本文主要是介绍诺依文件上传支持阿里云oss,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 描述
- 后端
- 引入依赖
- application.yml 添加访问oss需要的参数
- 编写oss工具类
- 编写controller
- 前端
- 更改调用接口
- 去掉baseUrl
- 回调成功后url改成真实url
- main.js中挂在该组件
- 具体调用代码
- OssImageUpload具体代码
描述
后端的实现相对简单,网上一大堆参考案例。前端主要是拿ImageUpload改造一下。
后端
后端的实现相对简单,网上一大堆参考案例
引入依赖
<dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.15.2</version></dependency>
application.yml 添加访问oss需要的参数
#操作oss需要的一些参数
aliyun:accessKeyId: 你的accessKeyId # 阿里云的accessKeyIdsecretAccessKey: 你的accessKey密码 # accessKey 密码oss:endPoint: 你的endpoint # Endpoint:在阿里云oss控制台查看自己使用的endpointbucketName: 你的bucketName # bucket 名称编写oss工具类
@Component
public class OssUtils {@Value("${aliyun.accessKeyId}")private String accessKeyId;@Value("${aliyun.secretAccessKey}")private String secretAccessKey;@Value("${aliyun.oss.endPoint}")private String endPoint;@Value("${aliyun.oss.bucketName}")private String bucketName;public String uploadOneFile(MultipartFile file) {// 创建OSSClient实例。OSS ossClient = new OSSClientBuilder().build(endPoint, accessKeyId, secretAccessKey);//设置文件名String fileName = new DateTime().toString("yyyy/MM/dd")+ UUID.randomUUID().toString().replace("-", "")+ file.getOriginalFilename();try {// 创建PutObject请求。ossClient.putObject(bucketName, fileName, file.getInputStream());String url = "http://" + bucketName + "." + endPoint + "/" + fileName;return url;} catch (Exception e) {e.printStackTrace();return null;} finally {if (ossClient != null) {ossClient.shutdown();}}}public List<String> uploadArrayFile(MultipartFile[] files) {// 创建OSSClient实例。OSS ossClient = new OSSClientBuilder().build(endPoint, accessKeyId, secretAccessKey);List<String> list = new ArrayList<>();try {//设置文件名for (MultipartFile file : files) {String fileName = new DateTime().toString("yyyy/MM/dd")+ UUID.randomUUID().toString().replace("-", "")+ file.getOriginalFilename();// 创建PutObject请求。ossClient.putObject(bucketName, fileName, file.getInputStream());String url = "http://" + bucketName + "." + endPoint + "/" + fileName;
