本文主要是介绍vue2如何将页面生成 pdf 导出 html2Canvas + jspdf,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.引入两个依赖
npm i html2canvas
npm i jspdf
2.在utils文件夹下新建html2pdf.js文件
import html2canvas from 'html2canvas';
import jsPDF from 'jspdf'
export const htmlToPDF = async (htmlId, title = "报表", bgColor = "#fff") => {
let pdfDom = document.getElementById(htmlId)
pdfDom.style.padding = '0 10px !important'
const A4Width = 595.28;
const A4Height = 841.89;
let canvas = await html2canvas(pdfDom, {
scale: 2,
useCORS: true,
backgroundColor: bgColor,
});
let pageHeight = (canvas.width / A4Width) * A4Height;
let leftHeight = canvas.height;
let position = 0;
let imgWidth = A4Width;
let imgHeight = (A4Width / canvas.width) * canvas.height;
/*
根据自身业务需求 是否在此处键入下方水印代码
*/
const ctx = canvas.getContext('2d');
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.rotate((20 * Math.PI) / 180);
ctx.font = '20px Microsoft Yahei';
ctx.fillStyle = 'rgba(184, 184, 184, 0.8)';
for (let i = canvas.width * -1; i < canvas.width; i += 240) {
for (let j = canvas.height * -1; j < canvas.height; j += 200) {
// 填充文字,x 间距, y 间距
ctx.fillText('水印名', i, j);
}
}
let pageData = canvas.toDataURL("image/jpeg", 1.0);
let PDF = new jsPDF("p", 'pt', 'a4');
if (leftHeight < pageHeight) {
PDF.addImage(pageData, "JPEG", 0, 0, imgWidth, imgHeight);
} else {
while (leftHeight > 0) {
PDF.addImage(pageData, "JPEG", 0, position, imgWidth, imgHeight);
