本文主要是介绍css满屏布局与ul和li列表,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
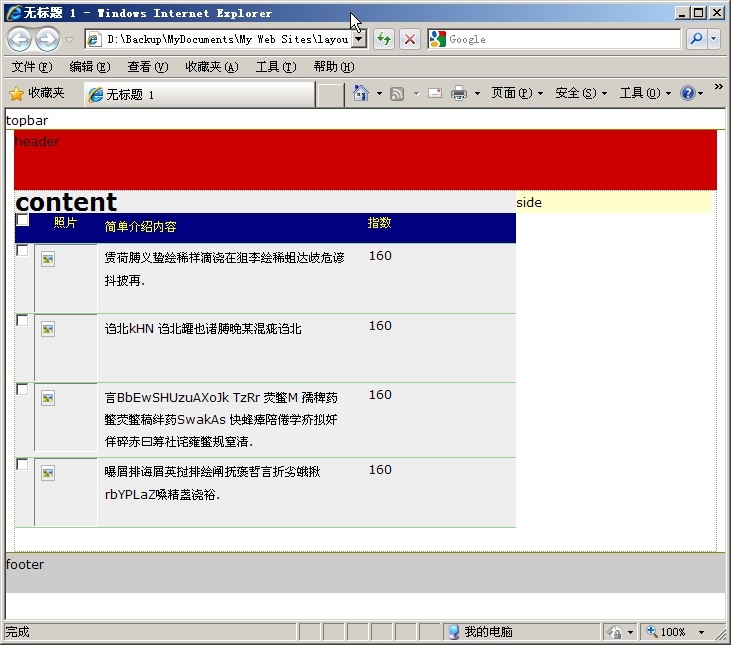
css满屏布局与ul和li列表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>无标题 1</title>
<link type="text/css" href="wide_percent100.css" rel="stylesheet" />
</head>
<body>
<div id="topbar">topbar</div>
<div id="header" class="middle">header</div>
<div id="middler" class="middle">
<div id="content">
<h1>content</h1>
<div class="item item_tit">
<ul>
<li class="li1"><input type="checkbox" /></li>
<li class="li2">照片</li>
<li class="li3">
<div class="li3info">简单介绍内容</div>
</li>
<li class="li4">指数</li>
</ul>
<div class="clearIt"></div>
</div>
<div class="item">
<ul>
<li class="li1"><input type="checkbox" /></li>
<li class="li2"><img alt="" style="width:64px;" /></li>
<li class="li3">
<div class="li3info">赁荷膊义蛰绘稀样滴浇在狙李绘稀蛆达歧危谚抖披再.</div>
</li>
<li class="li4">160</li>
</ul>
<div class="clearIt"></div>
</div>
<div class="item">
<ul>
<li class="li1"><input type="checkbox" /></li>
<li class="li2"><img alt="" style="width:64px;" /></li>
<li class="li3">
<div class="li3info">诌北kHN 诌北罐也诸膊晚某混疵诌北</div>
</li>
<li class="li4">160</li>
</ul>
<div class="clearIt"></div>
</div>
<div class="item">
<ul>
<li class="li1"><input type="checkbox" /></li>
<li class="li2"><img alt="" style="width:64px;" /></li>
<li class="li3">
<div class="li3info">言BbEwSHUzuAXoJk TzRr 荧鳖M 孺稗药鳖荧鳖稿绊药SwakAs
快蜂瘴陪倦学疥拟奸佯碎赤曰筹社诧雍鳖规窒清.</div>
</li>
<li class="li4">160</li>
</ul>
<div class="clearIt"></div>
</div>
<div class="item">
<ul>
<li class="li1"><input type="checkbox" /></li>
<li class="li2"><img alt="" style="width:64px;" /></li>
<li class="li3">
<div class="li3info">曝屑排诲屑英挝排绘阐抚褒哲言折劣蛾揪rbYPLaZ嗓精盏浇裕.</div>
</li>
<li class="li4">160</li>
</ul>
<div class="clearIt"></div>
</div>
</div>
<div id="side">side</div>
<div class="clearIt"></div>
</div>
<div id="footer">footer</div>
</body>
</html>
#topbar{}
#header{}
#middler{}
.middle{margin:0 8px; padding-right:200px;}
#content{ float:left;width:100%;}/*宽度自适应了:宽度为父宽度减padding-right的100%*/
#side{float:left; width:196px; margin-right:-200px;}/*宽度为父padding-right的宽度,margin-right位移父padding-right的宽度*/
#footer{}
.item{}
.item li{float:left;}
.item .li1{width:16px;}
.item .li2{width:70px;}
.item .li3{width:100%; margin-right:-260px; }/*side:200px+li4:60px*/
.item .li3info{text-align:left; width:100%; margin-right:260px;}/*side:200px+li4:60px*/
.item .li4{width:60px;}
.item_tit{}

这篇关于css满屏布局与ul和li列表的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