// System.out.println(url);list.add(url);}} catch (Exception e) {e.printStackTrace();return null;} finally {if (ossClient != null) {ossClient.shutdown();}}return list;}public boolean deleteFile(String fileUrl) {// 创建OSSClient实例。OSS ossClient = new OSSClientBuilder().build(endPoint, accessKeyId, secretAccessKey);/** oss删除文件是根据文件完成路径删除的,但文件完整路径中不能包含Bucket名称。* 比如文件路径为:http://edu-czf.oss-cn-guangzhou.aliyuncs.com/2022/08/abc.jpg",* 则完整路径就是:2022/08/abc.jpg*/int begin = ("http://" + bucketName + "." + endPoint + "/").length(); //找到文件路径的开始下标String deleteUrl = fileUrl.substring(begin);try {// 删除文件请求ossClient.deleteObject(bucketName, deleteUrl);return true;} catch (Exception e) {e.printStackTrace();return false;} finally {if (ossClient != null) {ossClient.shutdown();}}}}
编写controller
@RestController
@Api(tags = "OSS对象存储Controller")
@RequestMapping("/oss")
public class OssController {@AutowiredOssUtils ossUtils;@PostMapping("upload")public AjaxResult uploadFile(MultipartFile file) {//返回上传oss的urlString url = ossUtils.uploadOneFile(file);AjaxResult ajax = AjaxResult.success();ajax.put("fileName", file.getOriginalFilename());ajax.put("url", url);return ajax;}@PostMapping("uploadArrayFile")public List<String> uploadArrayFile(MultipartFile[] files) {//返回上传oss的urlreturn ossUtils.uploadArrayFile(files);}@PostMapping("deleteFile")public boolean deleteFile(@RequestBody String fileUrl) {//返回是否删除成功return ossUtils.deleteFile(fileUrl);}
}前端
前端主要是拿ImageUpload改造一下,具体改造点如下:
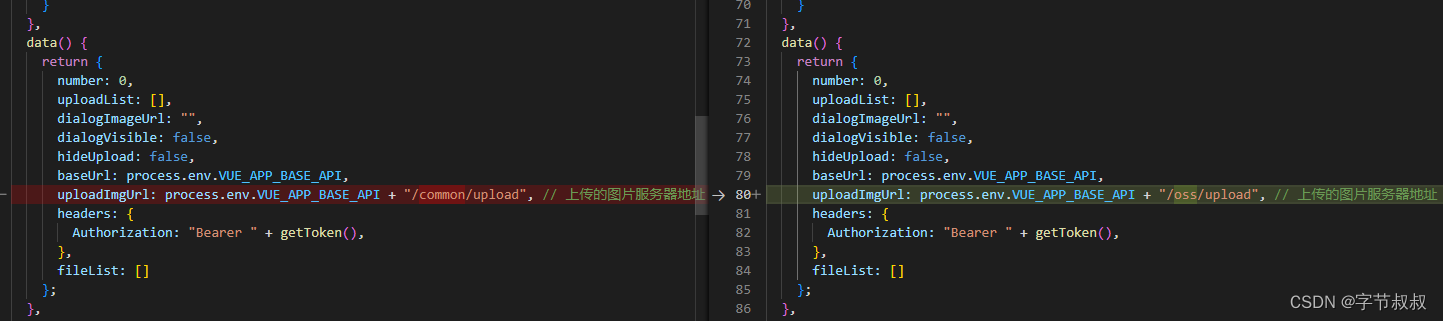
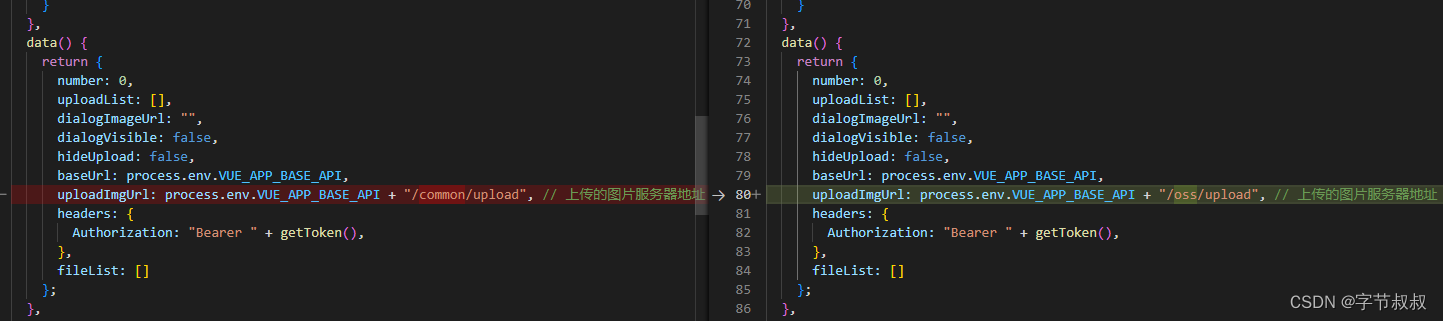
更改调用接口
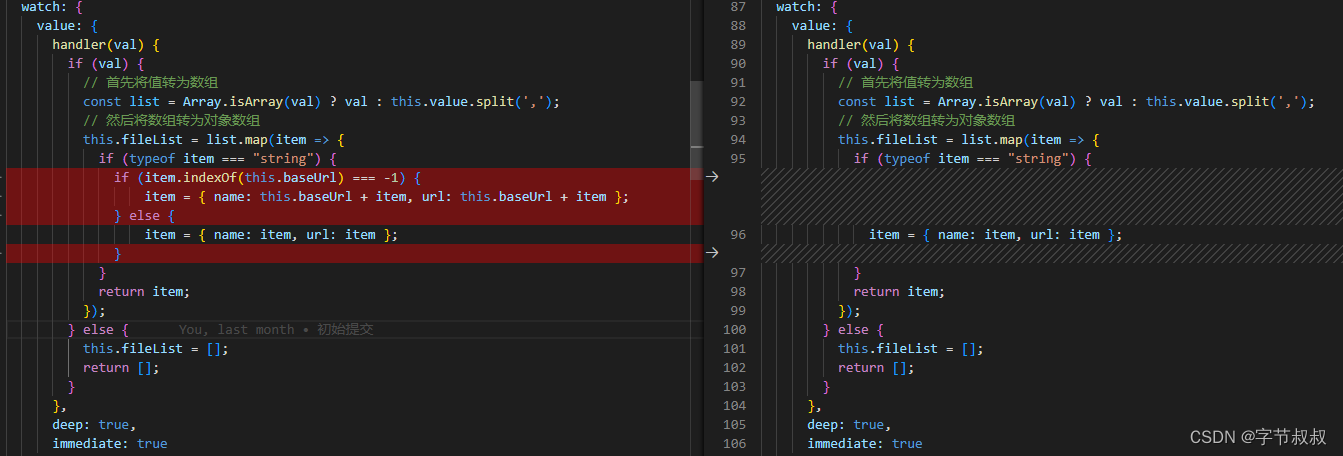
去掉baseUrl

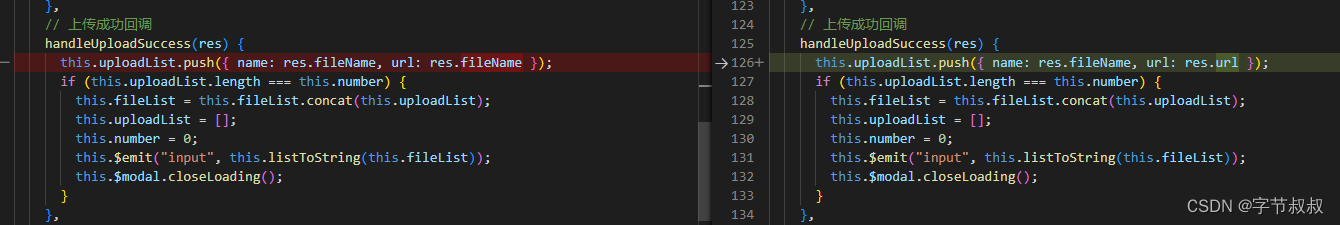
回调成功后url改成真实url

main.js中挂在该组件
import OssImageUpload from "@/components/OssImageUpload"
Vue.component('OssImageUpload', OssImageUpload)
具体调用代码
<oss-image-upload v-model="form.logo" :limit="1" />
OssImageUpload具体代码