leftHeight -= pageHeight;
position -= A4Height;
if (leftHeight > 0) PDF.addPage();
}
}
PDF.save(title + ".pdf");
}
3.在目标页面引入方法即可
import { htmlToPDF } from '@/utils/html2pdf'
4.使用
<template><div class="jsPdf" id="test-id"><video autoplay width="100%" :controls="false" loop :src="videoUrl" muted></video><video autoplay width="100%" :controls="false" loop :src="videoUrl" muted></video><video autoplay width="100%" :controls="false" loop :src="videoUrl" muted></video><div class="text"><h1>封神:朝歌风云</h1><div class="text_p"><p>《封神》第一部讲述了姜子牙、申公豹、元始天尊等一众神仙,在商王殷寿的妄想和谋划下,最终联合揭露并封印百足天君的故事。在这部电影中,每个角色都有自己的故事和情感线,铺陈了复杂而丰富的剧情,让观众充满瞬间的悬念和追求真相的驱动力。同时,电影人物造型精致独特,场景布局细致入微,实现了东方奇幻风格的完美呈现。</p><p>《封神第一部:朝歌风云》讲述了狐狸精苏妲己的魂魄进入王宫,商纣王受其迷惑,杀妻灭子,炮烙谏言的臣子,残害四方诸侯,建摘星楼。西伯侯姬昌先被囚,后逃回西岐的故事。</p><p>狐狸精吸食苏妲己的魂魄进入王宫。商纣王受其迷惑,杀妻灭子,炮烙谏言的臣子,残害四方诸侯。建摘星楼。西伯侯姬昌先被囚,后逃回西岐。</p><p>《封神三部曲》为了还原历史记载中商王朝气势磅礴的朝歌城,剧组专门在青岛灵山搭建了一座占地800亩土地,总计3万平米的影棚。外景片场占地五百亩,场地全部依靠剧组自行搭建。围拢在片场周遭的蓝幕。剧组在片场改装了数台挖掘机,去掉挖斗加装上拍戏用的巨幅蓝幕。挖掘机本身可自走,底盘重也扛得住青岛当地的海风。如此以来按照拍摄计划移步换景。在内景场地中,其中龙德殿占地六千平米,剧组在棚内耗费5个月搭建了自己的灯光系统,灯光可以照到任何有需要的区域。</p><p>《封神三部曲》内景中的木雕建筑和青铜器摆件颇见剧组的匠心,所有道具是原样复刻历史上商周的器皿,而是剧组参考商周文化元素再度创新制作的。工序是先由毕业于清华美院、中央美术学院等高等艺术院校的泥雕艺术家根据美术团队的设计稿做出泥雕,再由安徽歙县和浙江东阳的木雕师进行1:1大小的木雕打样,然后进行大批量玻璃钢、发泡翻制,最终使用贴金的方式,对雕件进行效果处理。影片中版婴儿雷震子,这个角色是由机械控制的,乌尔善导演在该片中引入了一些跨界人才,因为之前的电影行业中,能够把雕塑艺术、机械、电脑融合在一起的艺术家比较稀缺。而设计雷震子这个角色的是一个小姑娘,学的专业是机械物理,她在雷震子的身体里面装了很多机关,用6个遥控按钮来完成一些操作,睁眼闭眼、哭笑,脸上所有的表情都可以做。