本文主要是介绍供应链投毒预警 | 恶意Py组件tohoku-tus-iot-automation开展窃密木马投毒攻击,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
概述
上周(2024年3月6号),悬镜供应链安全情报中心在Pypi官方仓库(https://pypi.org/)中捕获1起新的Py包投毒事件,Python组件tohoku-tus-iot-automation 从3月6号开始连续发布6个不同版本恶意包,其中多个版本恶意代码使用PyArmor进行加密混淆保护,这些恶意包主要针对Windows平台的Python开发者,除了会窃取系统基础信息和主流浏览器(Edge、Chrome)用户密码数据,还会远程下载木马程序植入到开发者系统中盗取系统密码。

Python恶意组件
截至目前,恶意组件tohoku-tus-iot-automation在Pypi官方仓库上已被下载461次。


tohoku-tus-iot-automation恶意组件下载量
该恶意组件包在国内主流Pypi镜像源(清华大学、腾讯云等)仍可正常下载、安装该恶意包,因此潜在的受害者数量将会更多。

以国内清华大学镜像源为例,可通过以下命令测试安装该恶意组件包。
pip3 Install tohoku-tus-iot-automation -i https://pypi.tuna.tsinghua.edu.cn/simple

投毒分析
当Python开发者使用pip install从Pypi官方仓库或下游镜像源直接安装或者依赖引用恶意组件包时,将自动触发执行组件包setup.py中的恶意攻击代码。setup.py被PyArmor加密混淆保护。

原始的恶意代码如下所示:

恶意代码主要包括4大攻击步骤:
-
收集系统信息
-
收集浏览器用户密码
-
远程下载执行窃密木马
-
数据盗取外传
Part 1收集系统信息
主要收集操作系统版本、处理器、网卡及IP数据、主机名、系统用户列表、系统进程列表等敏感信息。 系统信息收集功能
系统信息收集功能
Part2 收集浏览器用户密码
从存储浏览器(Edge、Chrome)用户数据的SQLite3数据库文件中提取用户密码。
 浏览器用户密码收集功能
浏览器用户密码收集功能
Part3 远程下载执行窃密木马
恶意组件将从远程下载多个具有窃密功能的木马后门程序植入到受害者系统中,用于收集Discord账户数据以及Windows系统密码。
盗取Discord数据的木马 程序被伪装成png图片隐藏在代码托管平台SourceForge上。
Download iotautomatelogo.png (iot-automate)


Discord窃密木马
盗取Windows系统密码主要由3个木马后门程序(k7841286.exe、k7841286.dll和readings.exe)负责。
远程下载执行窃密木马后门
通过程序逆向可知,k7841286.exe负责加载k7841286.dll,k7841286.dll负责启动真正具备系统密码盗取能力的木马程序readings.exe。
k7841286.dll启动窃密木马readings.exe
readings.exe被多款杀毒引擎识别为gsecdump窃密木马,主要功能是盗取Windows系统密码。 Windows gsecdump窃密密码
Windows gsecdump窃密密码
Part4 数据盗取外传
在收集到系统信息、浏览器密码、Discord账户数据、Windows系统密码等敏感信息后,投毒者会将所有数据打包外传到Webhook接口。
 Webhook数据外传功能
Webhook数据外传功能
Part5 IoC数据
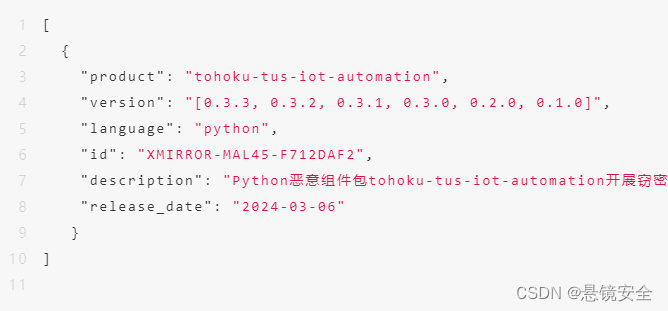
此次投毒组件包涉及的恶意文件和IoC数据如下所示:

排查方式
截至目前,该Python恶意组件包仍可从国内主流Pypi镜像源正常下载安装,国内Python开发者可根据恶意包信息和IoC数据通过以下方式进行快速排查是否安装或引用恶意组件包。
开发者可通过命令 pip show tohoku-tus-iot-automation 快速排查是否误安装或引用该恶意py组件包,若命令运行结果如下图所示,则代表系统已被安装该恶意组件,请尽快通过命令pip uninstall tohoku-tus-iot-automation -y 进行卸载,同时还需关闭系统网络并排查系统是否存在异常进程。
此外,开发者也可使用OpenSCA-cli,将受影响的组件包按如下示例保存为db.json文件(可参考总结中提到的组件包信息按格式增减),直接执行扫描命令(opensca-cli -db db.json -path ${project_path}),即可快速获知您的项目是否受到投毒包影响。

悬镜供应链安全情报中心是国内首个数字供应链安全情报研究中心,依托悬镜安全团队强大的供应链SBOM管理与监测能力和AI安全大数据云端分析能力,对全球数字供应链安全漏洞、投毒事件、组件风险等进行实时动态监测与溯源分析,为用户智能精准预警“与我有关”的数字供应链安全情报。
这篇关于供应链投毒预警 | 恶意Py组件tohoku-tus-iot-automation开展窃密木马投毒攻击的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