<template><div class="component-upload-image"><el-uploadmultiple:action="uploadImgUrl"list-type="picture-card":on-success="handleUploadSuccess":before-upload="handleBeforeUpload":limit="limit":on-error="handleUploadError":on-exceed="handleExceed"name="file":on-remove="handleRemove":show-file-list="true":headers="headers":file-list="fileList":on-preview="handlePictureCardPreview":class="{hide: this.fileList.length >= this.limit}"><i class="el-icon-plus"></i></el-upload><!-- 上传提示 --><div class="el-upload__tip" slot="tip" v-if="showTip">请上传<template v-if="fileSize"> 大小不超过 <b style="color: #f56c6c">{{ fileSize }}MB</b> </template><template v-if="fileType"> 格式为 <b style="color: #f56c6c">{{ fileType.join("/") }}</b> </template>的文件</div><el-dialog:visible.sync="dialogVisible"title="预览"width="800"append-to-body><img:src="dialogImageUrl"style="display: block; max-width: 100%; margin: 0 auto"/></el-dialog></div>
</template><script>
import { getToken } from "@/utils/auth";export default {props: {value: [String, Object, Array],// 图片数量限制limit: {type: Number,default: 5,},// 大小限制(MB)fileSize: {type: Number,default: 5,},// 文件类型, 例如['png', 'jpg', 'jpeg']fileType: {type: Array,default: () => ["png", "jpg", "jpeg"],},// 是否显示提示isShowTip: {type: Boolean,default: true}},data() {return {number: 0,uploadList: [],dialogImageUrl: "",dialogVisible: false,hideUpload: false,baseUrl: process.env.VUE_APP_BASE_API,uploadImgUrl: process.env.VUE_APP_BASE_API + "/oss/upload", // 上传的图片服务器地址headers: {Authorization: "Bearer " + getToken(),},fileList: []};},watch: {value: {handler(val) {if (val) {// 首先将值转为数组const list = Array.isArray(val) ? val : this.value.split(',');// 然后将数组转为对象数组this.fileList = list.map(item => {if (typeof item === "string") {item = { name: item, url: item };}return item;});} else {this.fileList = [];return [];}},deep: true,immediate: true}},computed: {// 是否显示提示showTip() {return this.isShowTip && (this.fileType || this.fileSize);},},methods: {// 删除图片handleRemove(file, fileList) {const findex = this.fileList.map(f => f.name).indexOf(file.name);if(findex > -1) {this.fileList.splice(findex, 1);this.