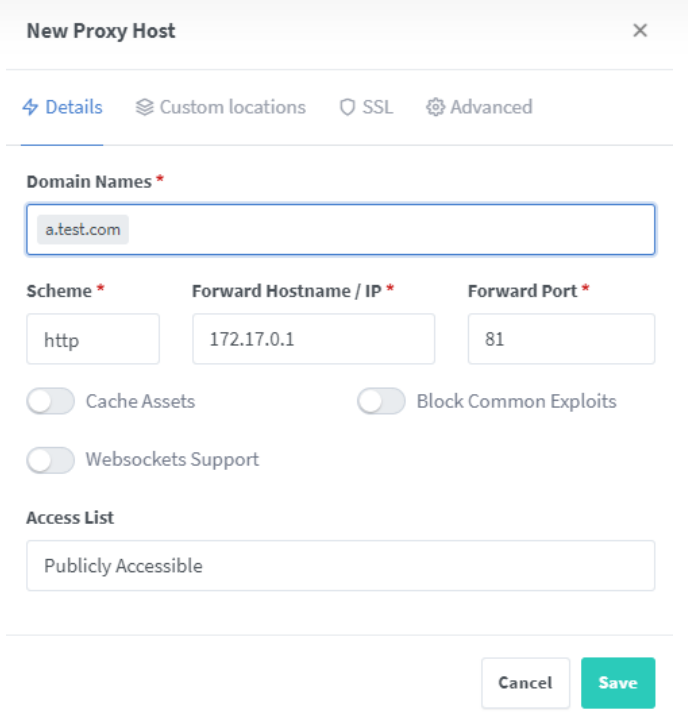
点击右边Add Proxy Host ,在弹出的界面Details选项中填写相应的字段。

-
Domain Names: 填写要反向代理的域名,这里就是http://a.test.com
-
Forward Hostname / IP: 填写的ip值见下文解释
-
Forward Port: 反向代理的端口,这里就是81
-
Block Common Exploits: 开启后阻止一些常见漏洞
-
其余两个暂不知作用
Forward Hostname / IP填写说明
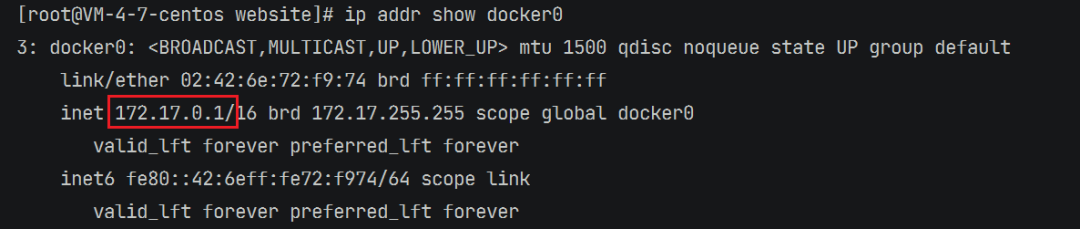
如果搭建的服务和nginx proxy manager服务所在不是一个服务器,则填写能访问对应服务的IP。如果都在同一台服务器上,则填写在服务器中输入ip addr show docker0 命令获取得到的ip。

这里不填127.0.0.1的原因是使用的是docker容器搭建web应用,docker容器和宿主机即服务器不在同一个网络下,所以127.0.0.1并不能访问到宿主机,而ip addr show docker0获得的ip地址就是宿主机地址。

接下来即可用a.test.com 访问后台管理界面,此时还只是http协议,没有https。不过此时就可以把之前的81端口关闭了,输入a.test.com 访问的是服务器80端口,然后在转发给内部的81端口。
3、申请ssl证书
申请一个a.test.com 证书,这样就可以提供https访问了。
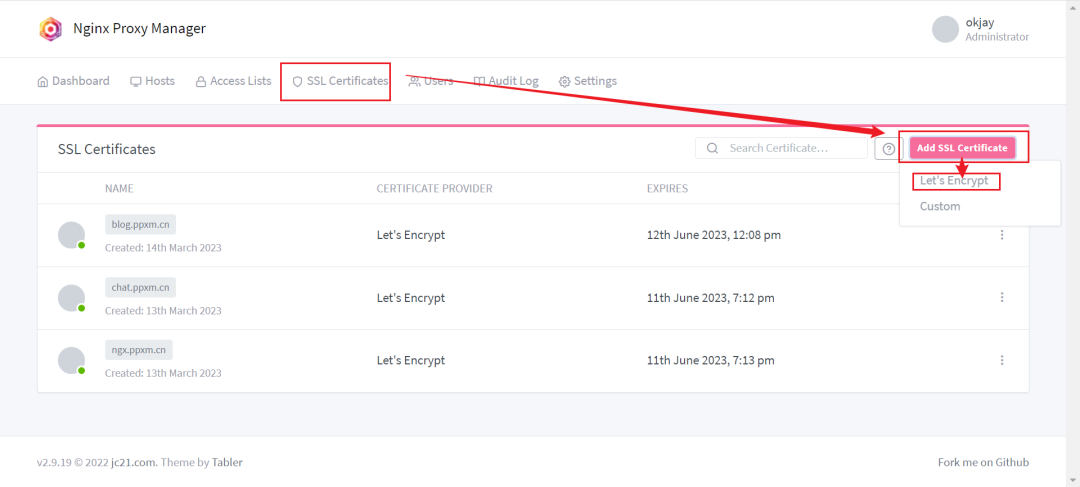
在Nginx Proxy Manager管理后台,选择Access Lists->Add SSL Certificate->Let's Encrypt选项。

