本文主要是介绍SwiftU的组件 - TabView,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
SwiftU的组件 - TabView
记录一下SwiftU的组件 - TabView的两种style分别的使用方式
import SwiftUIstruct TabViewBootCamp: View {@State var selectedIndex = 0var body: some View {NavigationView {TabView(selection: $selectedIndex) {HomeView(selectedIndex: $selectedIndex)Text("Browse".uppercased()).tabItem {Image(systemName: "globe")Text("Browse")}.tag(1)Text("Profile".uppercased()).tabItem {Image(systemName: "person.fill")Text("Profile")}.tag(2)}.navigationTitle("TabViewBootCamp").navigationBarTitleDisplayMode(.inline)}}
}#Preview {TabViewBootCamp()
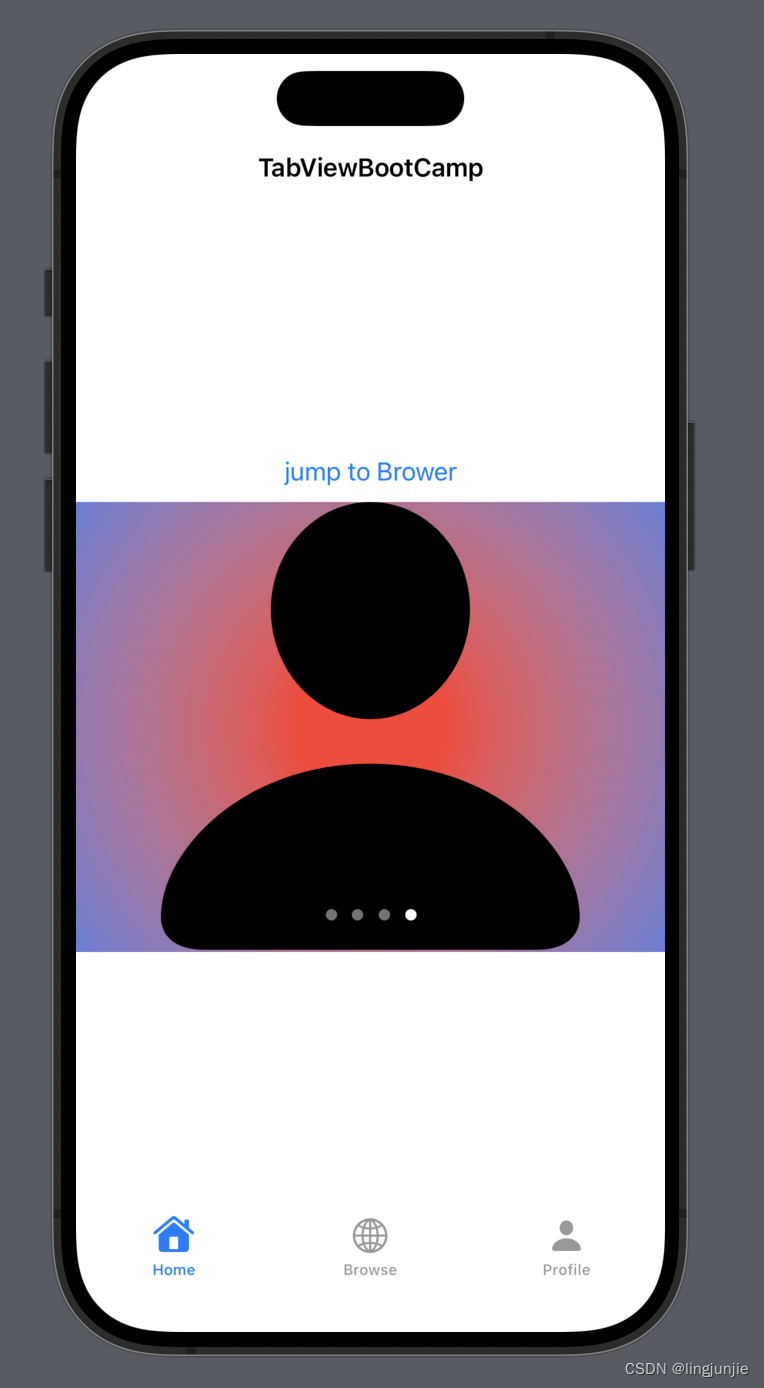
}struct HomeView: View {@Binding var selectedIndex: Intlet icons = ["heart.fill", "globe", "house.fill", "person.fill"]var body: some View {VStack{Button("jump to Brower") {selectedIndex = 1}/// 利用tabbarView制作一个滑块TabView {ForEach(icons, id: \.self) { icon inImage(systemName: icon).resizable().scaledToFit()}}.frame(height: 300).tabViewStyle(PageTabViewStyle()).background(RadialGradient(colors: [.red, .blue], center: .center, startRadius: 50, endRadius: 300))}.tabItem {Image(systemName: "house.fill")Text("Home")}.tag(0)}
}第一种是底部导航栏 , 第二种是制作一个滑块控件对精度要求不高的情况下 非常方便

这篇关于SwiftU的组件 - TabView的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