$emit("input", this.listToString(this.fileList));}},// 上传成功回调handleUploadSuccess(res) {this.uploadList.push({ name: res.fileName, url: res.url });if (this.uploadList.length === this.number) {this.fileList = this.fileList.concat(this.uploadList);this.uploadList = [];this.number = 0;this.$emit("input", this.listToString(this.fileList));this.$modal.closeLoading();}},// 上传前loading加载handleBeforeUpload(file) {let isImg = false;if (this.fileType.length) {let fileExtension = "";if (file.name.lastIndexOf(".") > -1) {fileExtension = file.name.slice(file.name.lastIndexOf(".") + 1);}isImg = this.fileType.some(type => {if (file.type.indexOf(type) > -1) return true;if (fileExtension && fileExtension.indexOf(type) > -1) return true;return false;});} else {isImg = file.type.indexOf("image") > -1;}if (!isImg) {this.$modal.msgError(`文件格式不正确, 请上传${this.fileType.join("/")}图片格式文件!`);return false;}if (this.fileSize) {const isLt = file.size / 1024 / 1024 < this.fileSize;if (!isLt) {this.$modal.msgError(`上传头像图片大小不能超过 ${this.fileSize} MB!`);return false;}}this.$modal.loading("正在上传图片,请稍候...");this.number++;},// 文件个数超出handleExceed() {this.$modal.msgError(`上传文件数量不能超过 ${this.limit} 个!`);},// 上传失败handleUploadError() {this.$modal.msgError("上传图片失败,请重试");this.$modal.closeLoading();},// 预览handlePictureCardPreview(file) {this.dialogImageUrl = file.url;this.dialogVisible = true;},// 对象转成指定字符串分隔listToString(list, separator) {let strs = "";separator = separator || ",";for (let i in list) {strs += list[i].url.replace(this.baseUrl, "") + separator;}return strs != '' ? strs.substr(0, strs.length - 1) : '';}}
};
</script>
<style scoped lang="scss">
// .el-upload--picture-card 控制加号部分
::v-deep.hide .el-upload--picture-card {display: none;
}
// 去掉动画效果
::v-deep .el-list-enter-active,
::v-deep .el-list-leave-active {transition: all 0s;
}::v-deep .el-list-enter, .el-list-leave-active {opacity: 0;transform: translateY(0);
}
</style>这篇关于诺依文件上传支持阿里云oss的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