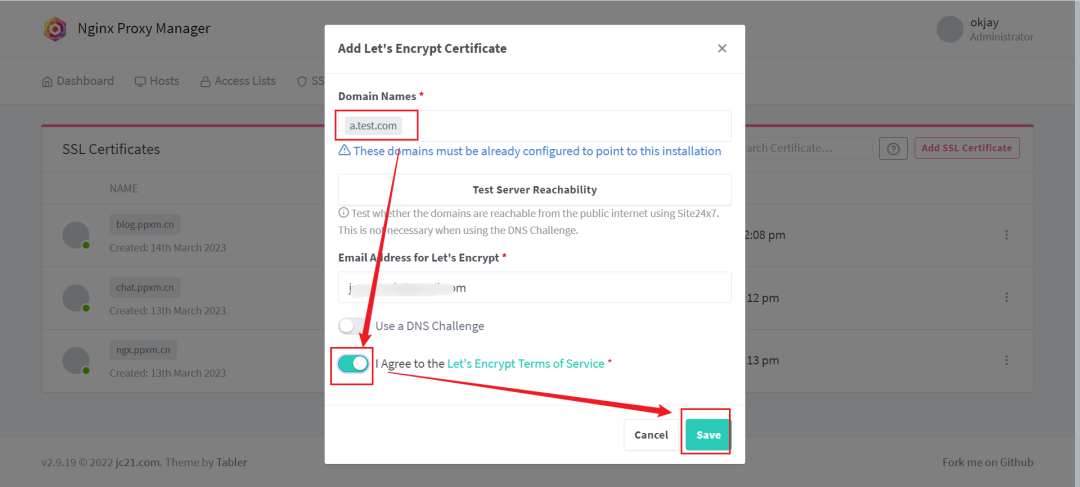
按照下图方式填写,点击Save就可以了

4、设置HTTPS
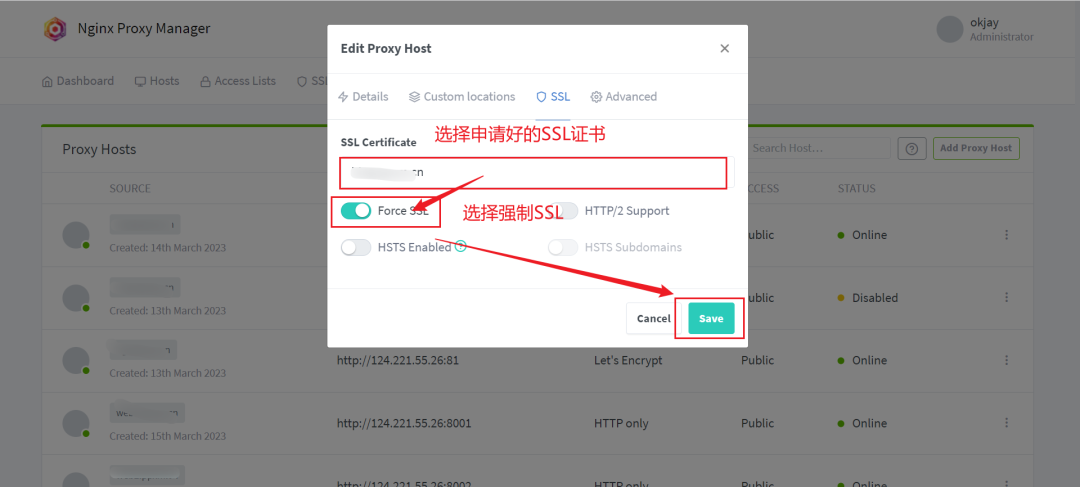
进入反向代理设置界面,编辑上文创建的反代服务,选择SSL选项,下拉菜单中选择我们申请的证书,然后可以勾选Force SSL即强制HTTPS。

这篇关于Nginx可视化管理实战攻略:提升管理效率新途径的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