雷震子的皮肤触感就跟真人一样,摸上去的时候感觉就跟摸一个婴儿一样。而长大之后的雷震子,会做成一个虚拟角色,涉及大量特效。洋溢着唯美的诗意风格,渗透着深沉的人文关怀。整部叙事流畅,没有拖泥带水之感,镜头与镜头,场景与场景之间衔接的自然灵活,以上就是关于电影《封神》第一部剧情介绍的全部内容了,觉得不错的话可以继续关注古宫历史网后续的精彩内容。</p></div></div><el-button type="success" data-html2canvas-ignore="true" @click="btnClick('test-id', '测试页面')">导出(使用html2Canvas + jspdf)</el-button></div>
</template>
<script>
import { htmlToPDF } from '@/utils/html2pdf'
export default {data () {return {videoUrl: "/video/26.mp4",}},mounted () { },methods: {btnClick (id, title) {htmlToPDF(id, title)}},
}
</script>
<style lang="scss" scoped>
.jsPdf {width: 100%;position: relative;video {width: 100%;display: block;}.text {height: 100%;color: #000;/* 设置文字颜色 */background: #fff;position: absolute;inset: 0;/* 混合模式 */mix-blend-mode: screen; text-align: center;h1 {font-size: 150px;font-weight: 600;margin:100px;}.text_p{width: 80%;margin: 0 auto;text-align: left;p{font-size: 30px;text-indent:24px;line-height: 2;}}}.el-button {position: absolute;top: 20px;left: 20px;}
}</style>5.html2Canvas隐藏指定元素
隐藏指定元素:
data-html2canvas-ignore="true"
<div class="detail" data-html2canvas-ignore="true">
<el-button type="primary" size="small" @click="viewDetail(item)">查看详情</el-button>
</div>
6.效果
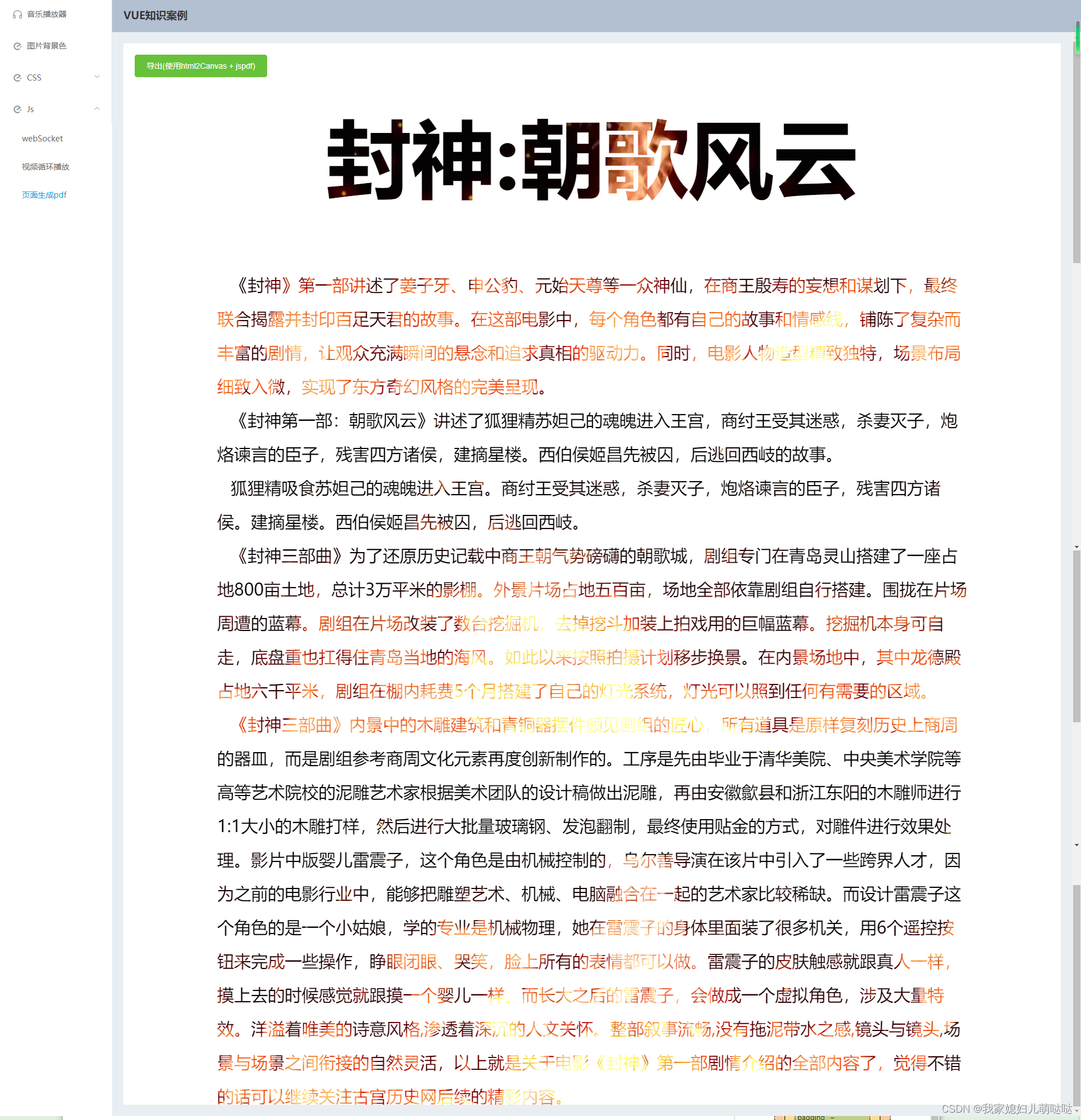
页面效果

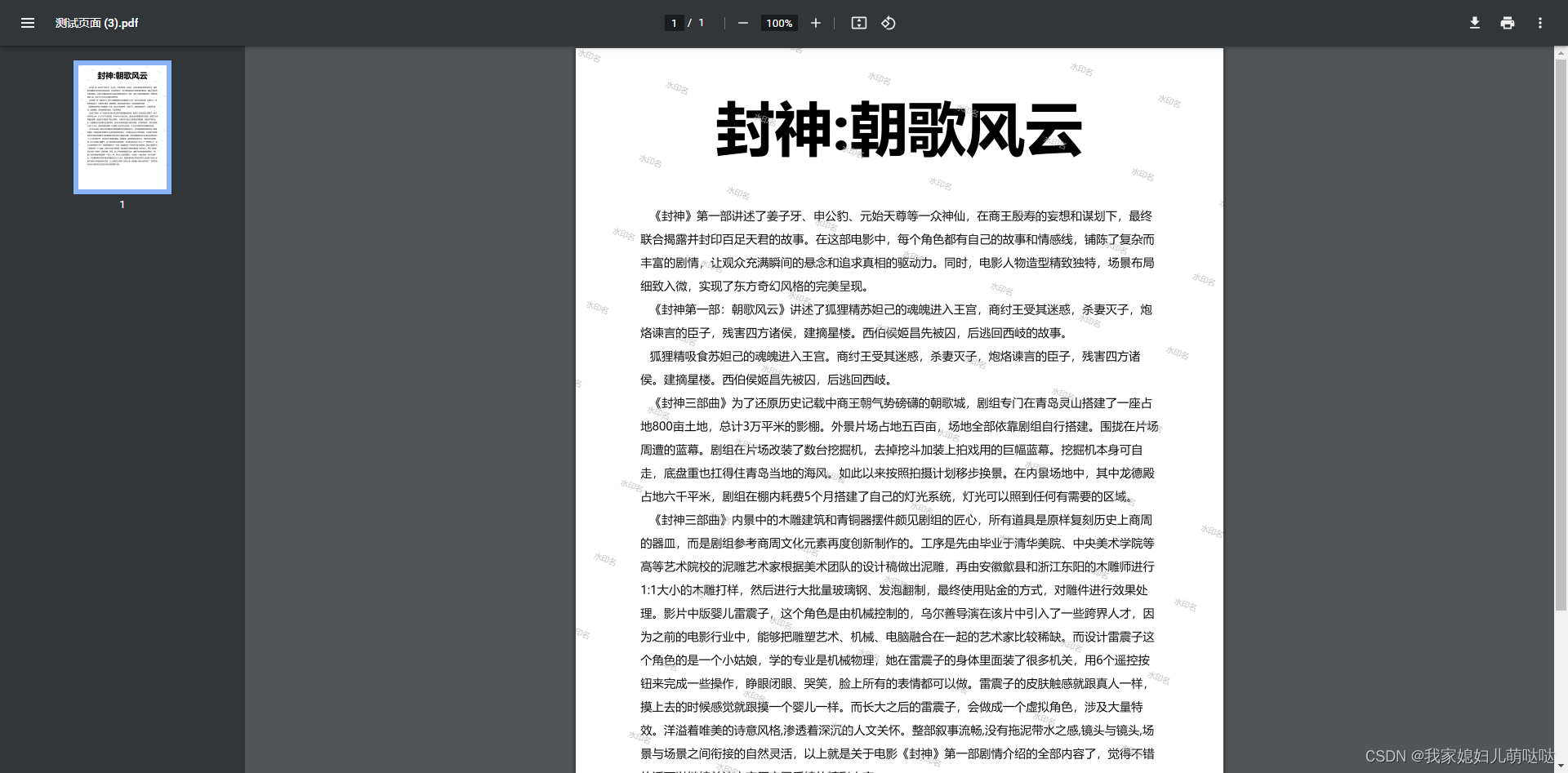
生成pdf效果

这篇关于vue2如何将页面生成 pdf 导出 html2Canvas + jspdf的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





